プラグインの「Web Export」を使ってアートボードをHTMLコードに変換してみました。
この記事を見れば「Web Export」の導入方法から、実際にコードをエクスポートする方法まで全てわかります。
Web Exportをインストール
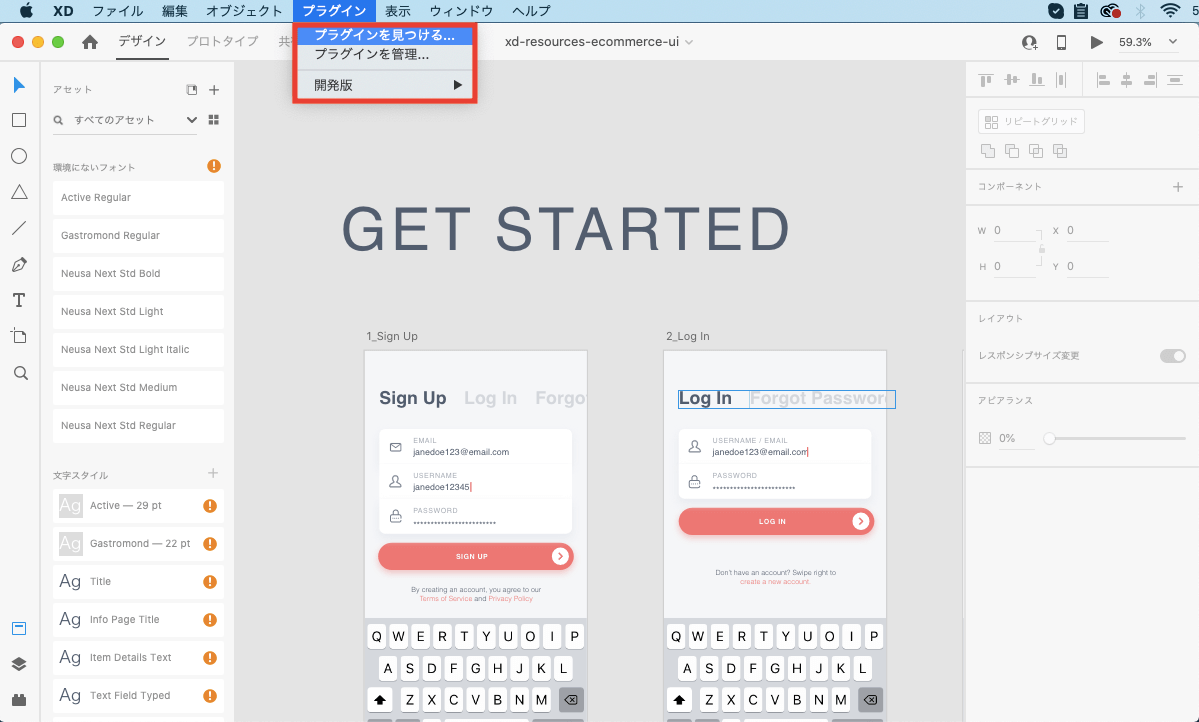
まず、プラグインメニューを開きましょう。
■Macの場合
ヘッダメニューから「プラグイン」 => 「プラグインを見つける」

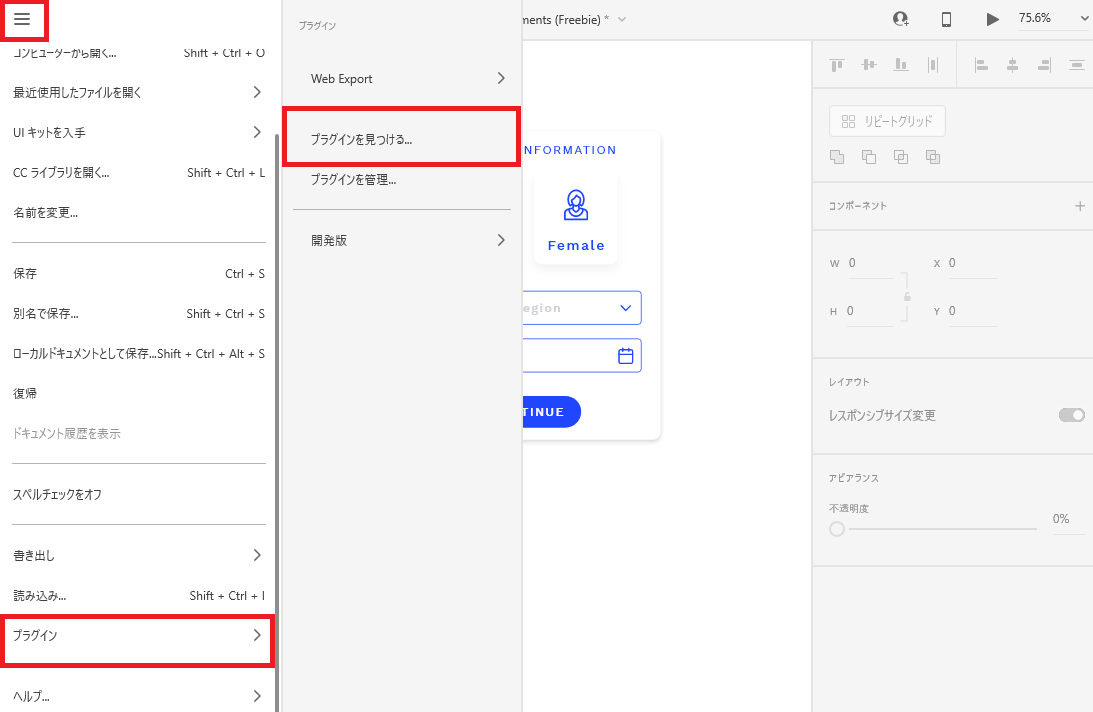
■Windowsの場合
左上のハンバーガメニューから「プラグイン」 => 「プラグインを見つける」

