前置き
Styly + Unityを使う機会があり、XR関連を勉強中の筆者です。
Stylyを利用する場合、Unityの特定のバージョンしか利用できない、や、スクリプトを利用した実装はNGなど制約が多くて困ってます。
そのため、スクリプトに変わる処理をPlayMakerで実装することになったのですが、PlayMakerの資料が少ない。。
(プログラマの自分としてはスクリプトで組んだ方が楽なのですが、スクリプトを封印されて困った現状です)
今回、PlayMakerで「ボタンをクリック」 + 「Sceneの遷移」を実装したのですが、せっかくなのでスクリプトでも実装してみましたという備忘録です。それぞれで実装することでより勉強になりました。
ゴールとする成果物
あらかじめ、どういうものを作成するかを定義しておきます。
・赤い画面がSceneAです。青い画面がSceneBです。
・以下のように2つのSceneをボタンで行き来できるものを作ります。


・SceneAのボタンはPlayMakerで実装します。
・SceneBのボタンはスクリプトで実装します。
共通箇所の実装
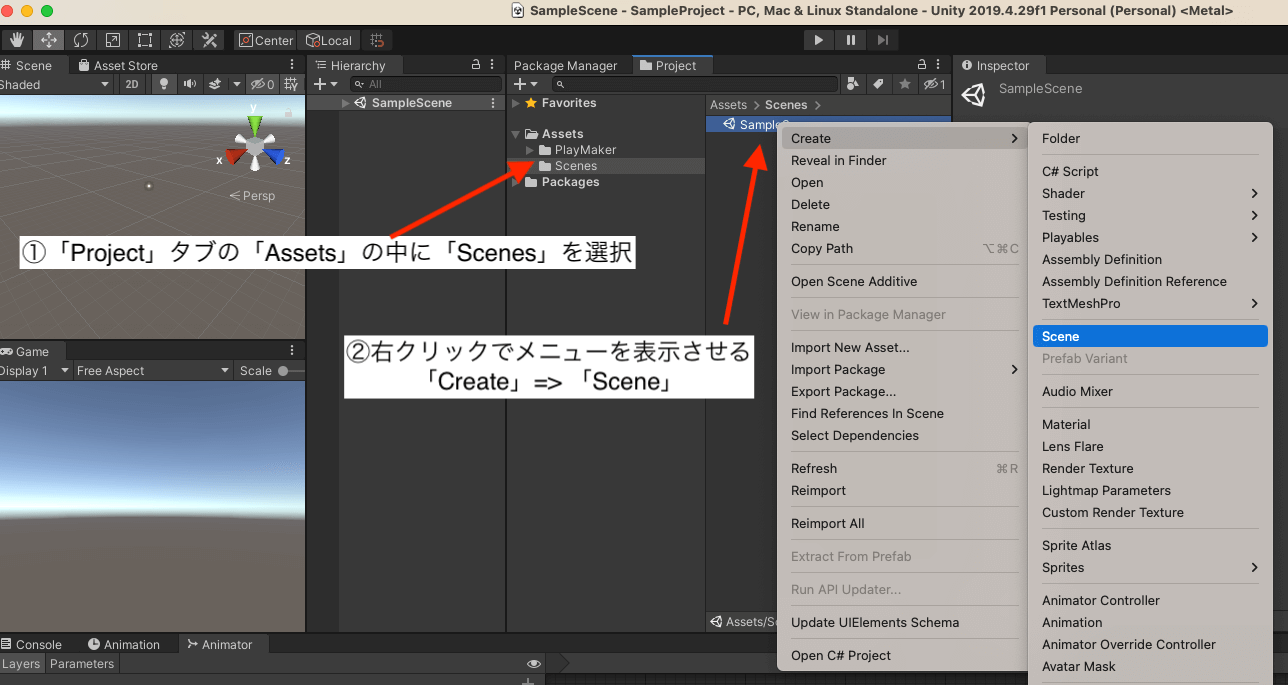
Sceneの作成
遷移先のSceneをあらかじめ作成します。
Sceneの作成は以下キャプチャを参考にしてください。

