今回は縦長のサイトでは必須となる、トップへ戻るボタンを作成してみます。
※下層ページからページ上部へ一気にスクロースするお馴染みの、あのボタンです。
この記事をみれば、ボタンの作成から、実際にプレビューで動作するまでの一連作業が分かります。
はじめに
こんなの作ります。
下層ページが深くなった場合、必須な機能ですよね。
作業の流れは大まかに「ボタンの作成」 => 「ボタンの位置固定」 => 「プロトタイプの設定」の3ステップになります。
トップへ戻るボタンの作成
ここはデザインによる部分なので、形は何でもOKです。
ここではサンプルとして簡易的なボタンを作ることにします。
四角を描画する
描画ツールでボタンのベースとなる枠を作ります。

角丸にする
こちらはお好みに合わせて調整してください。
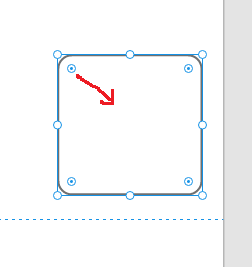
角の内側にある小さな青い円を内側にドラッグします。

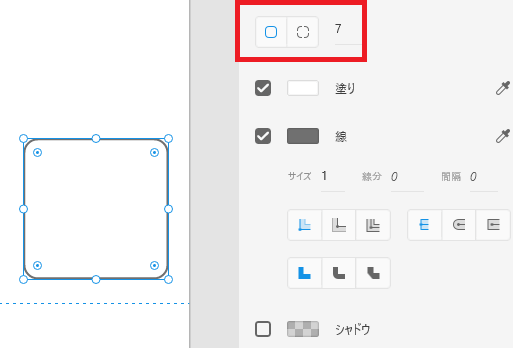
もうひとつの方法として、以下、赤枠箇所の数値を操作して角丸を作成する方法もあります。
※数値が上がるほど丸みを増す。

色を付ける
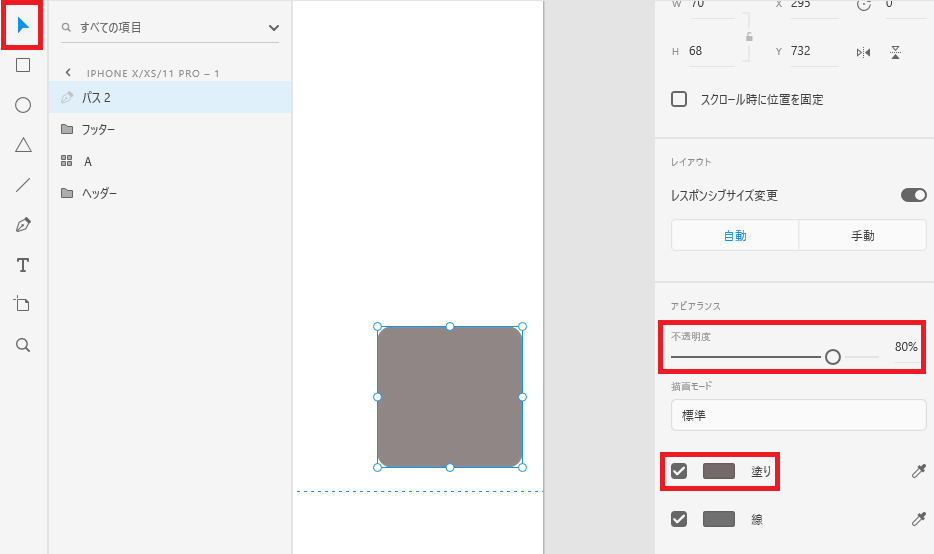
選択モードにして、任意の色付けをします。
デザインによって透過をつけるとアクセントになるでしょう。

