大規模な開発や、オブジェクトを扱うような開発だと、いくらPHPでもエディタでの開発/デバッグ作業に限界を感じる時があります。
そこで、最近、PhpStormを使用することになりました。
今回はローカル環境(Windows)でPHPをデバッグモードで開発するまでの手法を残しておこうと思います。
はじめに
参考
Vagrantで開発環境をそろえている方は以下記事が参考になります。
概要
デバッグまでやることはざっくり以下4ステップ。
1) Xdebugが利用できるかチェック
2) Xdebugダウンロード
3) phpiniの設定
4) PhpStormの設定
※PHPがローカル環境で開発できて、PhpStormがインストールされてる状態を想定して話を進めていきます。
それでは進めていきましょう。
Xdebugを利用できるかチェック
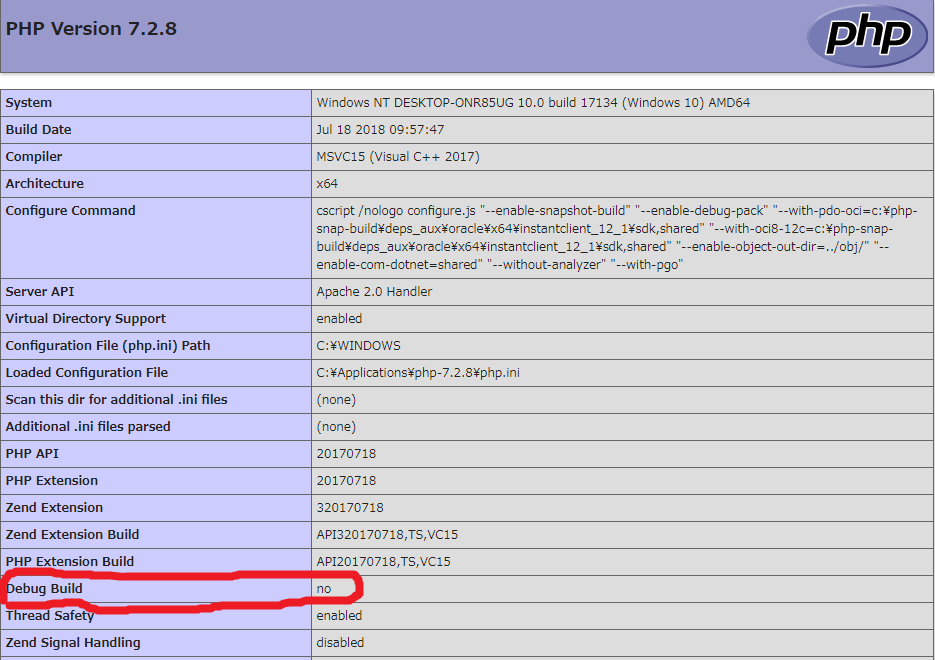
まずphpinfoをブラウザに表示しましょう。
ここでDebug Buildが「no」になっている非デバッグ版のPHPであればXdebugを利用できます。

Xdebugを利用できることを確認できたら、phpinfoはそのまま閉じずにキープしておきましょう。次項で使用します。
Xdebugダウンロード
早速ダウンロード!といきたいところですが、導入しているPHPのバージョンによって適切なXdebugのバージョンも変わってきます。
Xdebugの公式ダウンロードサイトをみてもいまいちどれをダウンロードすればいいのかわかりませんね。
【Xdebugの公式ダウンロードサイト】
適切なXdebugのバージョンは以下で確認することができます。
適切なXdebugのバージョンを確認
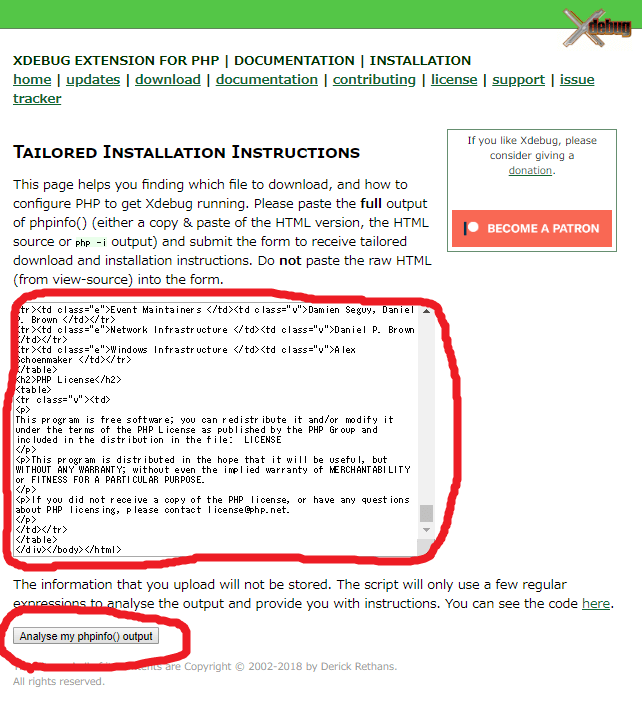
さきほどひらいたphpinfoのページのソースを表示してコピーしましょう。
phpinfoを開いてるブラウザ上で右クリック⇒「ページのソースを表示」⇒開いたソースを全コピーします。
コピーできたらXdebugのチェックページを開きましょう。
【Xdebugのチェックページ】

