PHPなら統合環境でなく軽量のエディタで開発している人も沢山いると思います。
ただやはり、その中でも便利に拡張していきたいですよね!
この記事を見れば、サクラエディタでPHP開発を快適にする拡張方法が一通り分かります。
是非、参考にしてみてください。
前置き
サクラエディタ ダウンロード
自分は以下から最新(v2.4.1)をzip形式でダウンロードしたものを使用しています。
色設定
自分で定義することもできますが、かなり骨の折れる作業です。
先人がいい感じに作ってくれたカラー定義ファイルを使わせてもらうのが良いでしょう。
色設定ファイルの作成
自分がお気に入りなのは以下サイトから引用させて頂いてる「chocolateカラー」です。
上記のサイトから色設定ファイルへのリンク箇所を以下に張りつけさせて頂きます。
↓
保存先は任意ですが、自分は、サクラエディタの設定フォルダ内にcolファイルが保存されている箇所があったので、ここに「chocolate.col」ファイルとして保存しました。
色設定ファイルはいろんなサイトから落とせるので自分好みのカラーを見つけるのも楽しいです。
色設定ファイルを指定(拡張子指定なし)
次に、作成した色設定ファイルをサクラエディタに適応します。
拡張子関係なく、一律でカラーを適応したい場合の設定方法です。
PHPファイルのみに色設定を適応したい場合、ここはスキップして次の項目「色設定ファイルを指定(PHPのみに適応)」を参照ください。
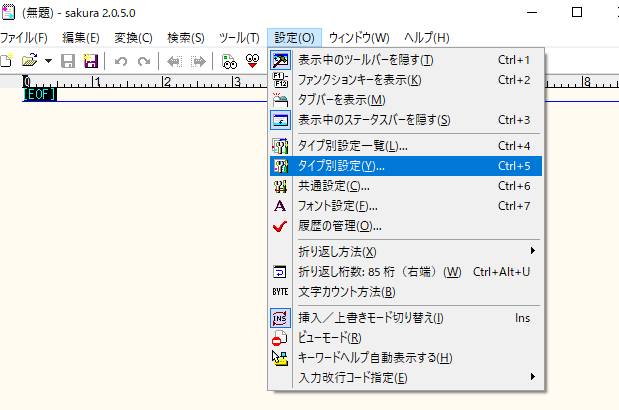
一律で色設定を適応する場合、「タイプ別設定」から設定していきます。
サクラエディタ起動⇒設定⇒タイプ別設定⇒カラータブ⇒インポート⇒ファイル指定

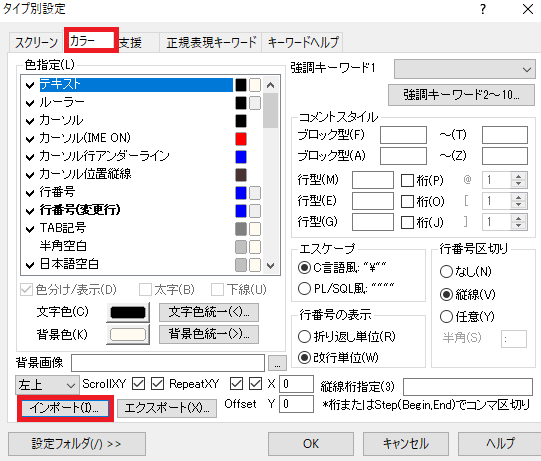
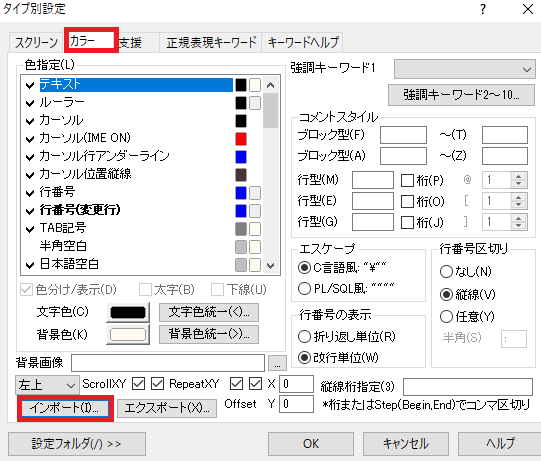
カラータブを選択して、「インポート」でファイルを指定ます。

