前置き
以前、花火をパーティクルで作成しました。
で、さらに画像の形状をしたキラキラした花火っぽいものを作りたいな、と思い作ってみたのがこれ。
なかなか綺麗にできたので、作り方をメモとして残しておきます。
・Unityのバージョンは「2021.3.21f1」です。
・あらかじめSkyBoxは夜空っぽいのを適用しています。
・以下手順ではピカチュウを作成して行きます。
キラキラ粒子のマテリアルを用意
パーティクルの粒子をキラキラにするためのマテリアルを作成します。
キラキラ粒子の画像を用意

上記のような粒子の画像を背景透過でフォトショで作成しました。
「kirakira.png」で保存。
背景透過の状態で記事に貼り付けることができなかったので、ご自身で加工するなりして置き換えてください。
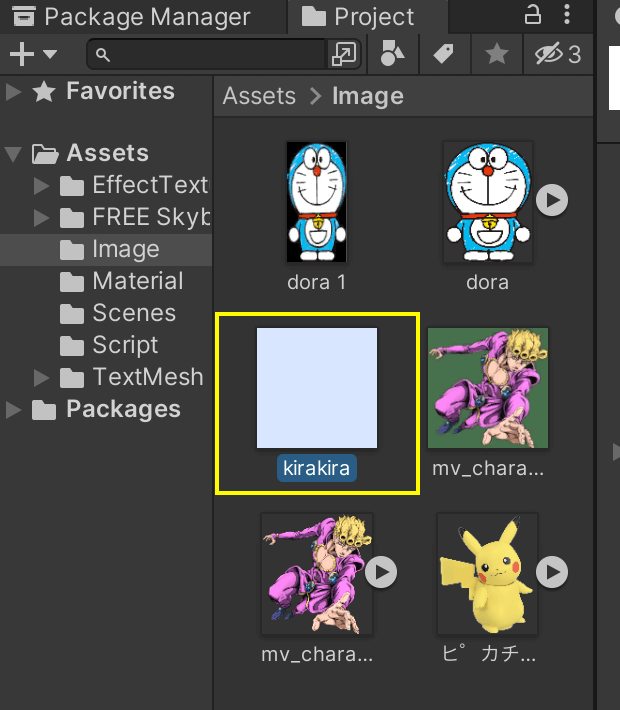
「kirakira.png」はAssetフォルダ配下にImageフォルダを作ってここに置きました。ここら辺のDirは各々好きにやってください。

マテリアルを作成
Assetフォルダ配下にMaterialフォルダを作って、この中に新規でマテリアルを作ります。
「kirakira Material」として保存してます。
このマテリアルに先ほど作成した「kirakira.png」をアタッチしていきます。
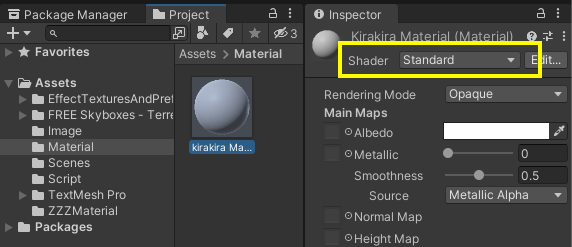
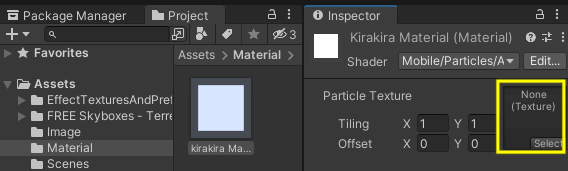
「kirakira Material」を選択して、Inspectorビューからの「Shader」のプルダウンを「Mobile/Particles/Alpha Blended」を選択します。

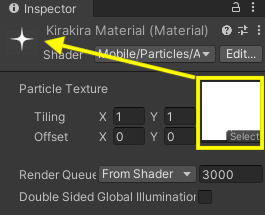
こうすると以下黄色枠から「kirakira.png」をアタッチできるようになります。