リンクが出てきますのリンクをクリックします。
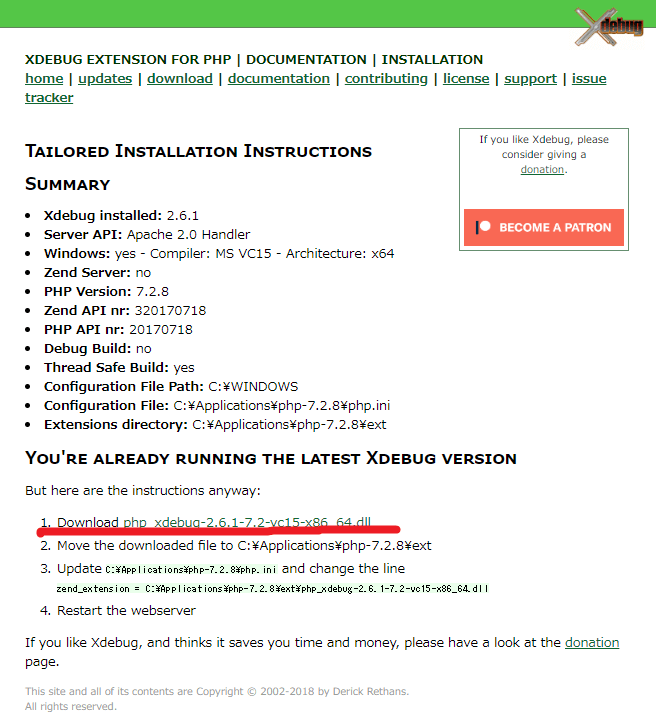
そうすると、以下のようなページが表示されます。
ここには適切なバージョンのXdebugのダウンロードリンクが表示されています。

リンクをクリックするとdllファイルがダウンロードできるのでPHPのエクステンションフォルダに置いてあげましょう。
エクステンションフォルダはphpinfoで確認ができます。