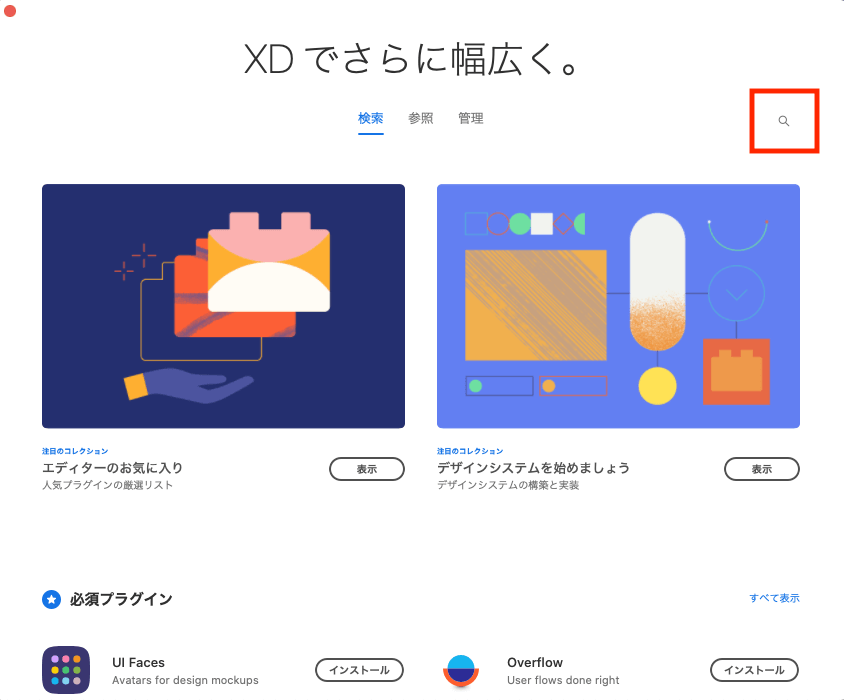
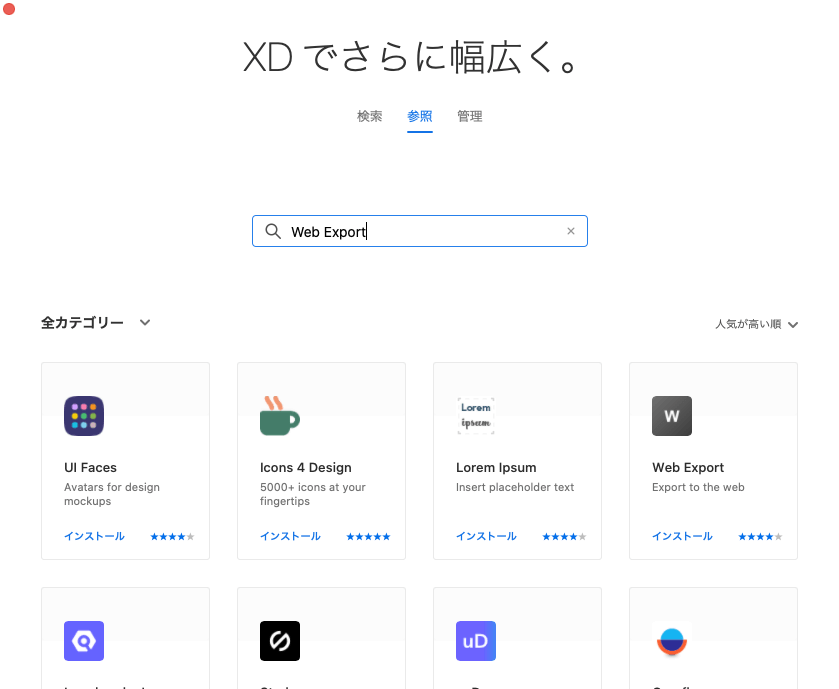
「プラグインを見つける」を開くと以下の画面が開くので、右上の検索アイコンを選択します。

