吹き出しを一から作成してみました。
お馴染みの吹き出しは、バナー広告やランディングページの作成など、幅広く使用できると思います。
完成物は色々なサイトで落ちていると思いますが、自分でアレンジできたら自由度も高いですし、簡単なので、たまには自作してみるのもよいのではないでしょうか。
以外と吹き出しを自作する記事が少なかったので書き起こしてみました。
はじめに
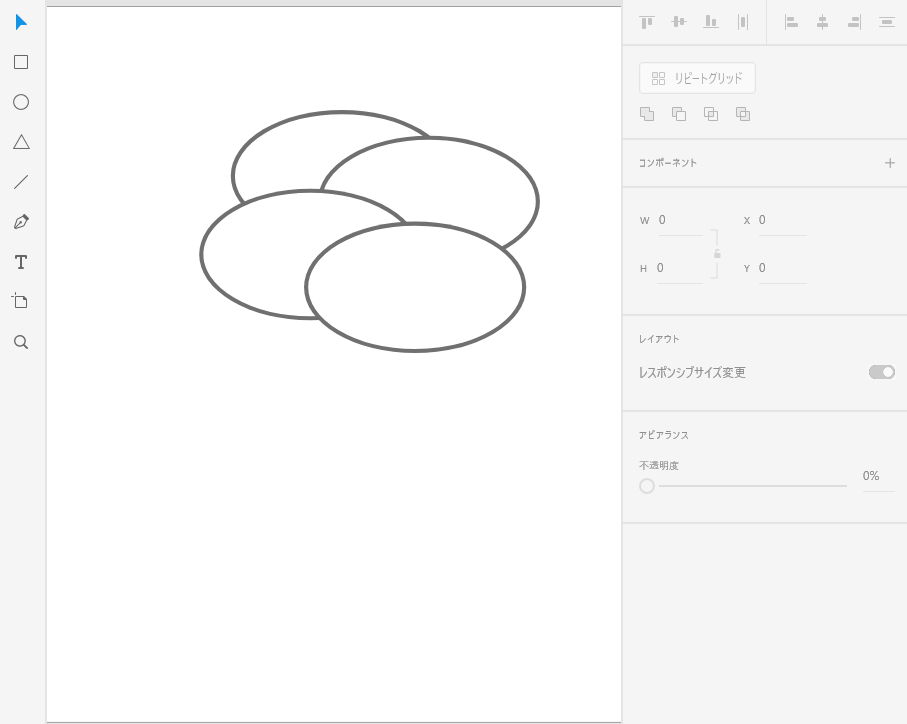
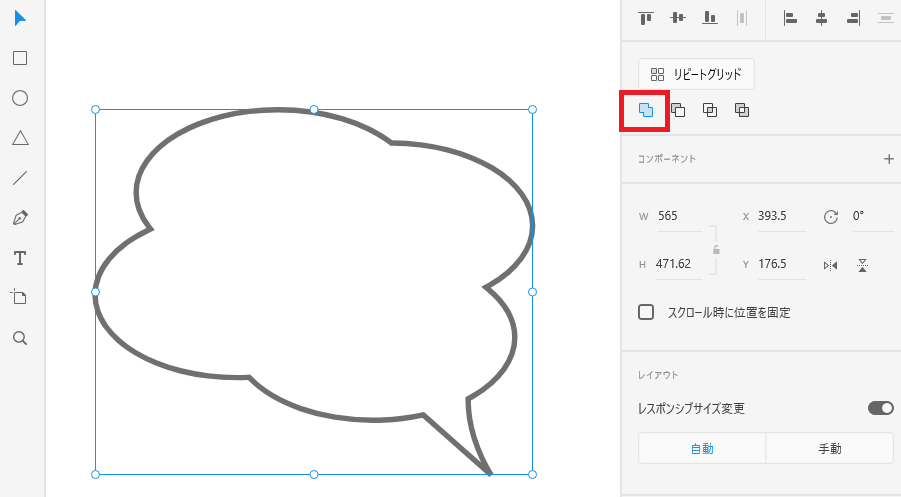
こんなかんじの、もくもくな吹き出しを作成していきます。