作成した遷移先のSceneは「SceneB」と名称をつけました。
また、あらかじめ存在している「SampleScene」を「SceneA」に名称を変更してます。

次に「SceneA」と「SceneB」の見分けがつくように色をつけたいと思います。
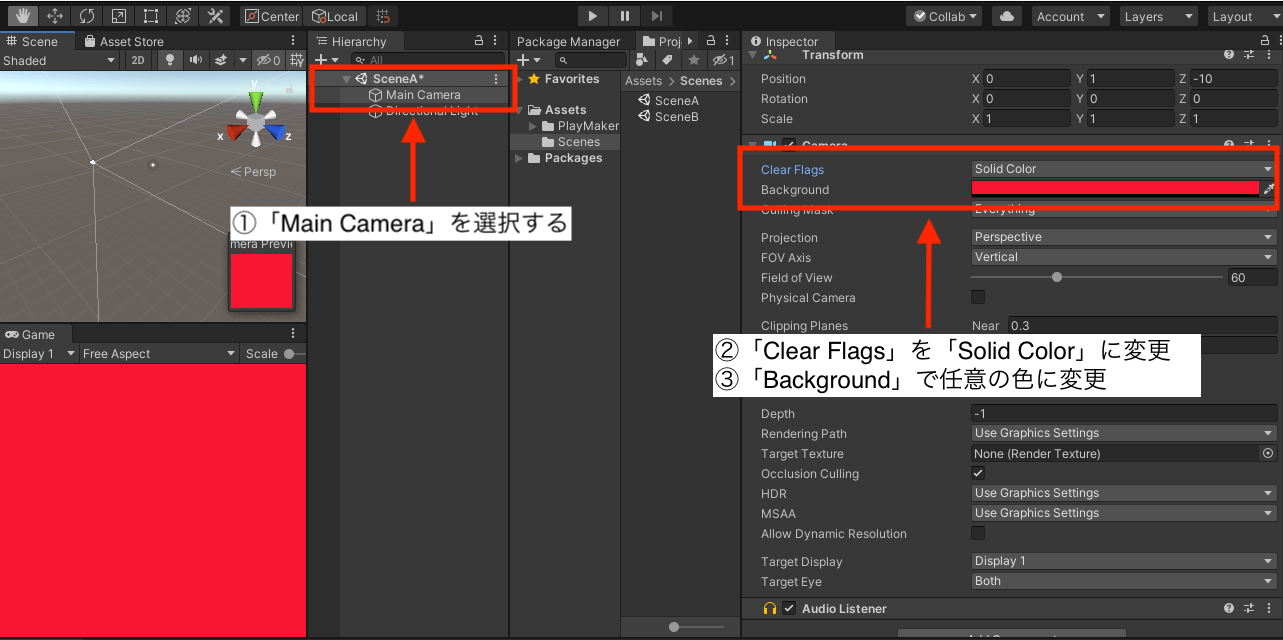
Main Cameraを選択してInspectorタブを表示します。
Inspectorタブの「Clear Flags」を「Solid Color」に変更して、「Background」で任意の色を選択します。

今回私は「SceneA」を赤に、「SceneB」を青にしました。
ボタンの配置
「SceneA」のボタンはPlayMakeで実装して、「SceneB」のボタンはスクリプトで実装しようと思います。まずはボタンを配置します。
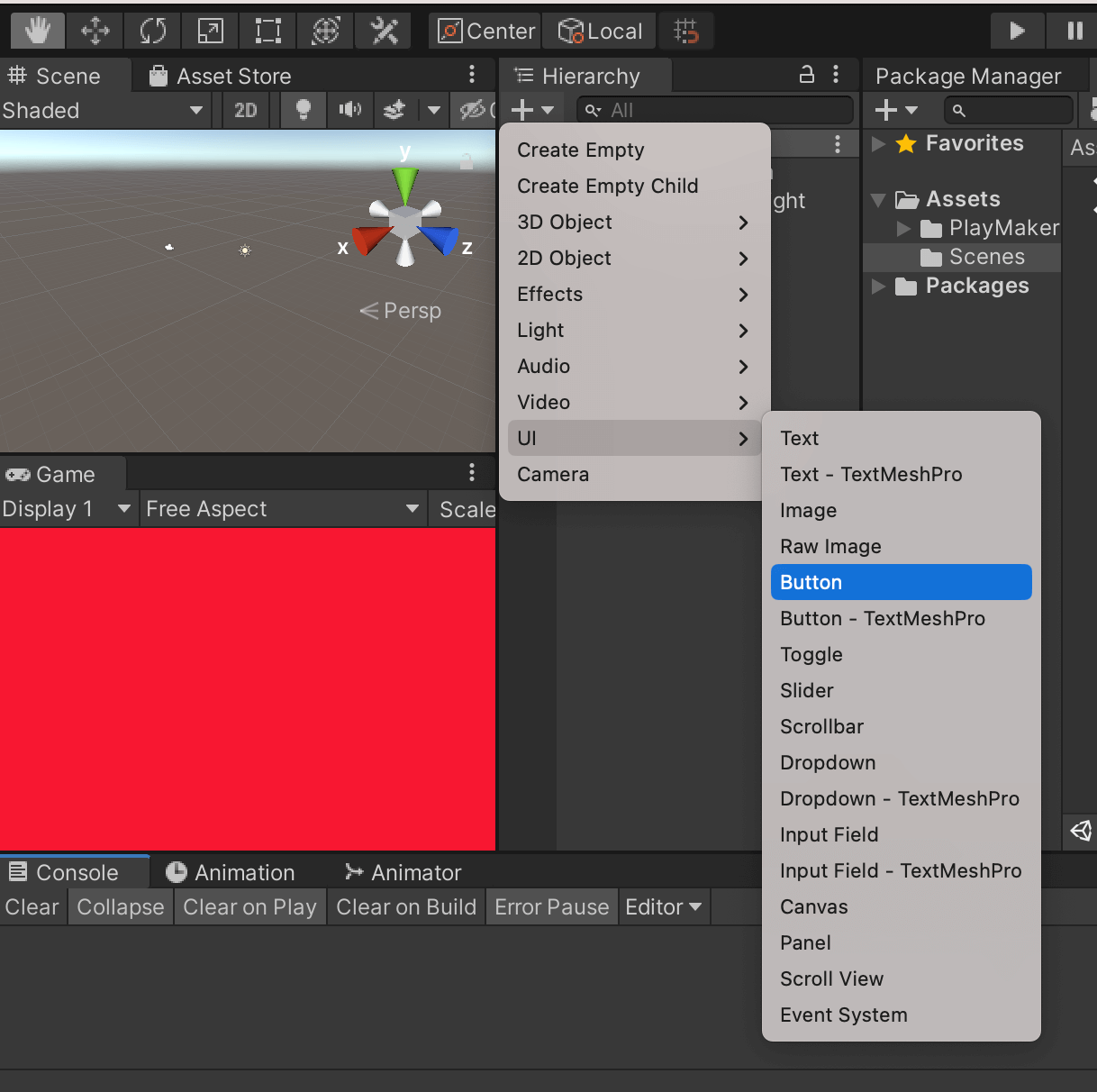
Hierarchyタブの「+」ボタンから「UI」=>「Button」でボタン配置できます。