最後に「OK」で適応を忘れないようにしましょう。
色設定ファイルを指定(PHPのみに適応)
PHPファイルのみに色設定を適応したい場合、「タイプ別設定一覧」から設定していきます。
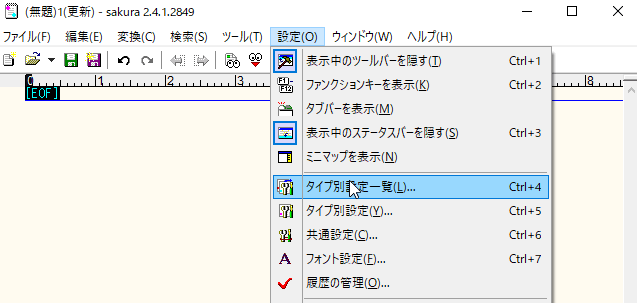
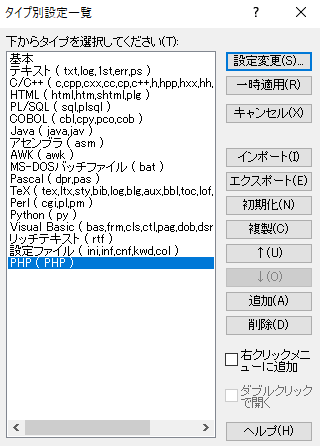
それではまず、「タイプ別設定一覧」を開きましょう。
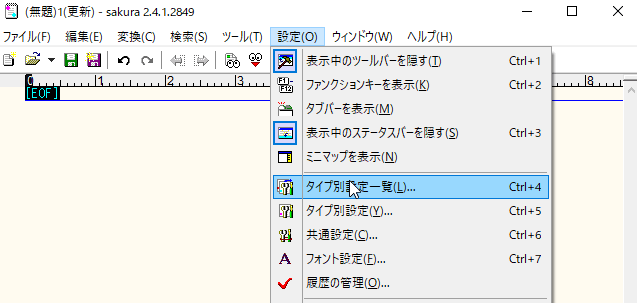
サクラエディタ起動⇒設定⇒タイプ別設定一覧

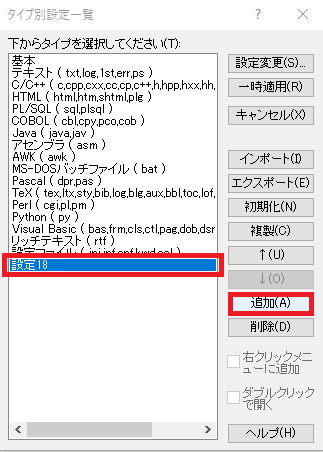
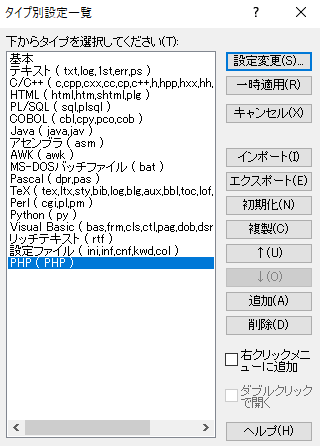
設定一覧が開くので、ここからタイプ別設定にPHPを追加します。
「追加」を押下しましょう。そうすると、新しい設定が追加されます。※画像でいう「設定18」