吹き出し本体の作成
雲みたいなもくもくの本体は楕円のコピペで作成します。
楕円を重ねる
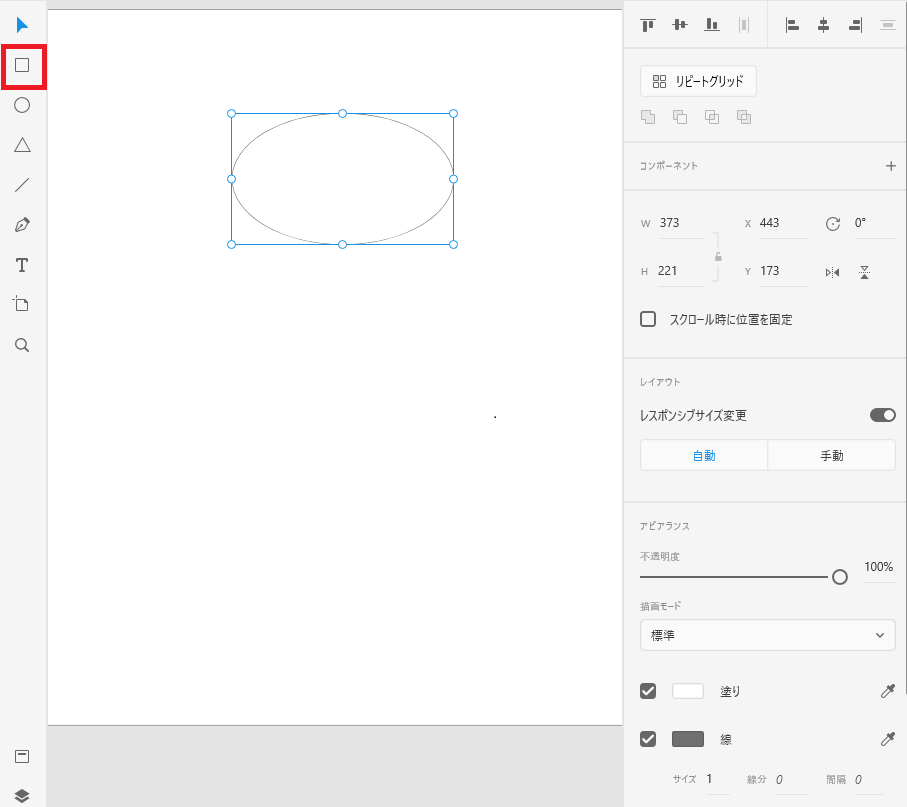
はじめに、楕円作成ツールで適当な楕円を描画しましょう。