今回はPlayMakeで実装したボタンと、スクリプトで実装したボタンの見分けがつくようにボタンのテキストでこれらを判別できるようにします。
以下のようにボタンのテキストを変更します。

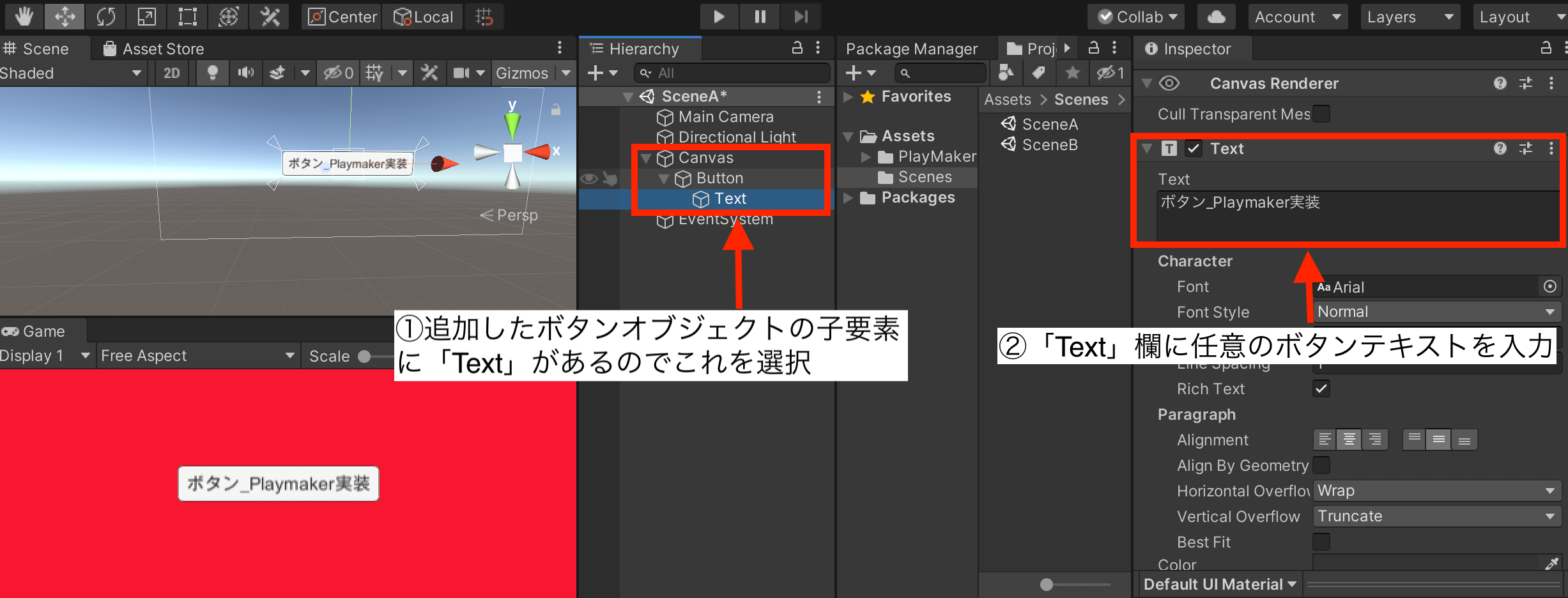
ボタンの子要素である「Text」を選択してInspectorタブを表示します。
Inspectorタブの「Text」欄に任意のボタンテキストを入力します。
同じように「SceneB」のボタンもセットします。
例として、、、
「SceneA」のボタンテキストは「ボタン_Playmaker実装」
「SceneB」のボタンテキストは「ボタン_スクリプト実装」
としました。
ビルドの設定
「SceneA」「SceneB」それぞれビルドの対象に含めるように指定しておきます。
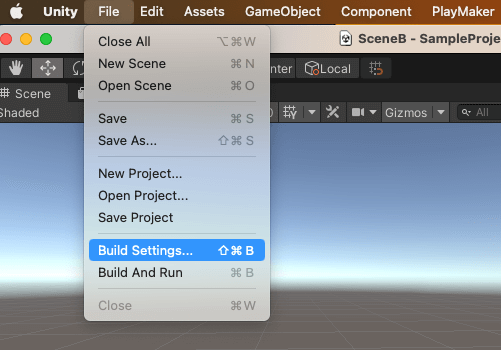
上部メニュー「File」→「Build Settings」を開きます。