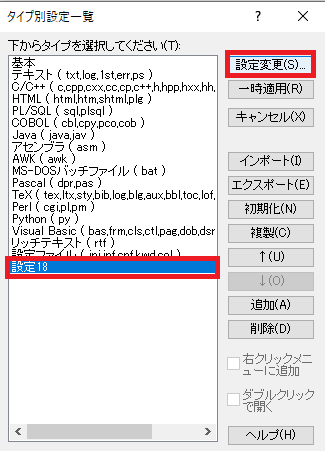
次に、新しく追加された設定に変更をかけていきます。
「設定変更」を押下します。

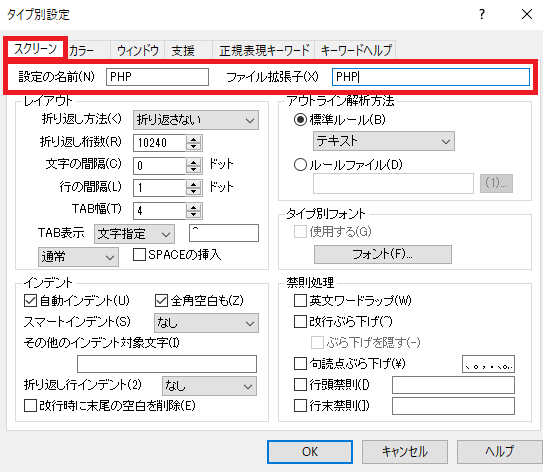
スクリーンタブを選択して、「設定の名前」と「ファイル拡張子」に「PHP」と入力しましょう。

カラータブを選択して、「インポート」でファイルを指定ます。

最後に「OK」で適応を忘れないようにしましょう。
同時にタイプ別設定一覧に「PHP」ができていることも確認できるかと思います。

トラブルシューティング
色設定ファイルの形式が違います。古い形式はサポートされなくなりました。
サクラエディタのバージョンと色設定ファイルの不適合でインポート時に失敗することがあります。
解決方法は以下を参照ください。
PHP 入力補完
入力補完はPHPをコーディングする際、関数などの入力を補助してくれるものです。
使用したい関数名をフル入力しなくても候補リストから選択できる便利な機能ですので導入を推奨します。
キーワードファイルを追加
まずはPHPのキーワードファイルが存在するか確認しましょう。
サクラエディタインストール時のフォルダ直下に「keyword」フォルダがない場合、別途ダウンロードする必要があります。
※初めからPHP.KWDがインストールされていた場合は、この手順をスキップしてください。
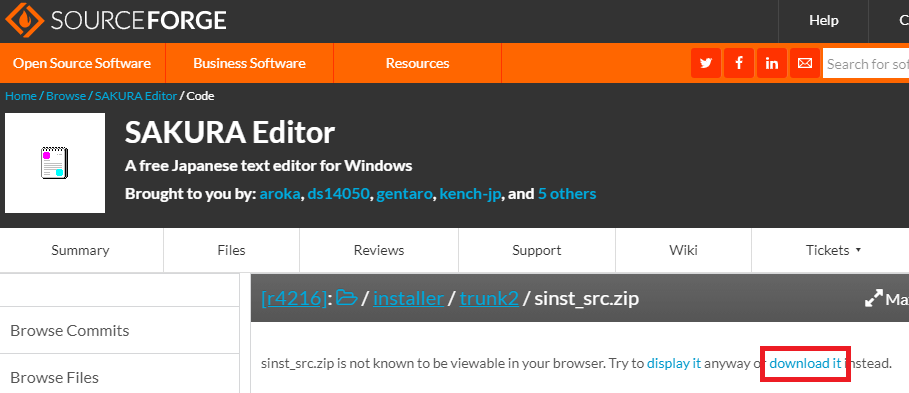
「keyword」一式は以下からダウンロードできます。
上記サイトを開き「download it」のリンクを押下しましょう。

そうすると「sinst_src」のzipファイルがダウンロードされるので、解凍して中身を確認します。

「keyword」フォルダのみサクラエディタのインストールフォルダ直下へコピー or 移動しましょう。

キーワードファイルの登録
PHPファイルのみにキーワード適応していきたいので「タイプ別設置一覧」からPHP項目を選択して設定を適応していきます。

「PHP」を選択し、「設定変更」を選択します。

※一覧に「PHP」がない場合「色設定ファイルを指定(PHPのみに適応)」の章を確認ください。
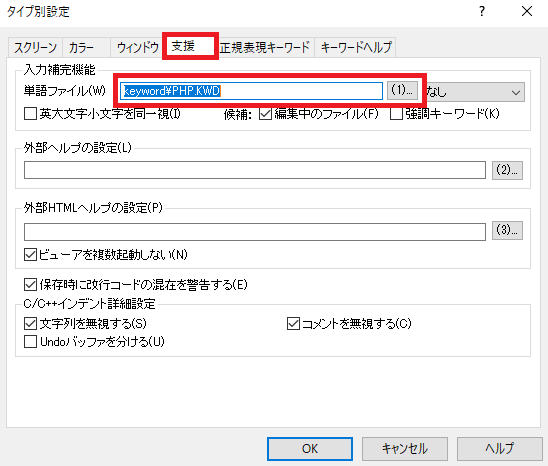
支援タブを選択し、単語ファイルを「PHP.KWD」に指定します。