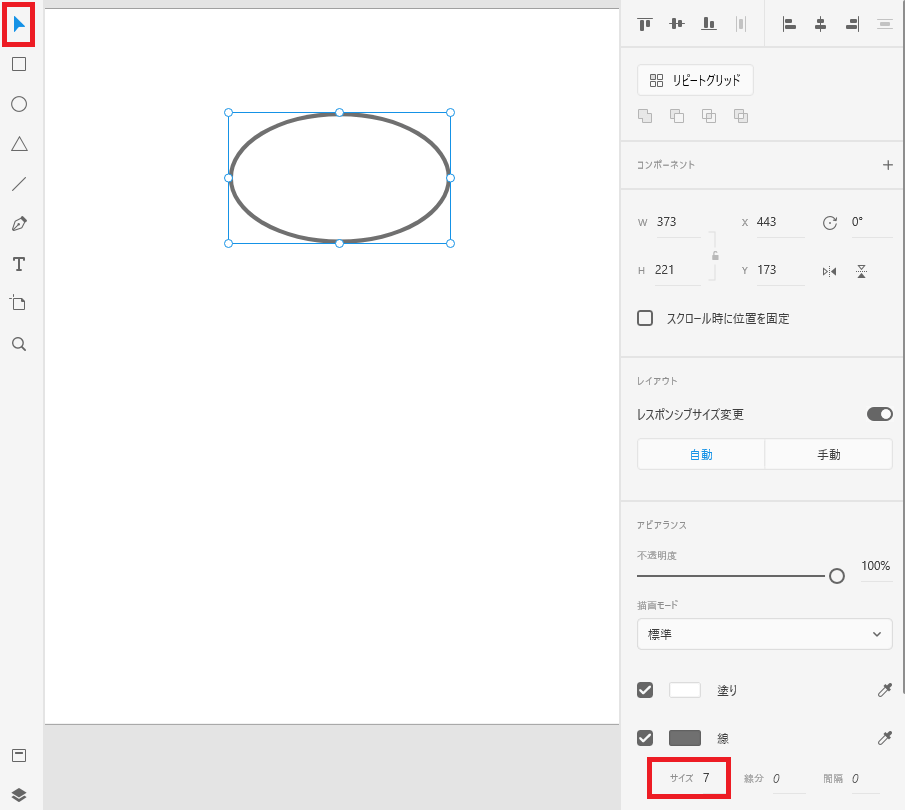
選択ツールに戻します。
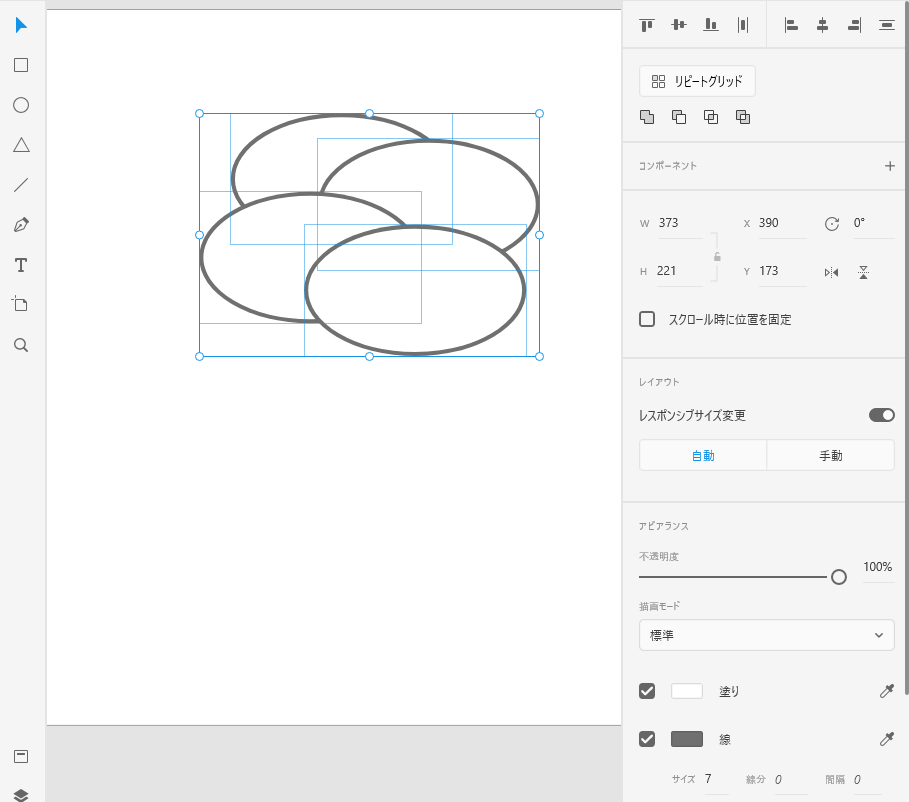
また、線の太さを調整します。ここではサイズを「7」に変更しました。