「kirakira.png」をアタッチすると以下のようにサムネイル?箇所にキラキラが適用されます。

これでキラキラ粒子のマテリアルの完成です。
キラキラさせる対象を用意
ここでいう「対象」とはピカチュウのことになります。
サンプルではピカチュウの画像を拝借して進めてます。
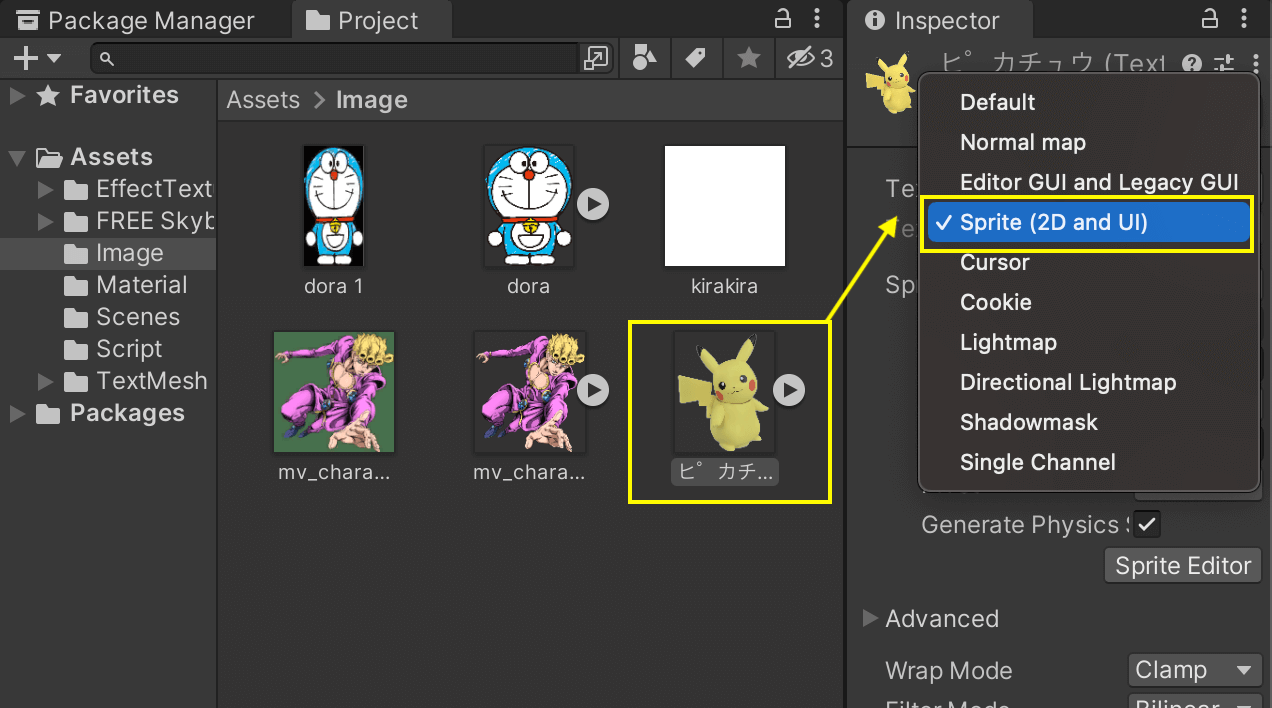
Imageフォルダにピカチュウ画像を置いてます。
さらにInspectorビューの「Texture Type」から「Sprite (2D and UI)」を選択して、スプライト化しておきます。