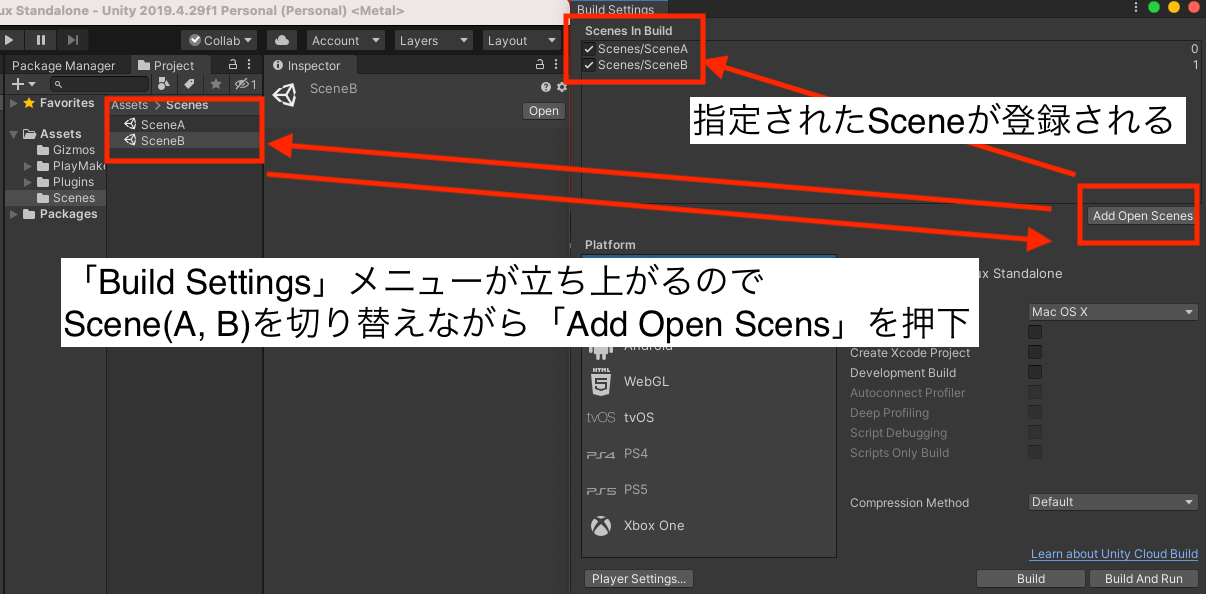
Build Settingsメニューが立ち上がるので、以下キャプチャのようにSceneA, SceneBをビルド対象に含めます。

PlayMakerで実装
「SceneA」にて、以下実装をしていきます。
ボタンにクリックイベントを付与
「Button」オブジェクトを選択してPlayMakerを立ち上げます。
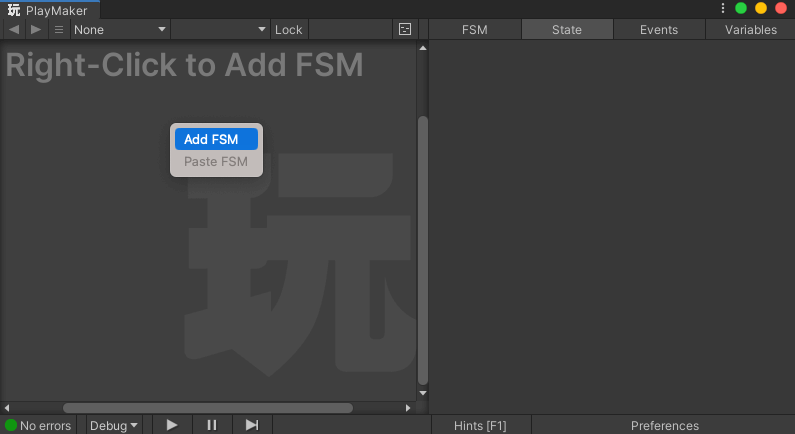
エディタは空の状態だと思うので、「Add FSM」をします。

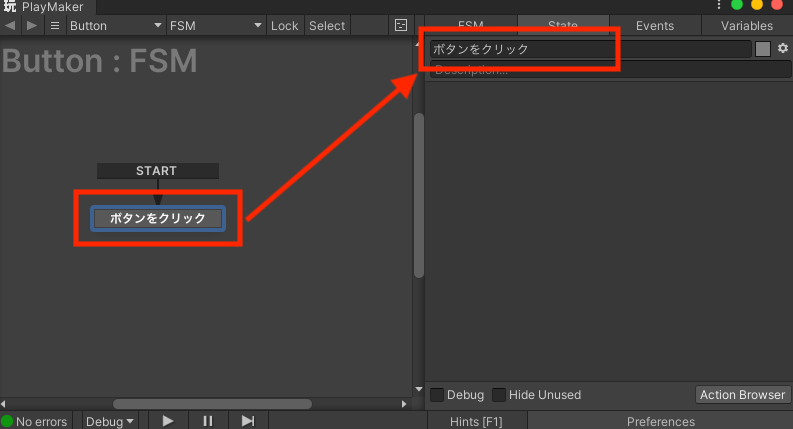
FSMを追加した後、Stateの名称をわかりやすく「ボタンをクリック」としました。