コピペで楕円を重ねていきます。

楕円を合体
重ねた楕円の集まりを一つの図形にします。
ドラッグドロップで楕円を選択しましょう。

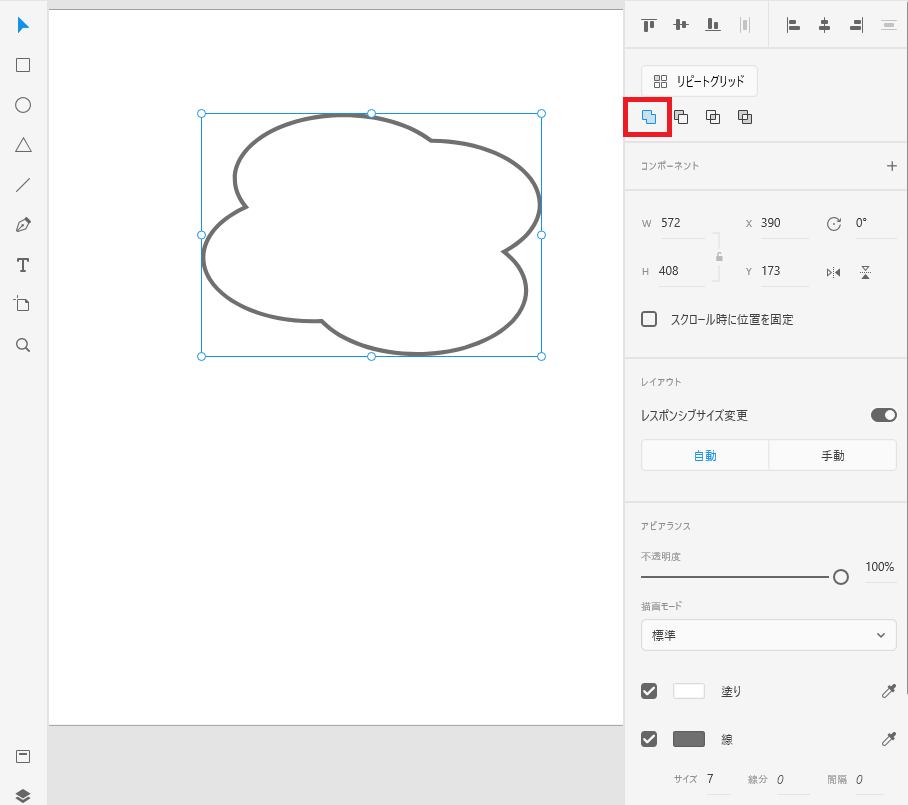
「合体」アイコンを選択しましょう。

そうすると、図形が一体化されます。一気に完成度が上がった感じです^^
吹き出しのしっぽを作成
もくもく本体にしっぽを生やします。
しっぽの描画
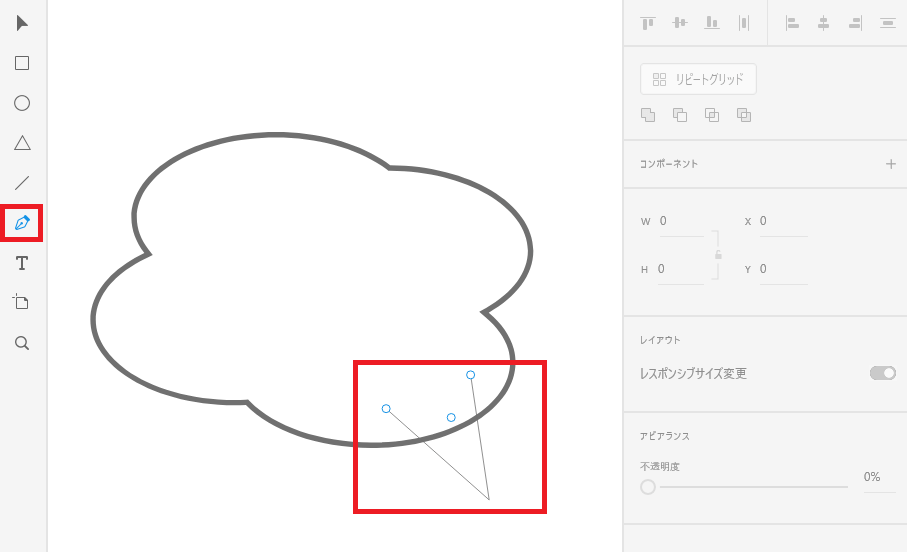
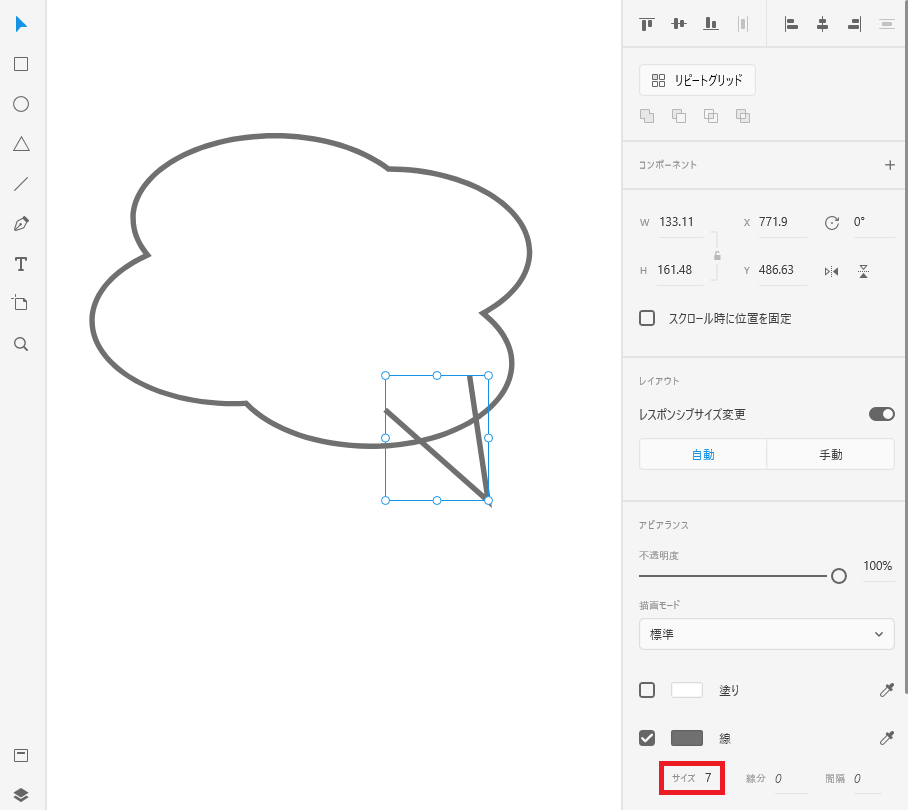
ペンツールで描画していきます。
ペンツールは点を指定して線を描画します。
描画が終わったら「esc」キーで描画モードを解除しておきましょう。