パーティクルの作成
パーティクルを新規作成します。
「Particle – ピカチュウ」という名前にしてます。

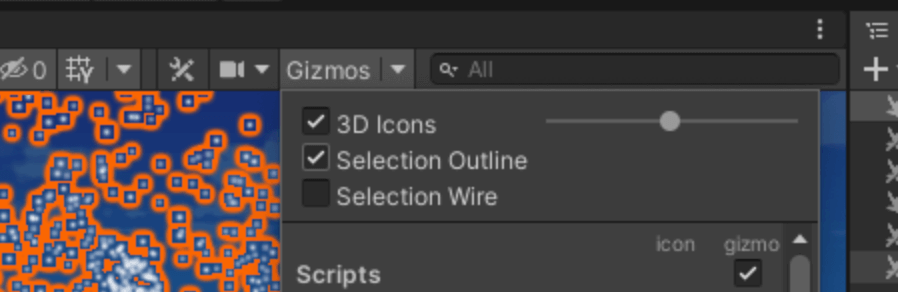
パーティクルのオレンジのアウトラインが邪魔であれば、Sceneビューにある「Gizmos」 => 「Selection Outline」のチェックを外すことでアウトラインを非表示とできます。

万が一、Sceneビューに「Gizmos」がなければ以下を参考。
スプライトレンダーの用意
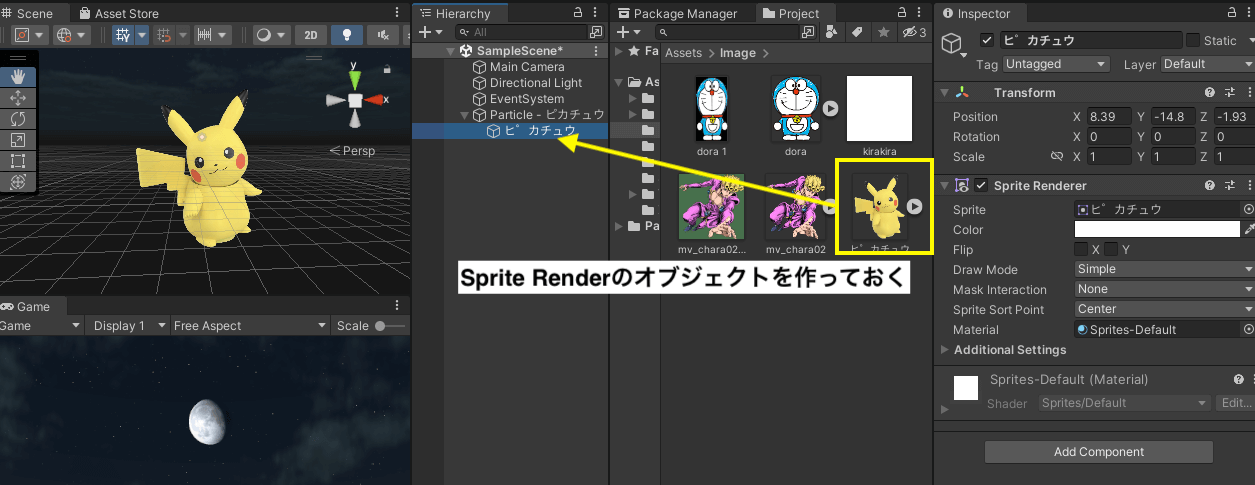
「Particle – ピカチュウ」の子要素に先ほど作成したピカチュウのスプライトを置いておきます。
こうすることでスプライトレンダーオブジェクトができます。
完成形のイメージとして、このスプライトレンダーの上にキラキラ粒子のパーティクルが覆う形となります。

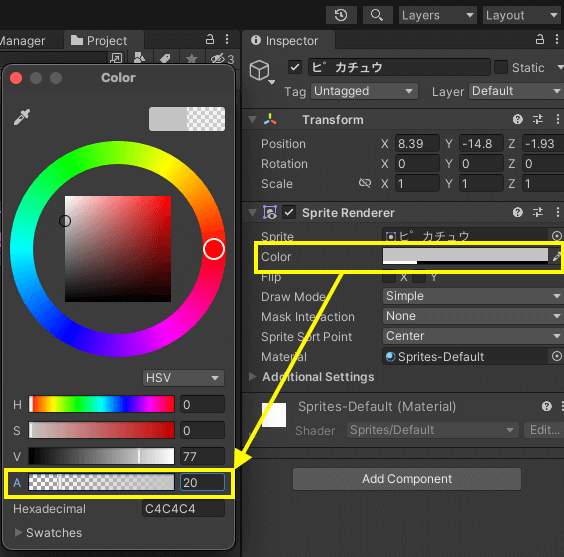
さらにこのスプライトレンダーオブジェクトを若干透過しておきます。
あまり主張しすぎないようにすることで完成時の見栄えがよくなります。
とりあえず「20」としてます。