「ボタンをクリック」にイベントを追加しておきます。
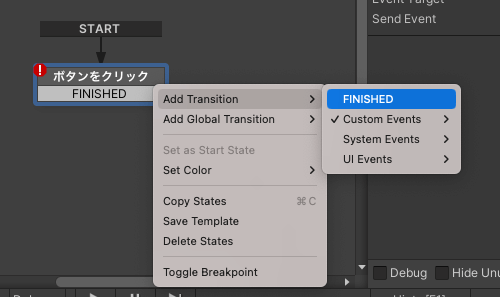
「ボタンをクリック」を選択して右クリックして「Add Transition 」 => 「FINISHED」を指定します。

続けて、「ボタンをクリック」にクリック属性を追加します。
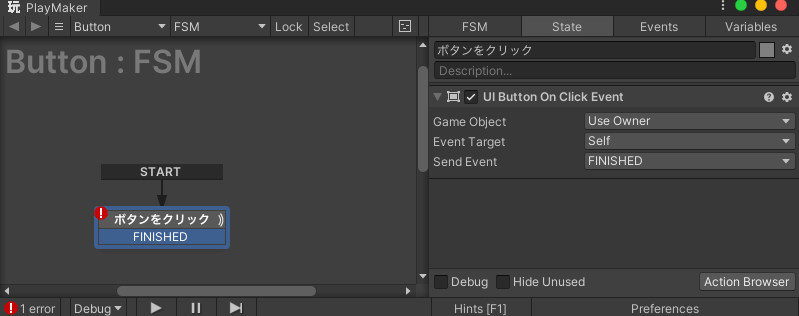
「ボタンをクリック」を選択した状態「Action Browser」を選択します。
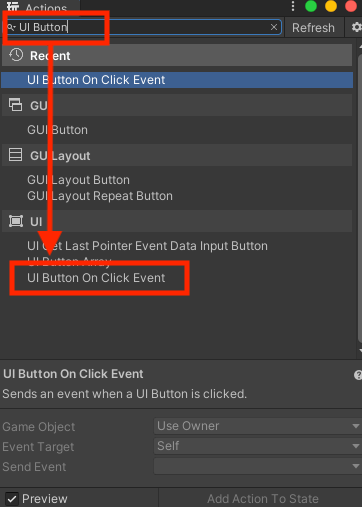
Action Browserの検索フォームで「UI Button On Click Event」と検索するとHitすると思うので、これを選択します。

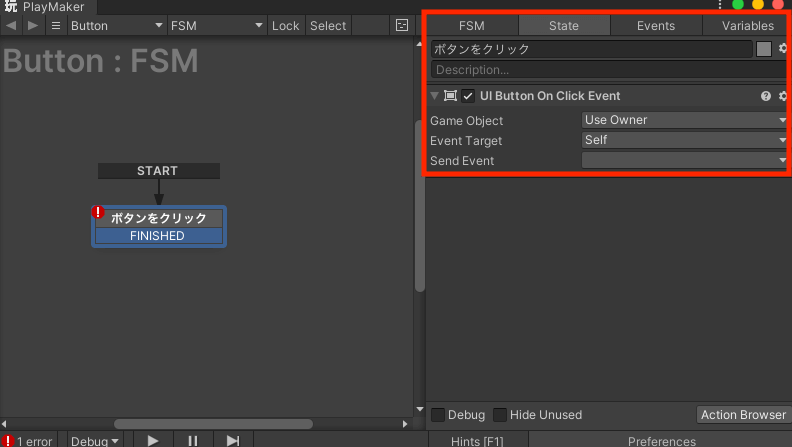
すると「ボタンをクリック」のStateに「UI Button On Click Event」が追加された状態になります。

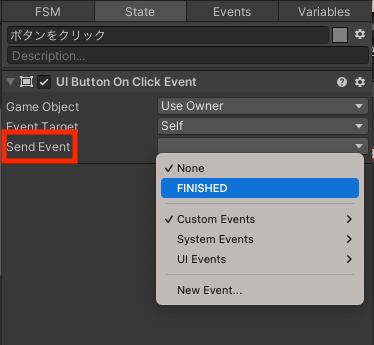
「Send Event」に「FINISHED」を指定しておきます。

これでクリック実装は完成です。

そのままSceneの遷移を実装していきます。
Sceneの遷移
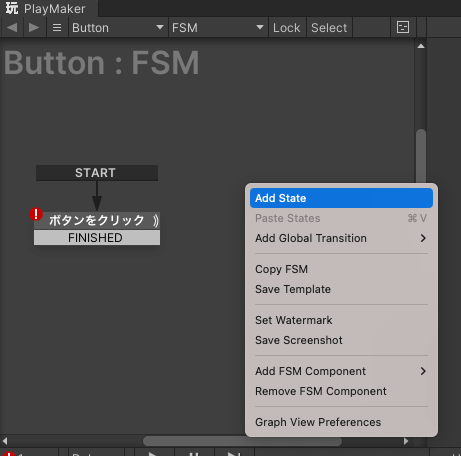
FSMスペースで右クリック => 「Add State」を選択して、新しいStateを追加します。