最後に「OK」ボタンで設定完了です。
確認
実際にPHPファイルを開き、適当な存在する関数名を打ち込んでみましょう。
例に、「var_dump」と入力したいとします。
「var」とまで打って、ctrl + spaceボタンを押してみましょう。
すると、、、

上記のようにリストがでました!
このように省略して入力できたり、フルで関数名を覚えていなくても候補リストから選択することができるようになります。
とても便利ですね!
マクロ導入
マクロとは、複数の操作や手順、処理などを一つにまとめ、必要に応じて呼び出すことができるようにする機能のことを指します。
PHP開発をするにあたって、あったら便利な機能をマクロで定義し、サクラエディタに追加していきましょう。
ここでは「ハイライト」と、「syntaxエラーチェック」のマクロを作成し、それぞれのマクロを登録し、キーマッピングに割り当てて簡単に呼び出せるようにしていきます。
下準備
下準備としてマクロの置き場所を作成しましょう
自分は、サクラエディタのフォルダ直下に「macro」フォルダを作しました。
※sakura.exeがある場所と同列 自分の場合 > C:\Applications\sakura\macro
このmacroフォルダにmacroファイルを入れていきます。
ハイライト
まずハイライトとは。
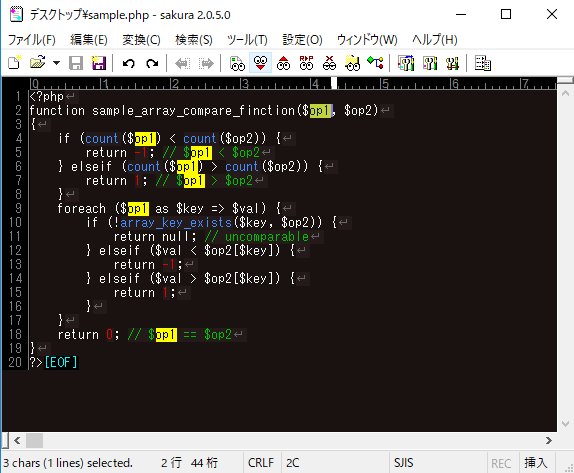
以下のようにダブルクリックした文字と重複する文字を明るく(ハイライト)してくれます。
これでなにが便利かというと、関連する変数とかを一目で追えます。

それでは作成していきます。
「highlight.mac」ファイルを作成してmacroフォルダに格納しましょう。
S_SelectWord(0);
S_SearchClearMark(0);syntaxエラーチェック
syntaxエラーチェックはPHPの構文に誤りがあったときに行数を教えてくれます。
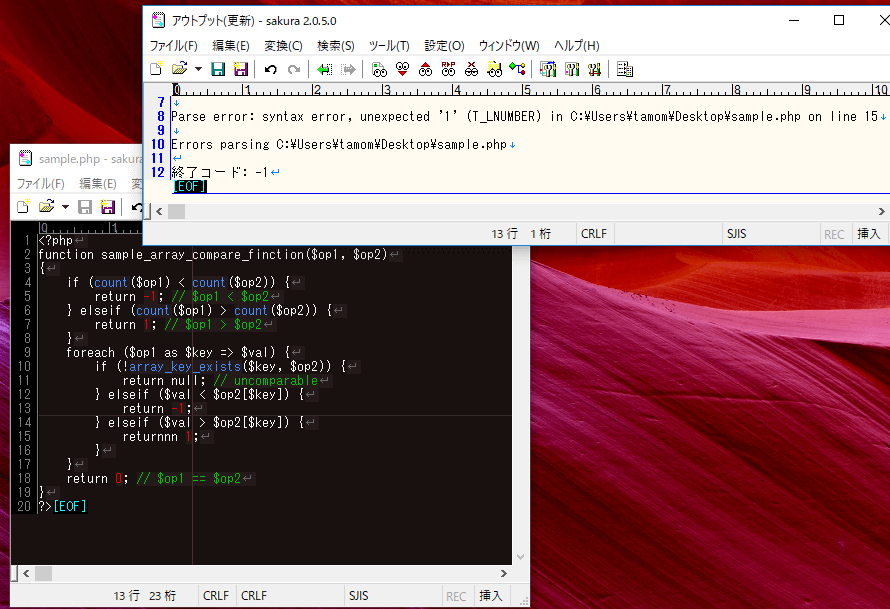
以下はsyntaxエラーチェックをした後のPHPファイルです。
15行目に記述ミスがあることが分かります。
syntaxエラーチェックはもはや必須の機能でしょう。