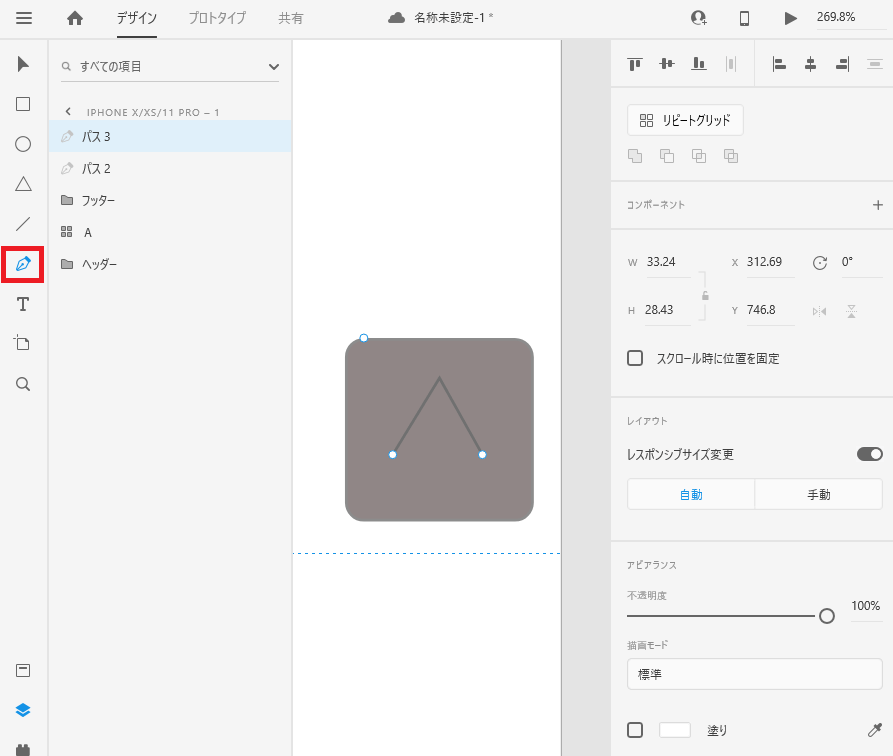
ボタンに上方向マークを描画
トップへ移動することを連想させる線を描画しておきます。
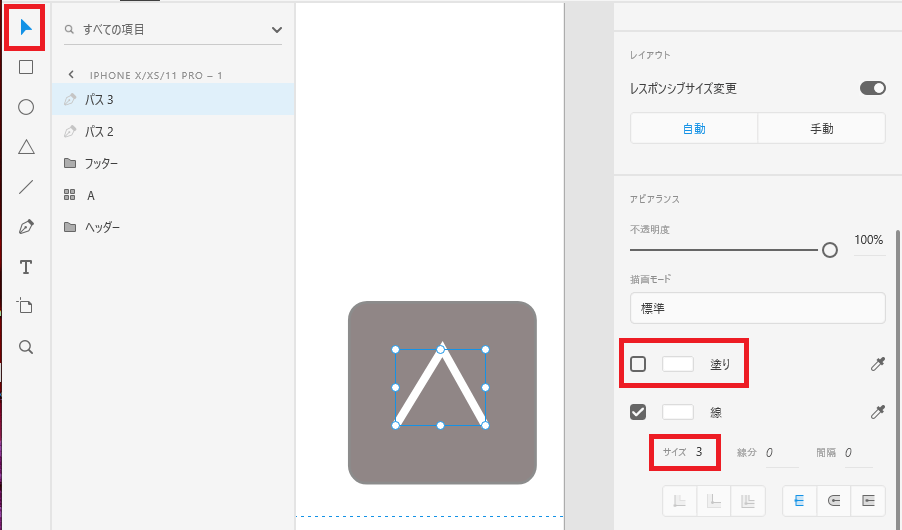
ここではペンツールで描画しました。