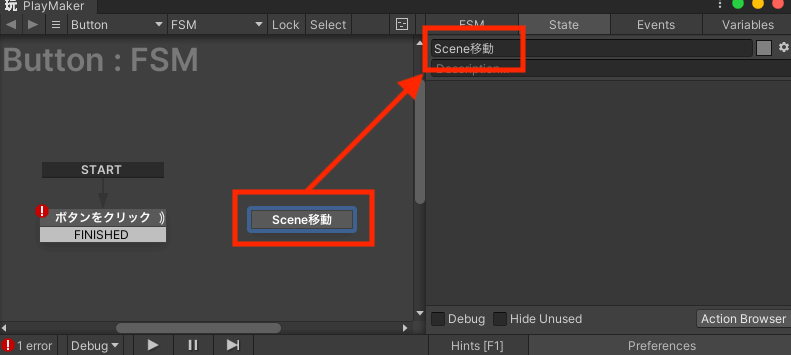
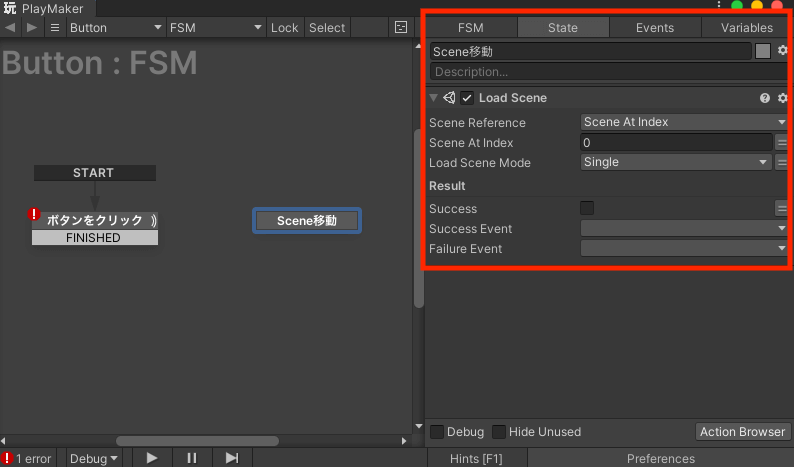
Stateの名称をわかりやすく「Scene移動」としました。

続けて、「Scene移動」に属性を追加します。
「Scene移動」を選択した状態「Action Browser」を選択します。
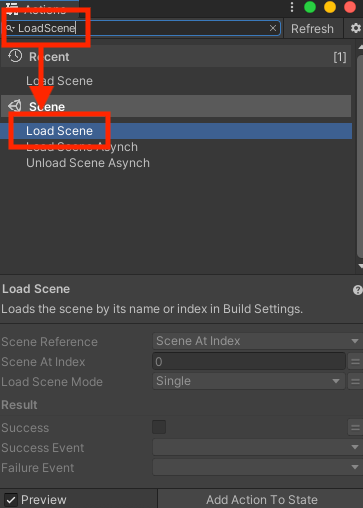
Action Browserの検索フォームで「LoadScene」と検索するとHitすると思うので、これを選択します。

すると「Scene移動」のStateに「Load Scene」が追加された状態になります。

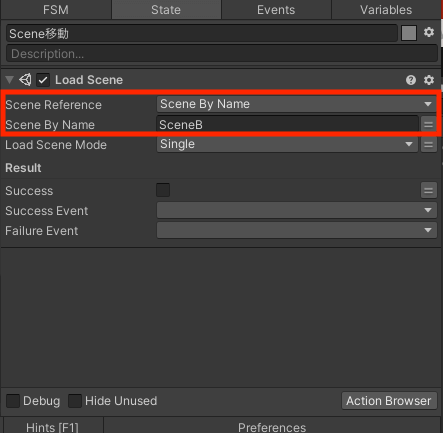
Load Sceneにある以下プロパティの値を変更します。
「Scene Reference」=>「Scene By Name」に変更
※変更すると「Scene At Index」が「Scene By Name」になります。
「Scene By Name」=>「SceneB」に変更

これでシーン遷移の指定は完成です。
ボタンのクリックイベントをSceneの遷移と紐付ける
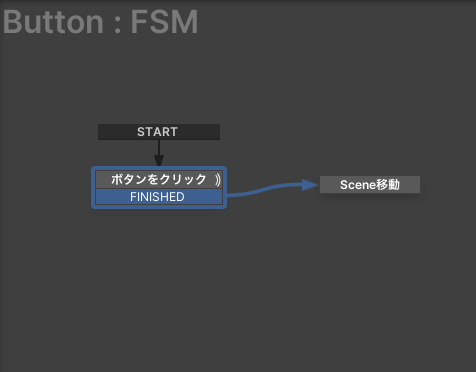
最後にボタンクリックで作動するイベントをSceneの繊維として紐付ける作業をします。
「ボタンをクリック」のFINISHEDを選択した状態で「command」ボタン(Macの場合)を押下しながら「Scene移動」へ矢印を紐付けます。