本体の線の太さと合わせるため、線のサイズを統一します。

しっぽにワンアクセント
本体と合わせ、しっぽも柔らかい曲線にしたいと思います。
好みによるので不要であれば飛ばしてください。
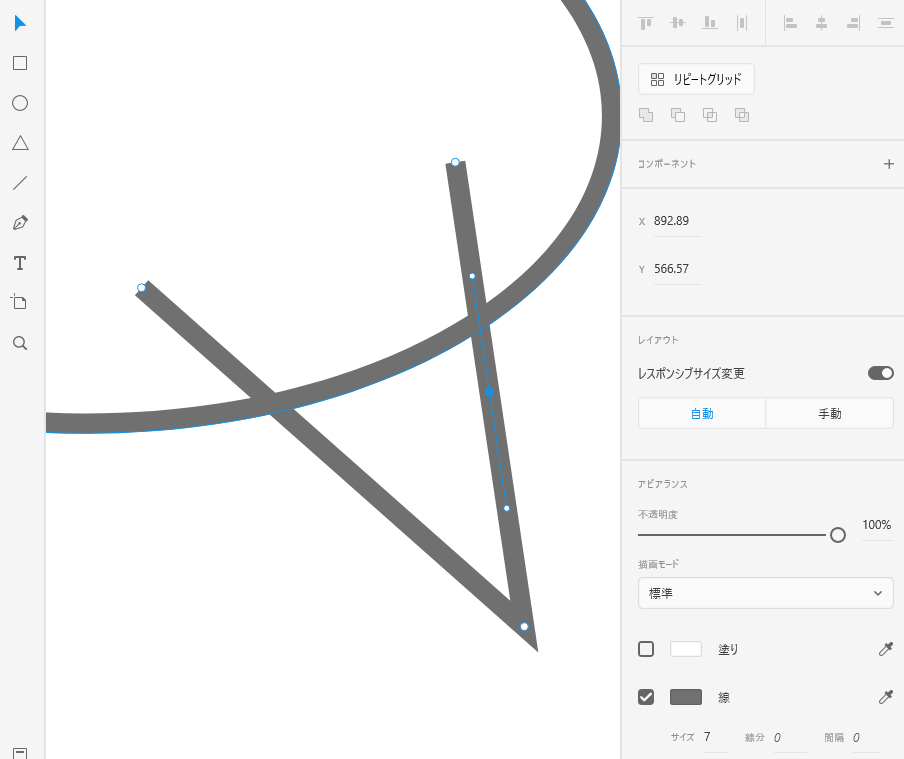
しっぽの線上でダブルクリックして「パス編集モード」に切り替えます。