作成方法です。
syntax.macファイルを作成してmacroフォルダに格納しましょう。
※php.exeのpathは自身の環境に合わせて下さい。
ExecCommand( 'C:\Applications\php-7.2.8\php.exe -l $F' , 1 );マクロ自体の作成は思ったよりシンプルでしたね。
次にこれらを使用するためにサクラエディタに登録をしていきます。
マクロを登録
先ほど作成したマクロを登録していきます。
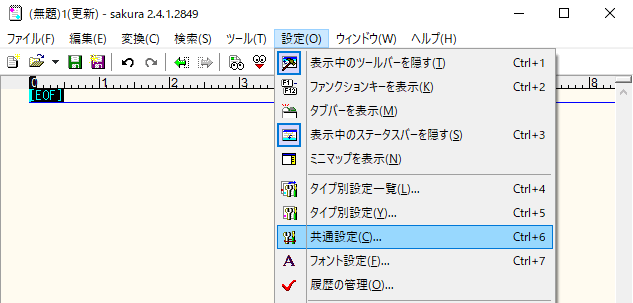
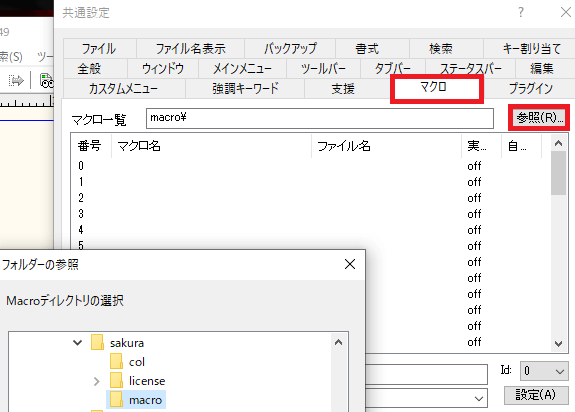
サクラエディタのヘッダーメニュ「設定」⇒「共通設定」を開きます。

次に、マクロタブを選択し、「参照」ボタンから、先ほど作成したmacroフォルダを指定します。

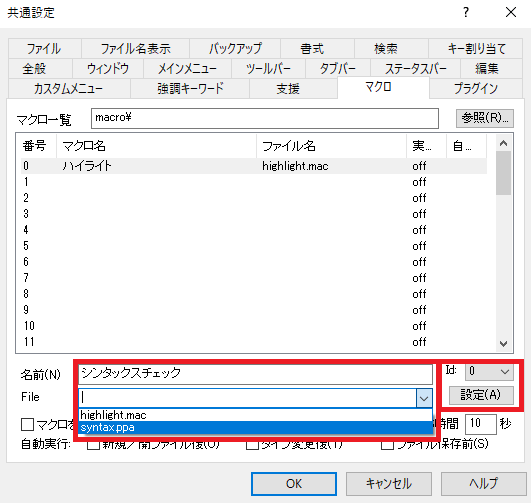
そうすると、「File」のプルダウンからmacroフォルダに格納したマクロファイルを選択できるようになるので、任意の「名前」、「Id」を割り振り、最後に「設定」ボタンで適応させます。