検索フォームで「Web Export」を検索しましょう。
(既に人気が高い順で初期表示されているかもしれません。)

「Web Export」をインストールしましょう。

インストールは以上となります。
Web Exportの使い方
HTMLでアウトプットしたいアートボードをクリックして選択状態にします。
この状態でプラグインから「Web Export」 => 「輸出 Artboard」を選択しましょう。
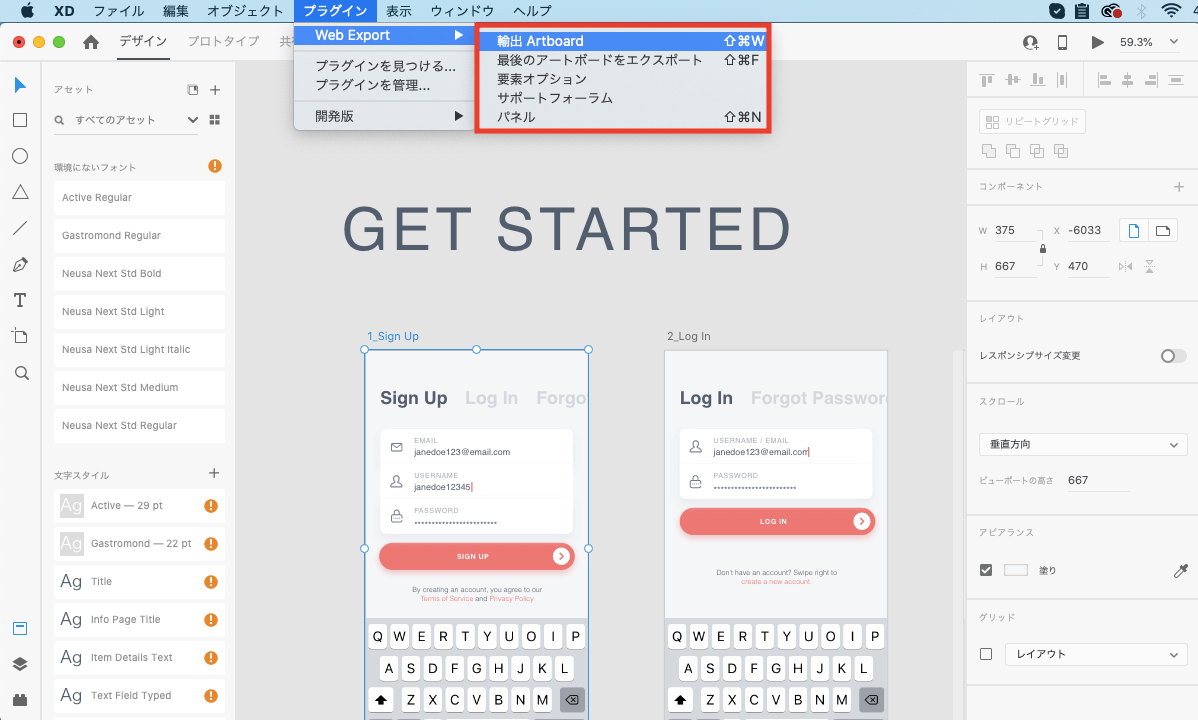
■Macの場合
ヘッダメニューから「プラグイン」 => 「Web Export」 => 「輸出 Artboard」