こんな感じでうっすら透過されればOK。

パーティクルの要素を指定
「Particle – ピカチュウ」を選択してInspectorビューの「Particle System」の要素を以下に設定していきましょう。
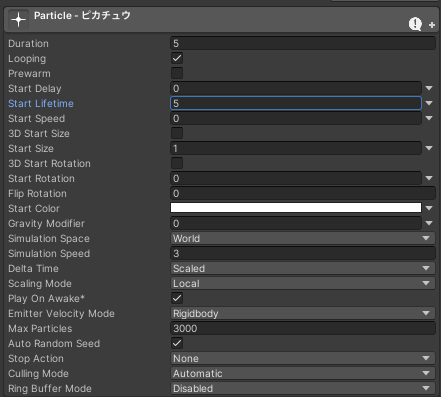
Particle – ピカチュウ

・Start Speed: 0
・Simulation Space :World
・Simulation Speed:3(キラキラの点滅の速さ)
・Max Particles:3000
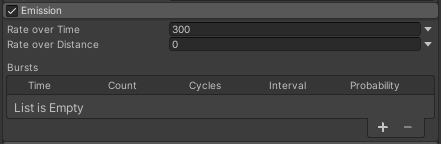
Emission

・Rate over Time:300
※この値を上げるとキラキラの密度が上がりますが、大きくし過ぎるとパフォーマンスが悪くなるので注意。また、ここを上げる場合、「Particle – ピカチュウ」のMax Particles(最大値)側も一緒に上げないと見た目変わらないこともあるので、セットで上げ下げすると良い。
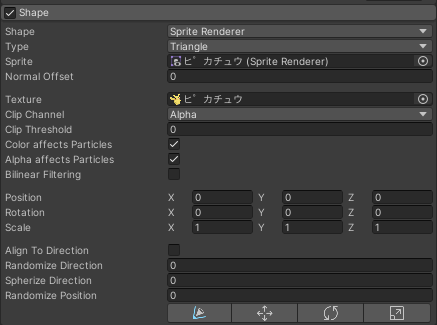
Shape