紐付けたら「SceneA」側(PlayMake側)の実装は完成です。
再生を実行して、実際に「ボタン_Playmaker実装」を押下してSceneBに切り替わることを確認してみましょう。
スクリプトで実装
「SceneB」にて実装をしていきます。
「SceneB」側から「SceneA」に戻るボタン処理を実装していきます。
スクリプトの作成
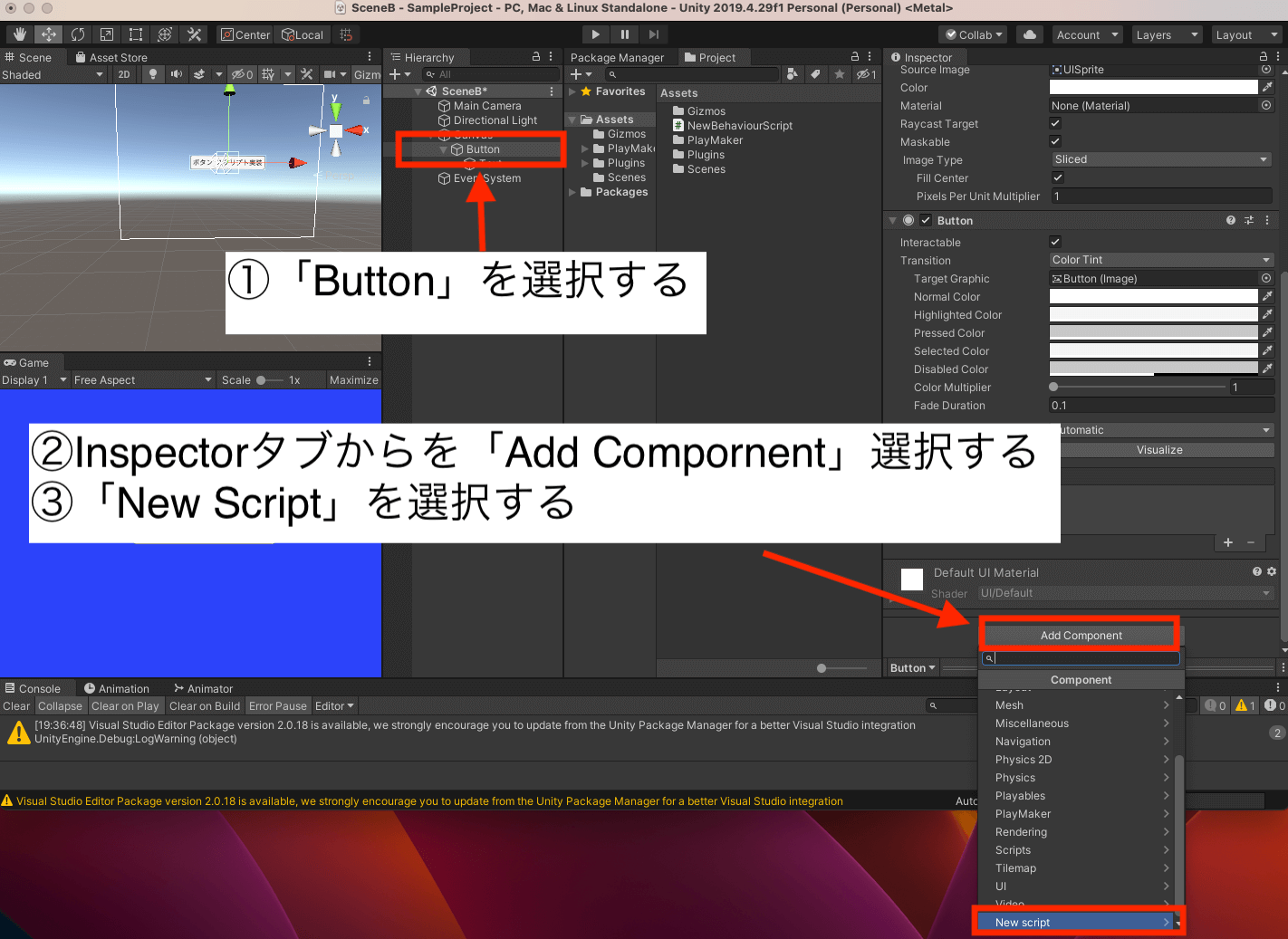
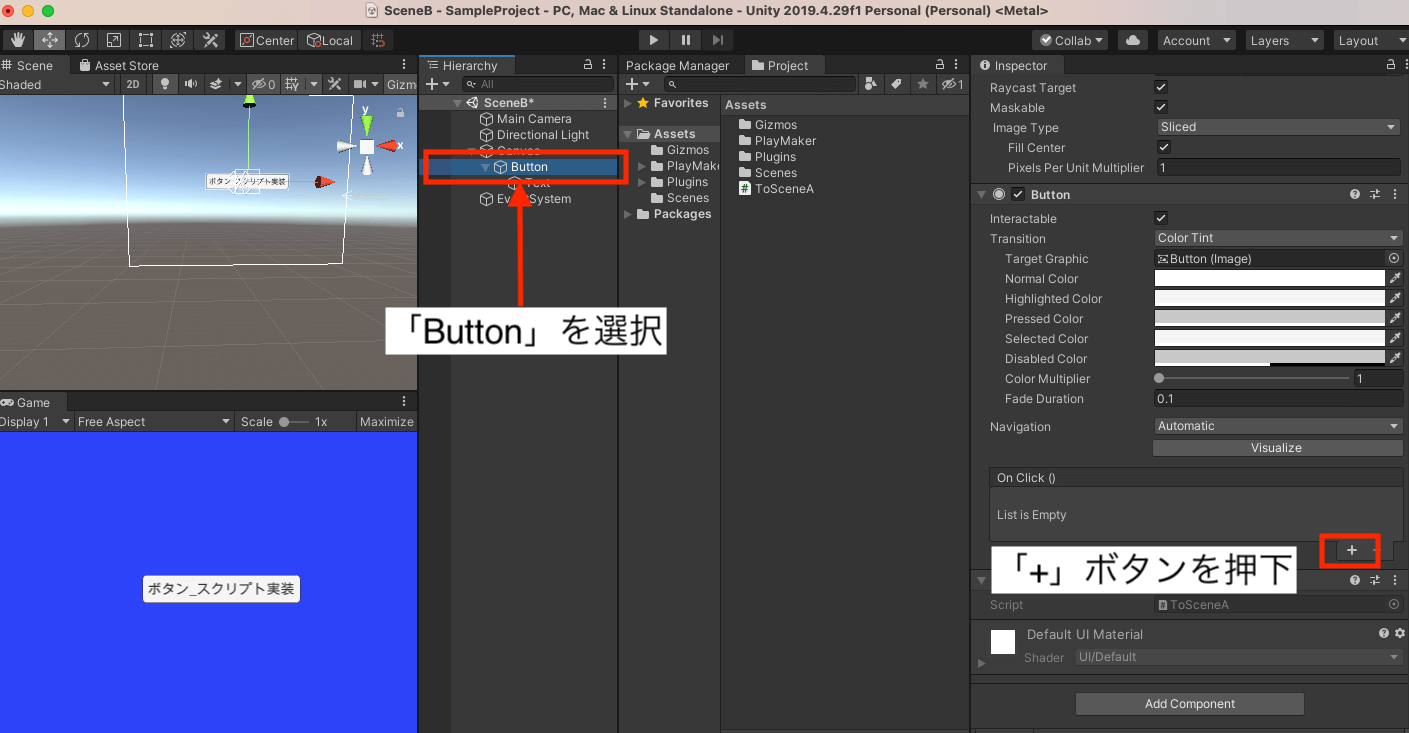
まず、Buttonオブジェクト(ボタン_スクリプト実装)を選択します。
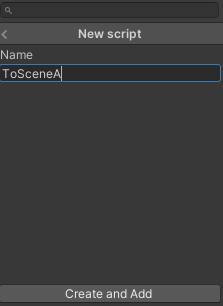
Inspectorタブから「Add Component」を選択して、「New Script」を選択します。