phpiniの設定
次はiniの設定となります。
phpiniの末尾に以下記述を追加しましょう。
[XDebug]
zend_extension = "C:\Applications\php-7.2.8\ext\php_xdebug-2.6.1-7.2-vc15-x86_64.dll"
xdebug.remote_autostart = 1
xdebug.profiler_append = 0
xdebug.profiler_enable = 0
xdebug.profiler_enable_trigger = 0
xdebug.remote_enable = 1
xdebug.remote_log="C:\Applications\php-7.2.8\log\xdebug.log"
xdebug.remote_cookie_expire_time = 36000詳細な設定は省いてます。
以下項目を自身の環境に置き換えて書き換えてください。
・xdebug.remote_log
前項目でphp extフォルダに置いたdllファイルを指定します。
・xdebug.remote_log
ログを吐き出すファイルのpath ※新規で作成して指定しました。
phpiniを編集したらapacheを再起動して設定を反映させましょう。
PhpStormの設定
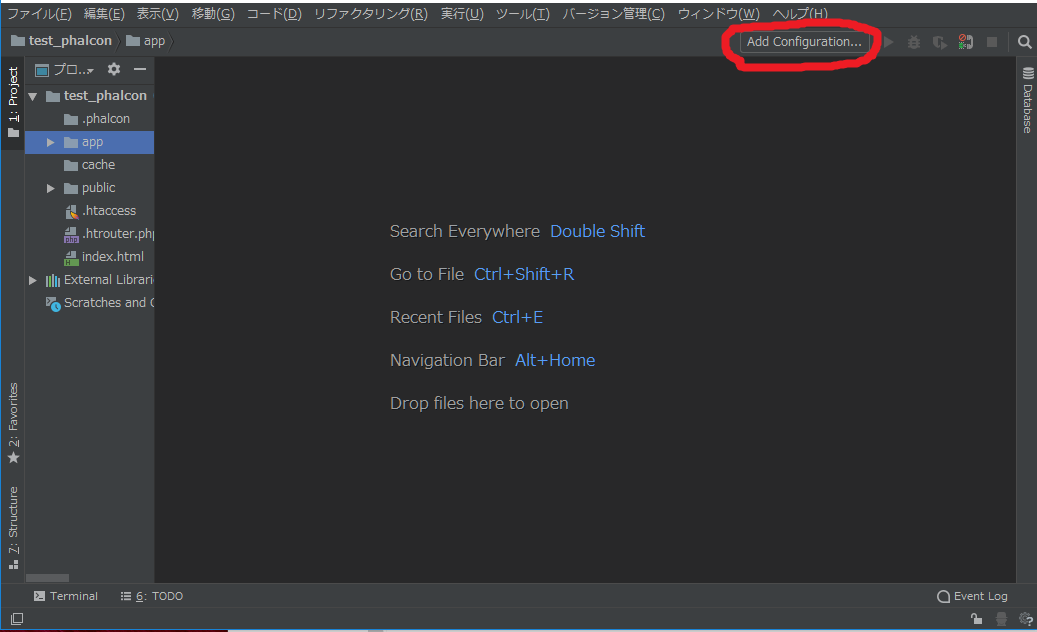
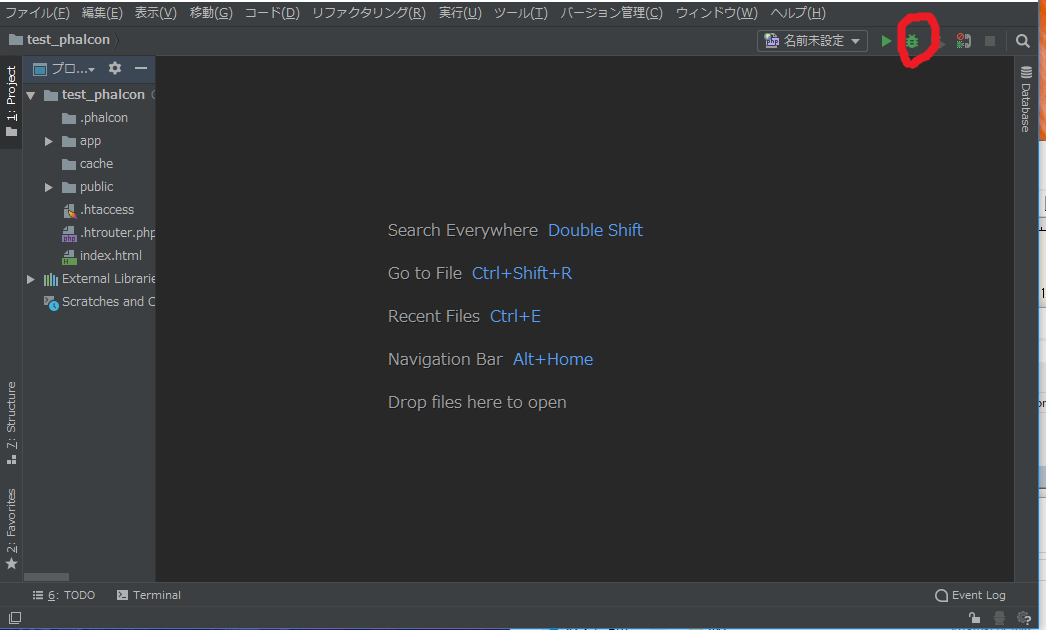
PhpStormを開くとまっさらな状態の場合、以下のようになってると思います。
「Add Configuration」を押下して実行形式を作成します。