描画が終わったら「esc」キーで描画モードを解除しておきましょう。
そのまま、描画した線を白く、太くすればボタンの完成です。

ボタンを固定
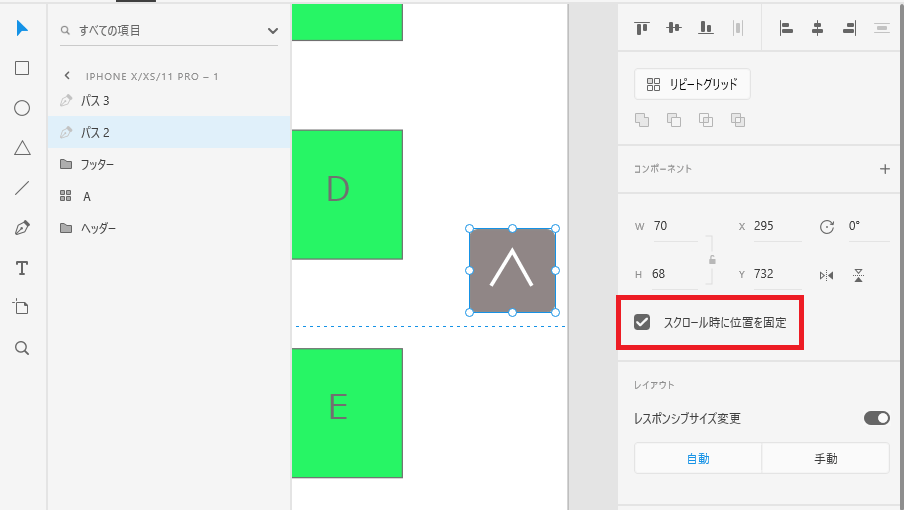
画面スクロール時にボタンの位置が固定されるように指定します。
設定はとても簡単で、「スクロール時に位置を固定」にチェックをつけるだけです。

プロトタイプの設定
ボタンを押下したときの動作をプロトタイプで設定していきましょう。
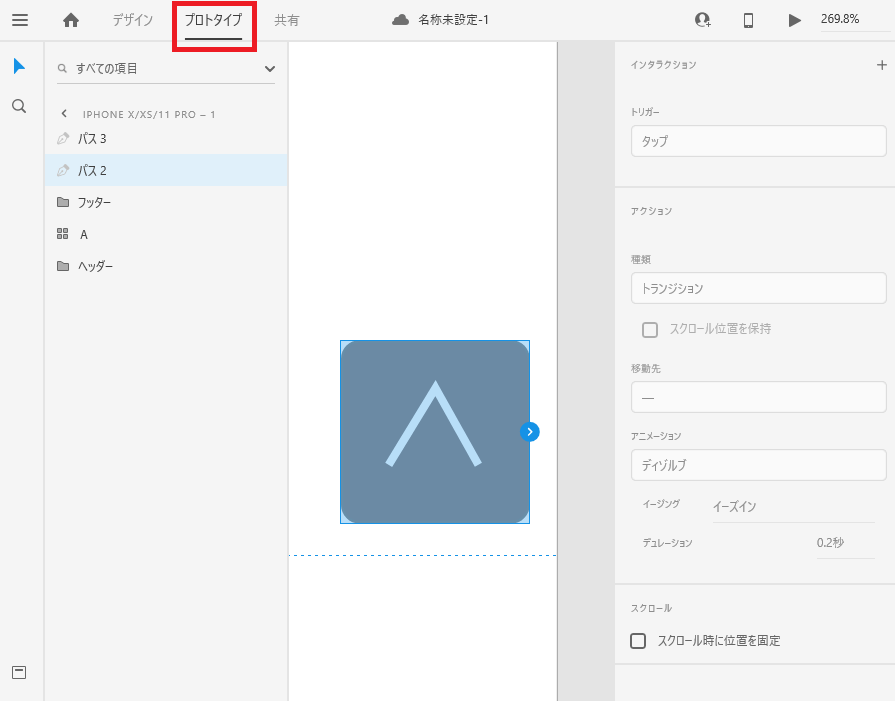
まずは「プロトタイプ」タブに切り替えます。