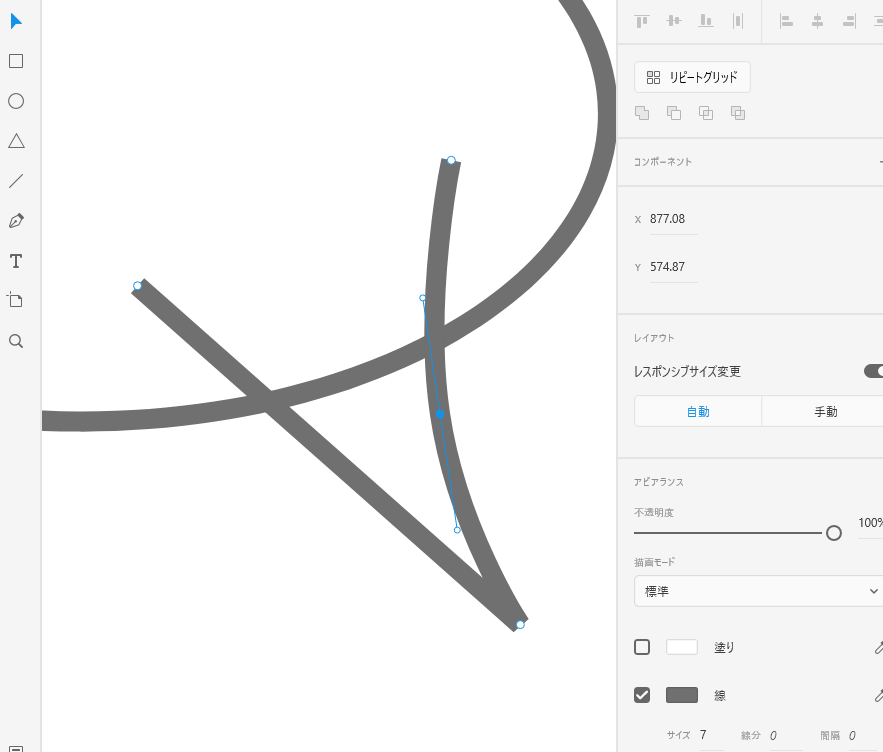
中間らへんの点を下方向へドラッグします。

いい感じにまとまってきました!

しっぽを本体と合体
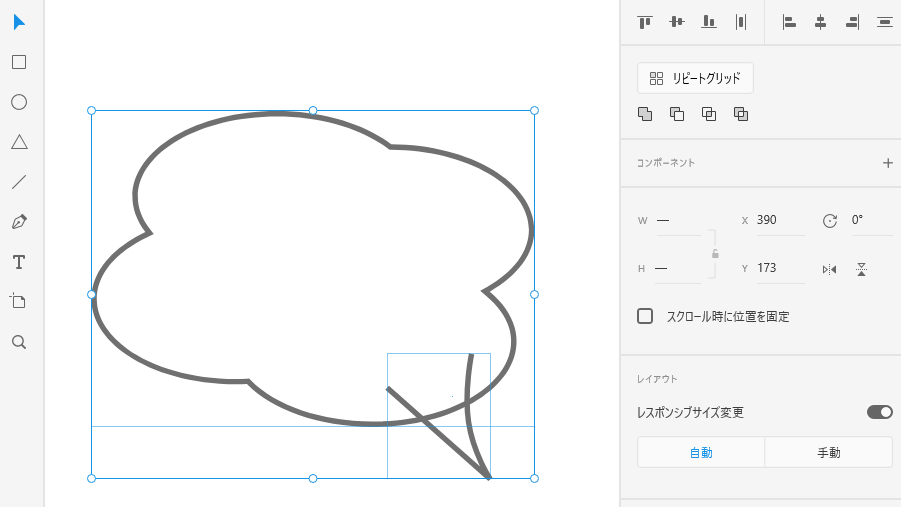
最後に、本体と合体させます。

これで完成!