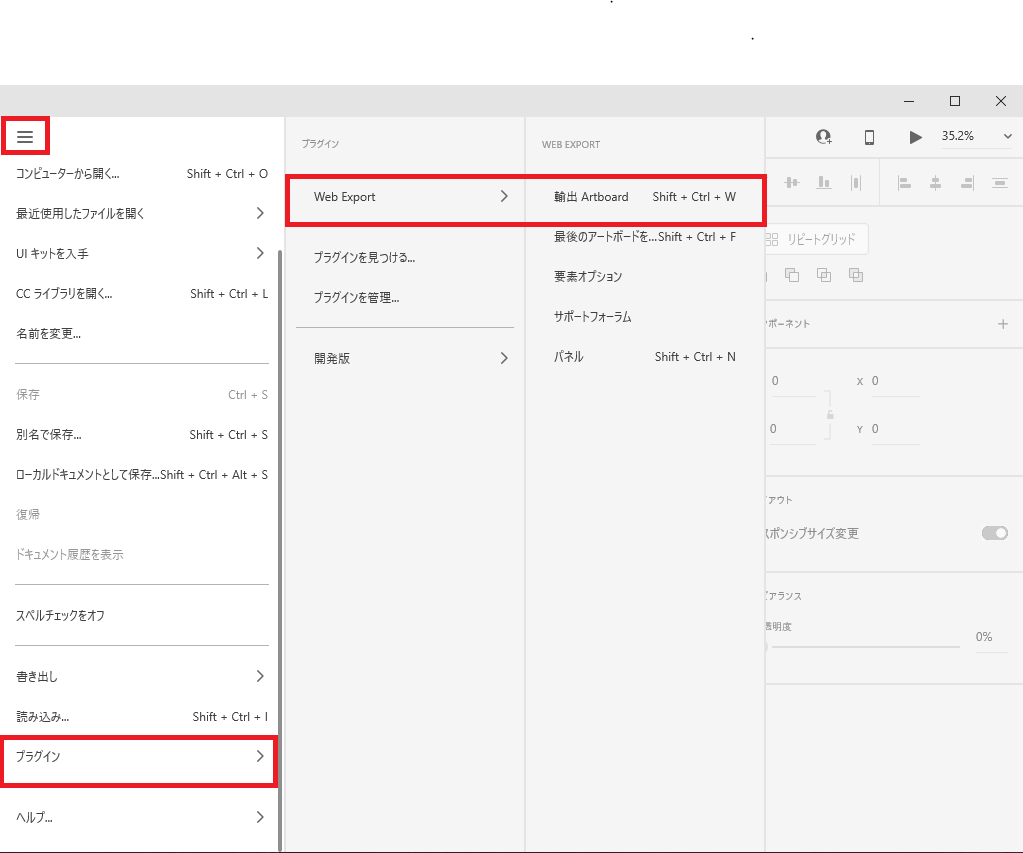
■Windowsの場合
左上のハンバーガメニューから「プラグイン」 => 「Web Export」 => 「輸出 Artboard」

おそらく初回のみ、以下ページが表示されるかと思います。
「Advanced」で出力オプションを開きましょう。

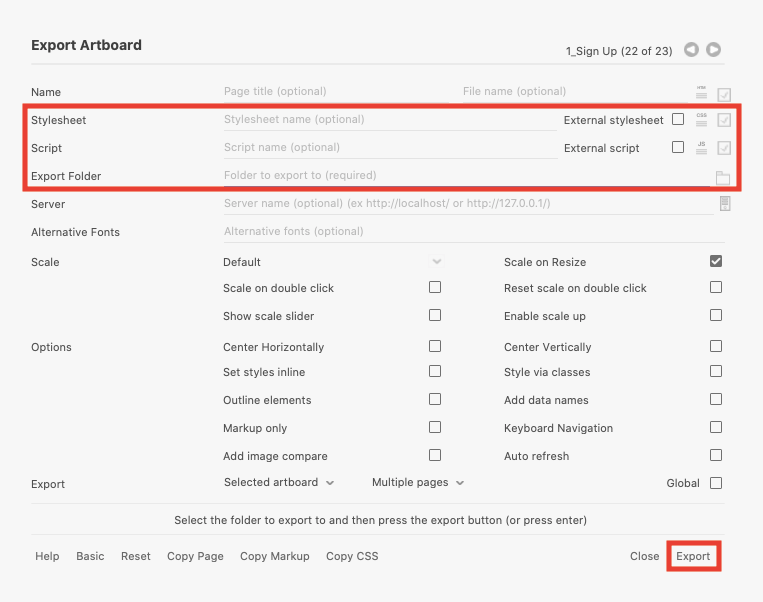
Export Artboardページでは出力オプションを指定します。
私は以下箇所を指定することが多いです。
・Stylesheet
指定するとHTMLファイルとは別にCSSファイルが生成されます。
※外部CSSとなる。
指定しなければHTML内に記述されます。
・Script
指定するとHTMLファイルとは別にJavascriptファイルが生成されます。
※外部Javascriptとなる。
指定しなければHTML内に記述されます。
・Export Folder
アウトプット先フォルダの指定です。
専用の空フォルダをあらかじめ作成しておくとよいでしょう。
※間違えてもデスクトップ等を指定しないようにしましょう。悲惨なことになります…
上記箇所を指定したら、あとは「Export」ボタンをポチするだけです。

Export Folderで指定したフォルダにHTMLファイルが生成されていることを確認しましょう!