・Shape:Sprite Rendere
・Type:Triangle
・Sprite :「ピカチュウ」のスプライトレンダーオブジェクトをセット
・Texture:「ピカチュウ」の画像(Asset/Image)をセット
・Randomize Direction: 1
・Spherize Direction :1
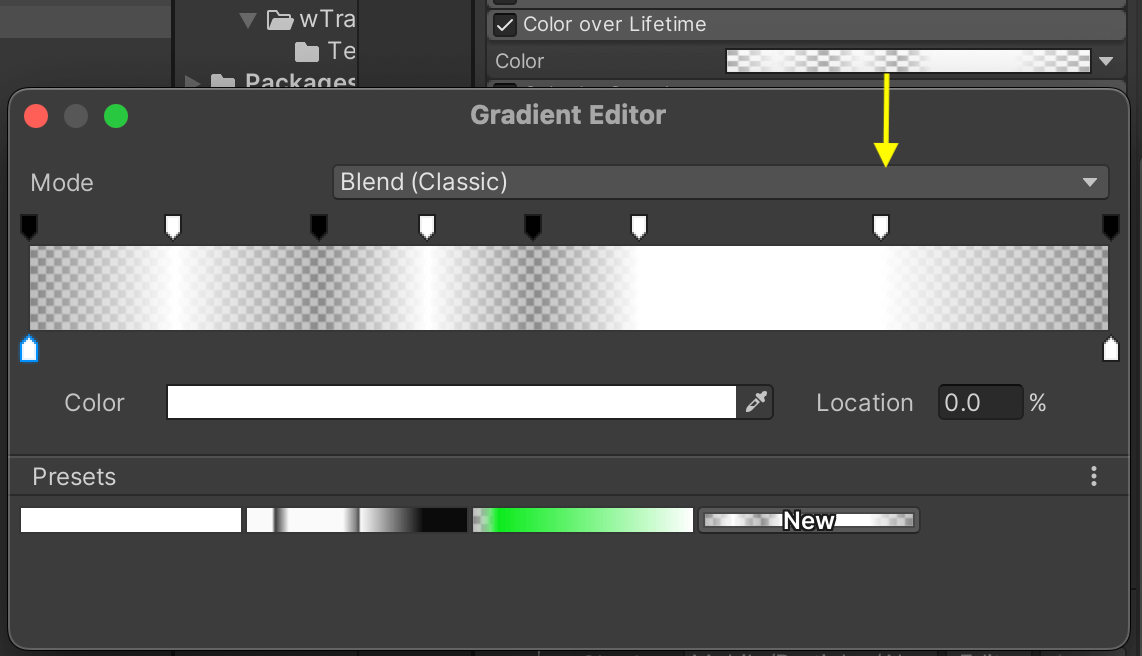
Color over Lifetime
以下の形にする。

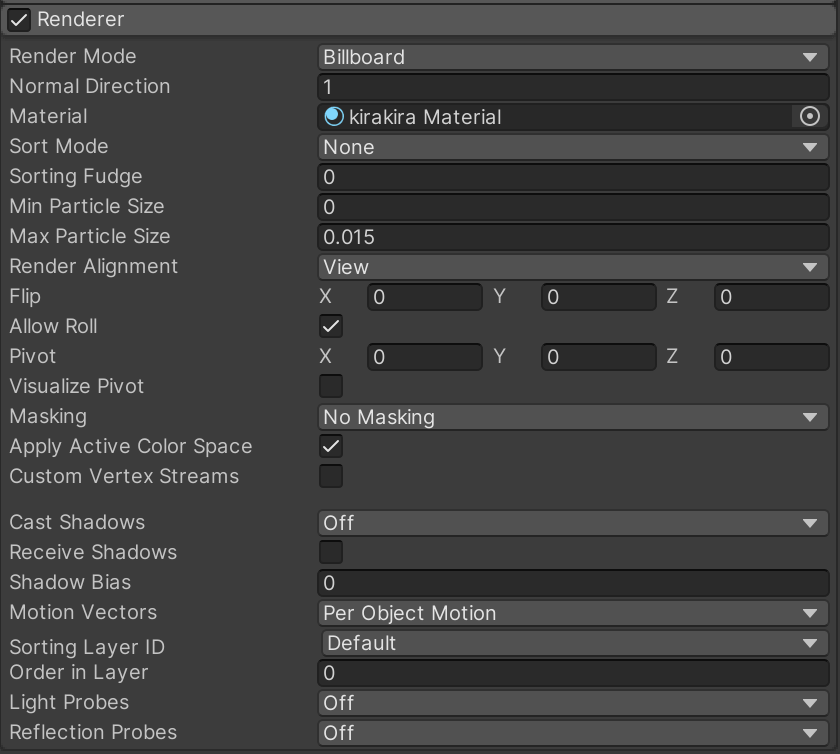
Rendere

・Material :「kirakira Material」のマテリアル(Asset/Material)をセット
・Max Particle Size:0.015(キラキラ粒子のサイズ)
完成!
別の画像(冒頭動画に写ってるジョルノとかドラえもんとか)バージョンを作成したいときは、上記完成物をコピって、スプライトレンダーオブジェの差し替えと、パーティクルの「Shape」のSpirte項目と「Textuer」項目を差し替えれば簡単に量産できます!