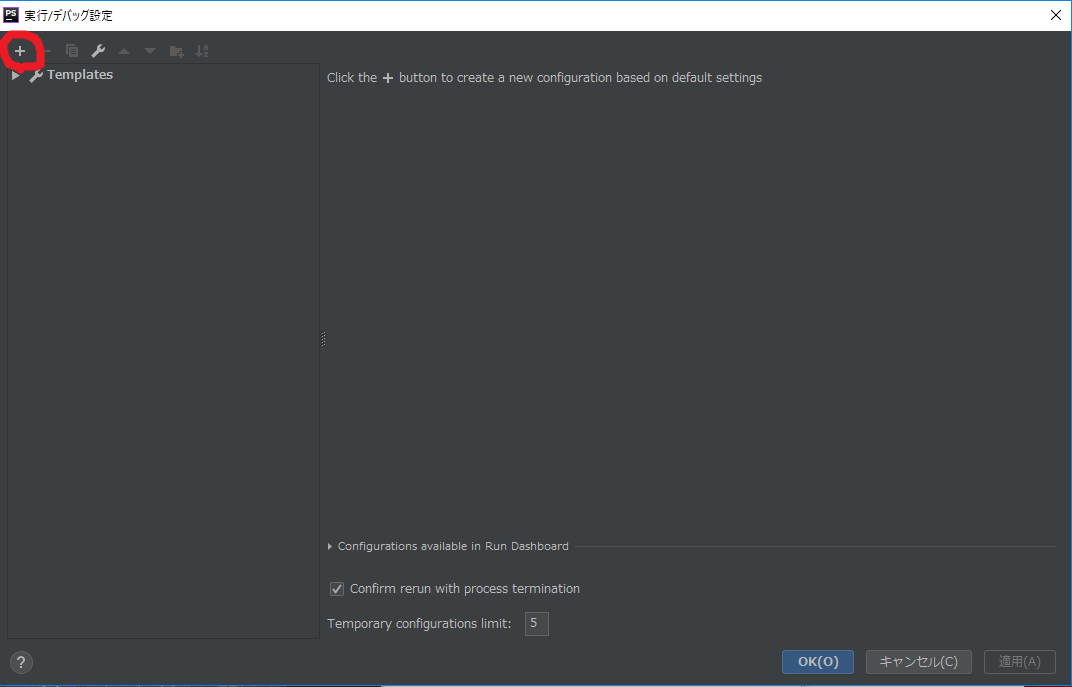
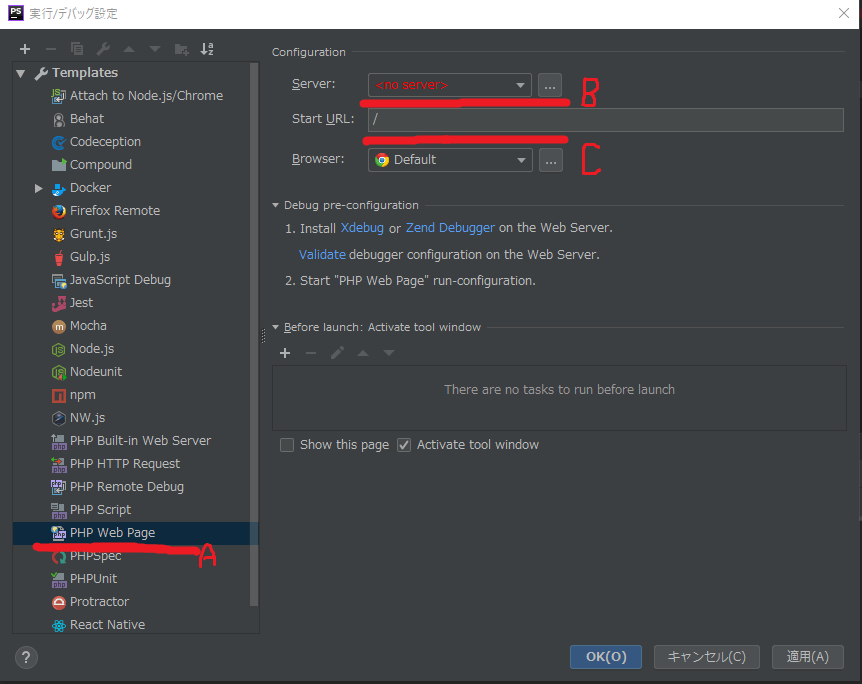
実行形式を新規追加します。左上のプラスボタンを押下してください。