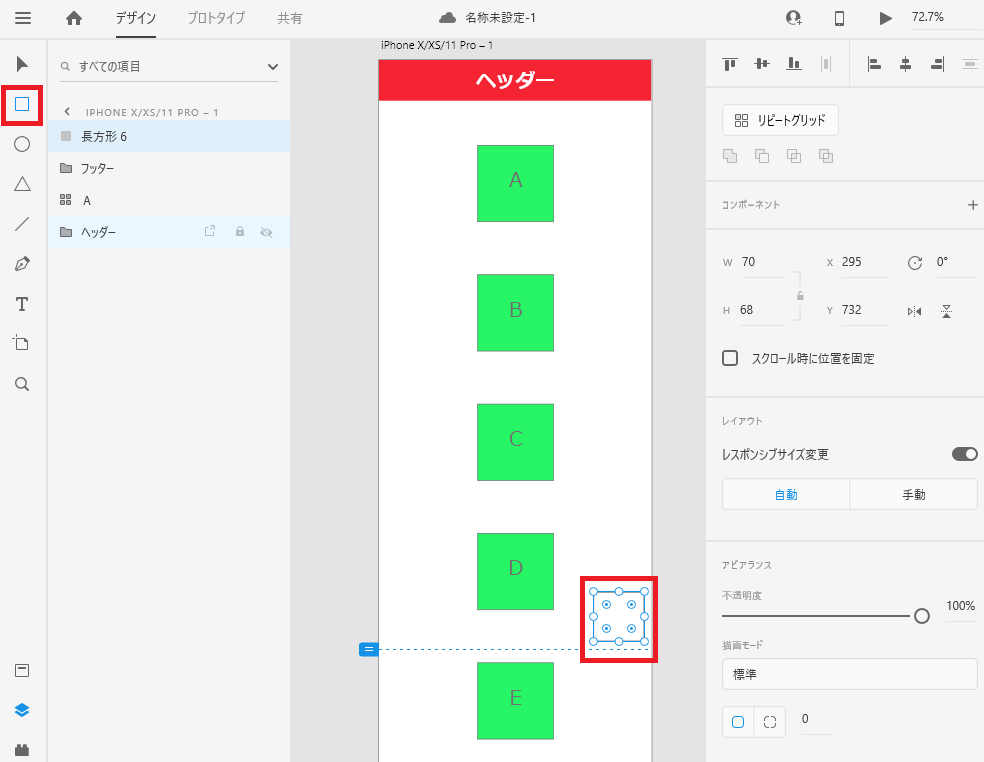
インタラクションの指定
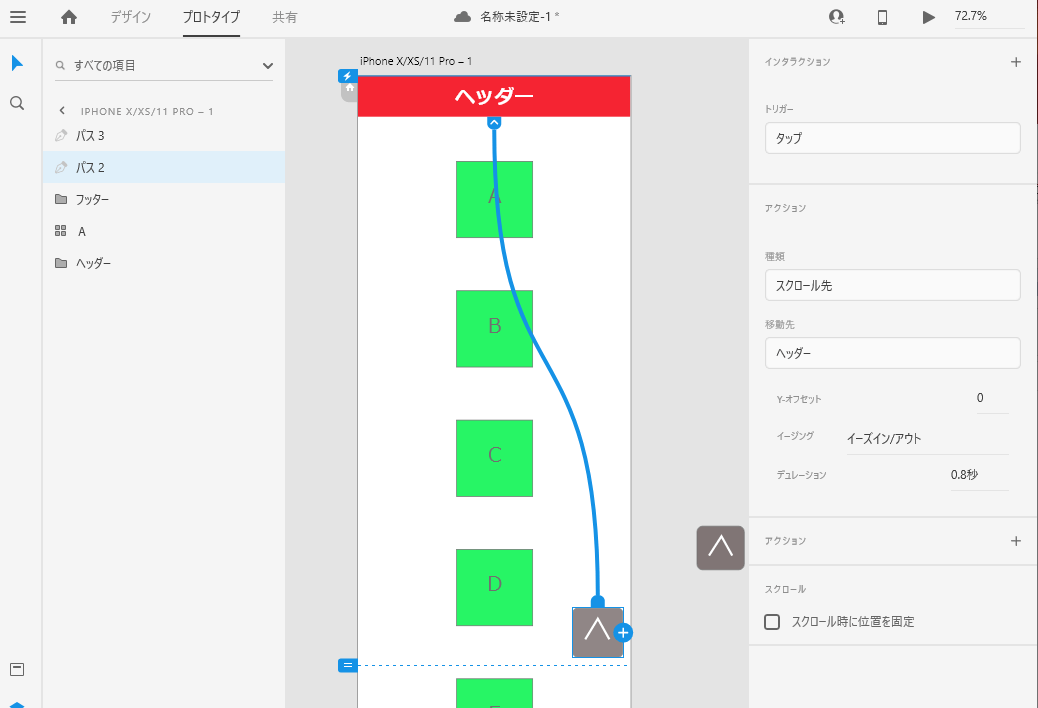
ボタンを押下した際のアクションを指定します。
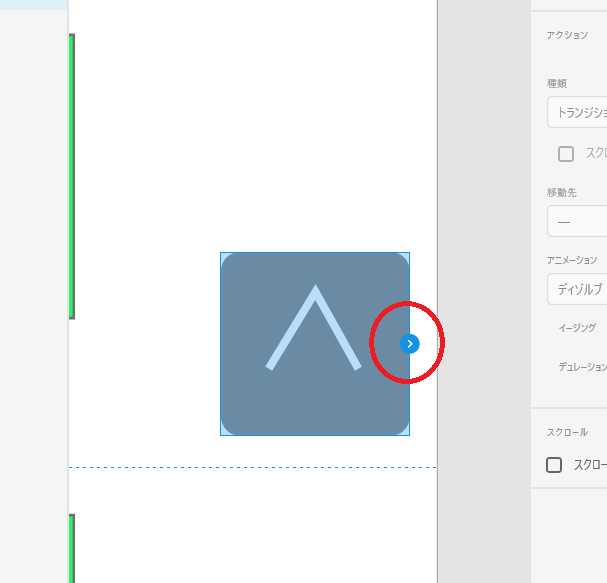
まずはボタンをクリックします。そうすると、青い点が表示されるかと思います。