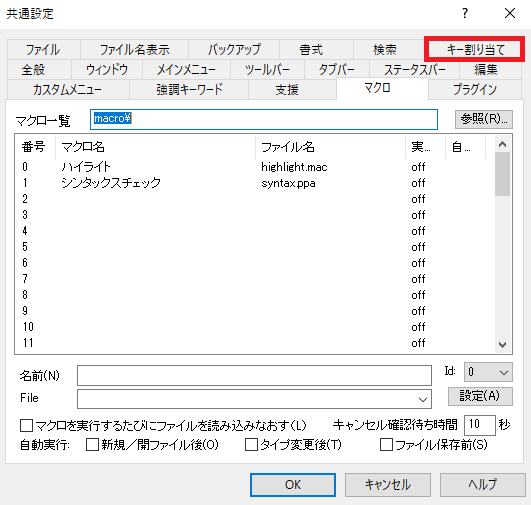
そのままキーマッピングの設定をするので開いたままでOKです。
キーマッピング
登録したマクロを呼び出す際のキー配置を設定します。
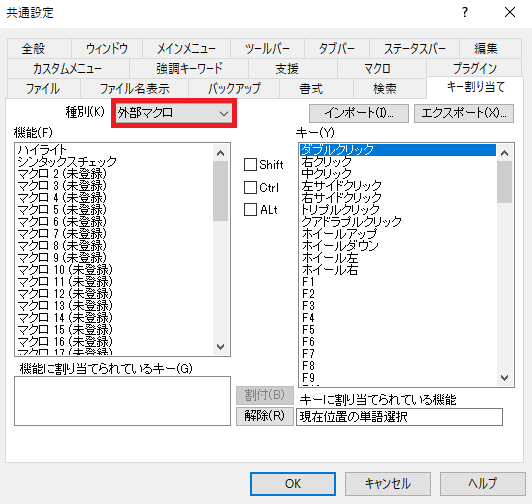
キーマッピングは共通設定の「キー割り当て」から設定します。

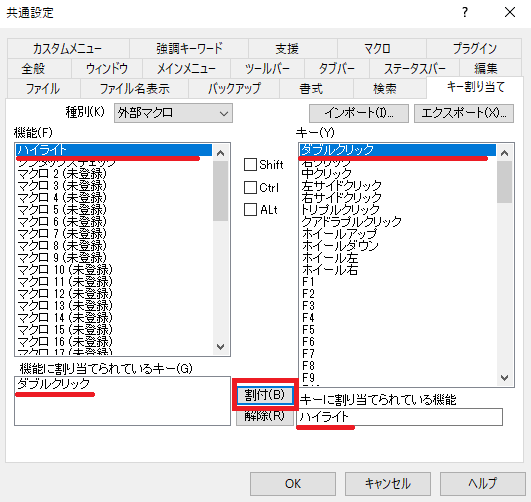
「種別」プルダウンから「外部マクロ」を選択。
そうすると、登録してあるマクロがでてくるのでこれらにキーを割り振っていくことができます。

キーマップを自分のやりやすいように割り当てしていきましょう。
割り当てを設定したら「割付」ボタンを忘れずに。

参考までですが、
ハイライト=>ダブルクリック
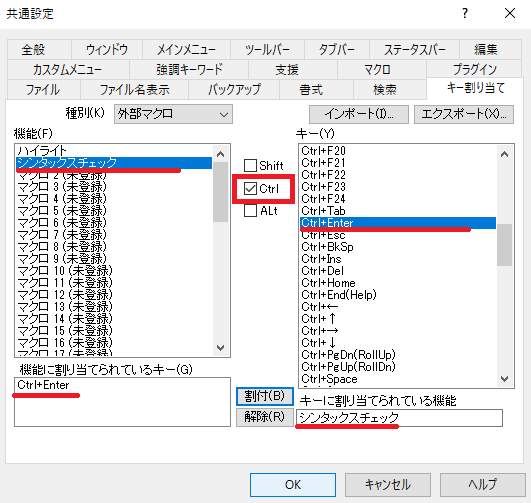
syntaxエラーチェックのほうはCtrl + Enterに割り振りました。

割りつけた後は必ず「割付」ボタン、すべて割付終わったら「OK」ボタンで設定を適応させるのを忘れずに!
長くなりましたが、以上となります。
すべてが揃っている統合開発環境もよいですが、自分好みにカスタマイズしながら、軽量のエディタで開発作業ができるのも気分がよいものですね!