A)「PHP Web Page」を選択してください。
B) Serverはホストを指定します。自分の場合、ローカルでの開発のためlocalhostになります。
C) 実行時のURLを指定します。とりあえずドキュメントルートに指定します。

最後にOKで設定を適用しましょう。
↓
↓
↓
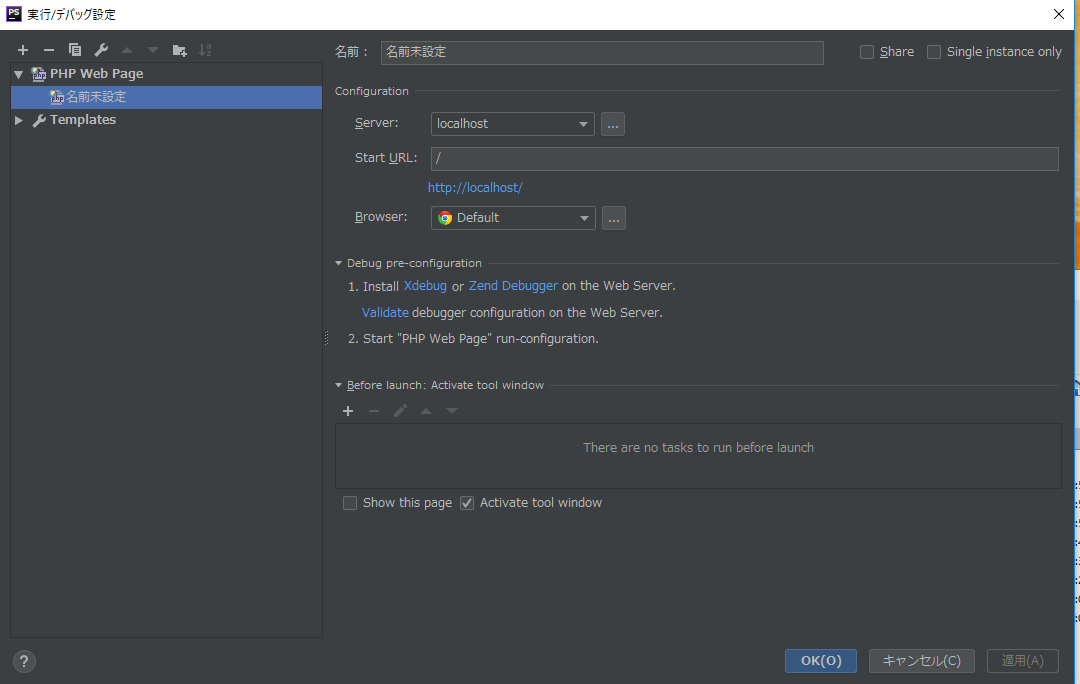
設定後の状態

デバッグモードが実行できるようになりました。

使いかた
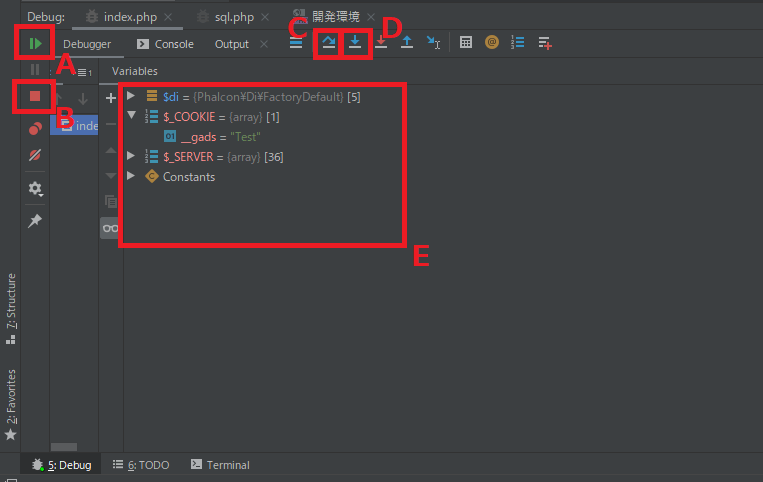
最低限のデバッグモードの使い方をメモします。
A) 次にあるブレークポイントまで処理を進めます。
B) デバッグモードを終了します。
C) 一行進みます
D) 処理(メソッド等)に階層があれば階層内に進みます。
E) このスペースに変数やオブジェクトの中身が表示されます。

以上、これでかなり開発がはかどります!