ここをドラッグしてヘッダまで線を伸ばしドロップします。
ボタンとヘッダを接続ハンドルでつなぎます。
そうすると以下図のようになり、動作の紐づけができます。

基本的な実装は以上となります。
プレビューする
プレビューで動作を確認しましょう。
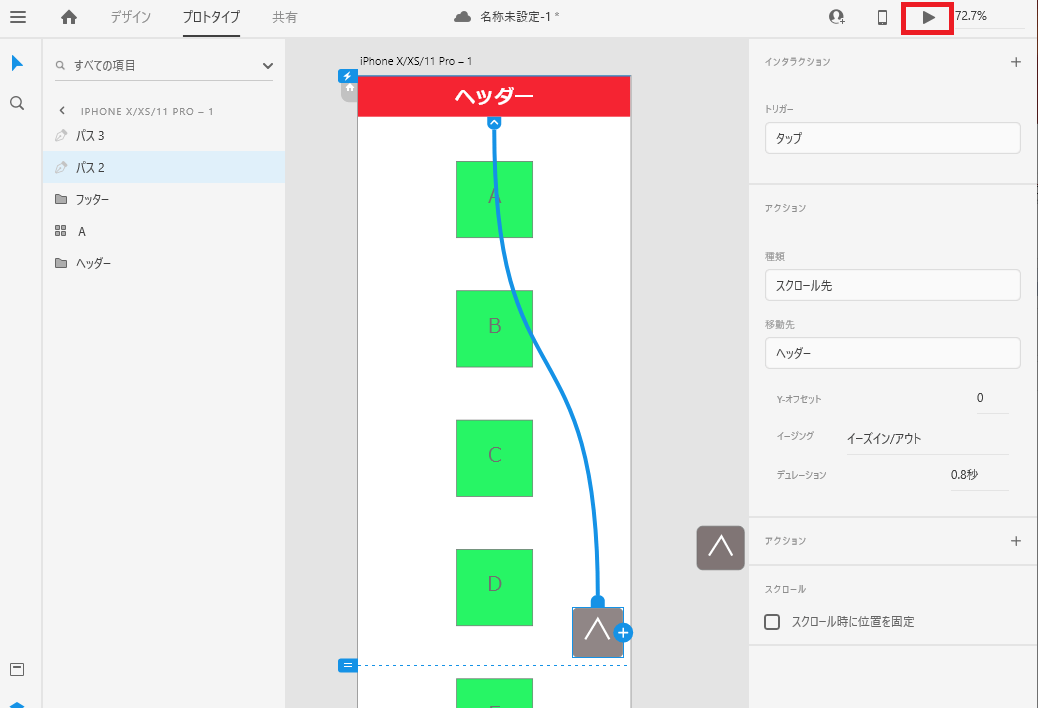
右上の再生ボタンを押下すれば、プレビューウインドウが起動します。

プレビューでは実働を確認してみましょう。
ちゃんと「トップに戻るボタン」が機能しているのではないでしょうか。
補足として、「デュレーション」でスクロールの秒数が指定できたり、「イージング」でスクロール時のアニメーションを指定することもできます。
これらも好みに合わせて指定するとよいでしょう。
開発者であり、XD初心者の私ですが、
プロトタイプの作成が驚くほど簡単にできてしまい歓喜の一言です。
XDさまさまと、感じる今日この頃でした。。