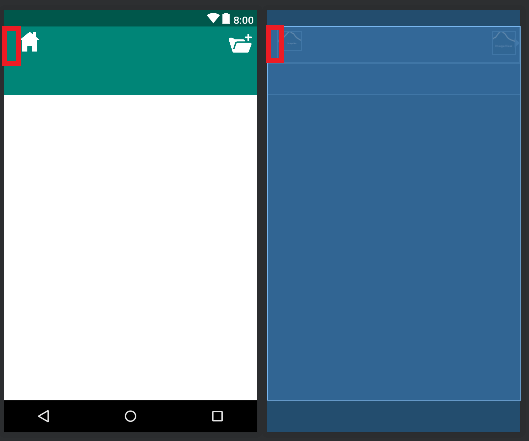
Toolbarの内要素RelativeLayoutにmarginもpaddingもしていないのに隙間ができてしまう。という、謎事象に悩まされました。
RelativeLayoutはmatch_parentだし親要素も隙間ができる指定もしてないのに、なぜでしょう??

xmlはこんな感じ。
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/home_bt"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:background="@drawable/icon_home"/>
<ImageView
android:id="@+id/folder_plus"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_alignParentRight="true"
android:background="@drawable/icon_folder_plus"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>HOMEボタン(ImageView @+id/home_bt)の左側に謎の余白ができてます。
勿論、親要素でもマージンは指定していません。
解決策
ToolbarにcontentInsetStart要素を追加して余白指定を「0」にして解決。
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
<!-- contentInsetStart要素を追加 -->
app:contentInsetStart="0dp"
app:layout_scrollFlags="scroll|enterAlways" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/home_bt"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:background="@drawable/icon_home"/>
<ImageView
android:id="@+id/folder_plus"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_alignParentRight="true"
android:background="@drawable/icon_folder_plus"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>デフォでマージンがつくみたいですね。
地味にはまりました…