「New Script」を選択した後、スクリプト名を決められるので、「ToSceneA」としました。

「Create and Add」でスクリプトが生成されます。
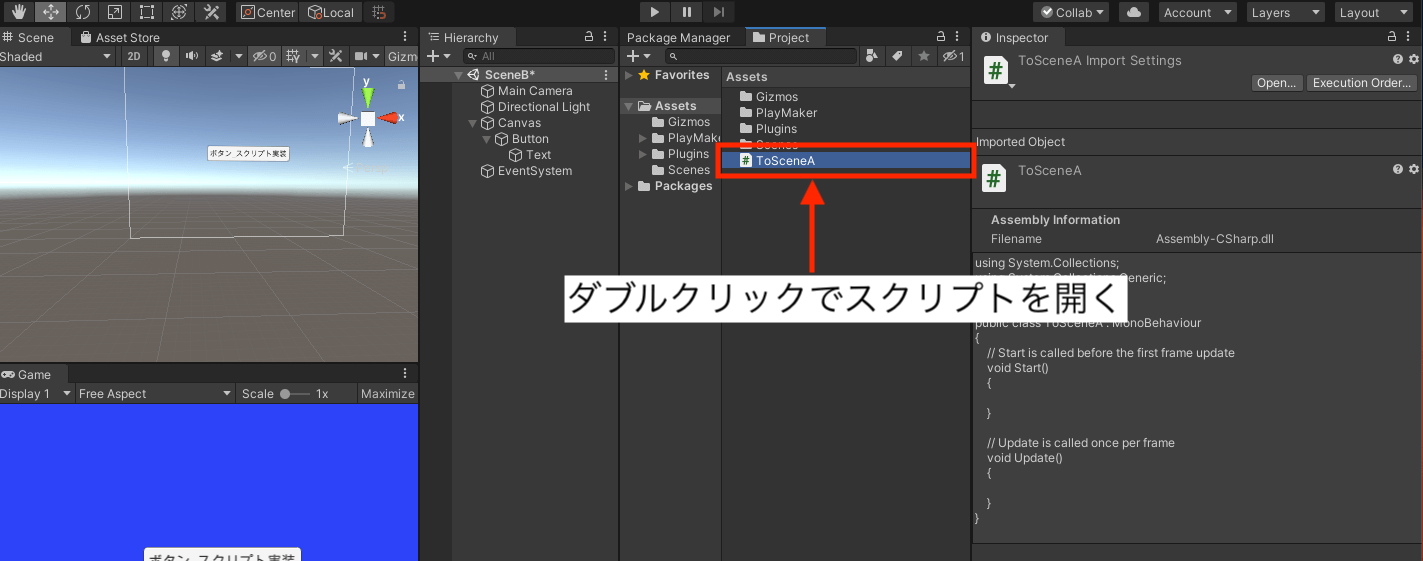
ProjectタブのAssetsフォルダ内に生成されたスクリプトが表示されるので、ダブルクリックで開きます。

スクリプトは以下に書き換えます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement; // 追加
public class ToSceneA : MonoBehaviour
{
public void OnClick()
{
SceneManager.LoadScene("SceneA"); // 遷移先のシーン名を引数に渡す
}
}スクリプトを更新したら再度、Unituy側に戻ります。
Buttonオブジェクトとスクリプトを紐づける
最後にButtonオブジェクト(ボタン_スクリプト実装)をスクリプトと紐づける作業をしていきます。
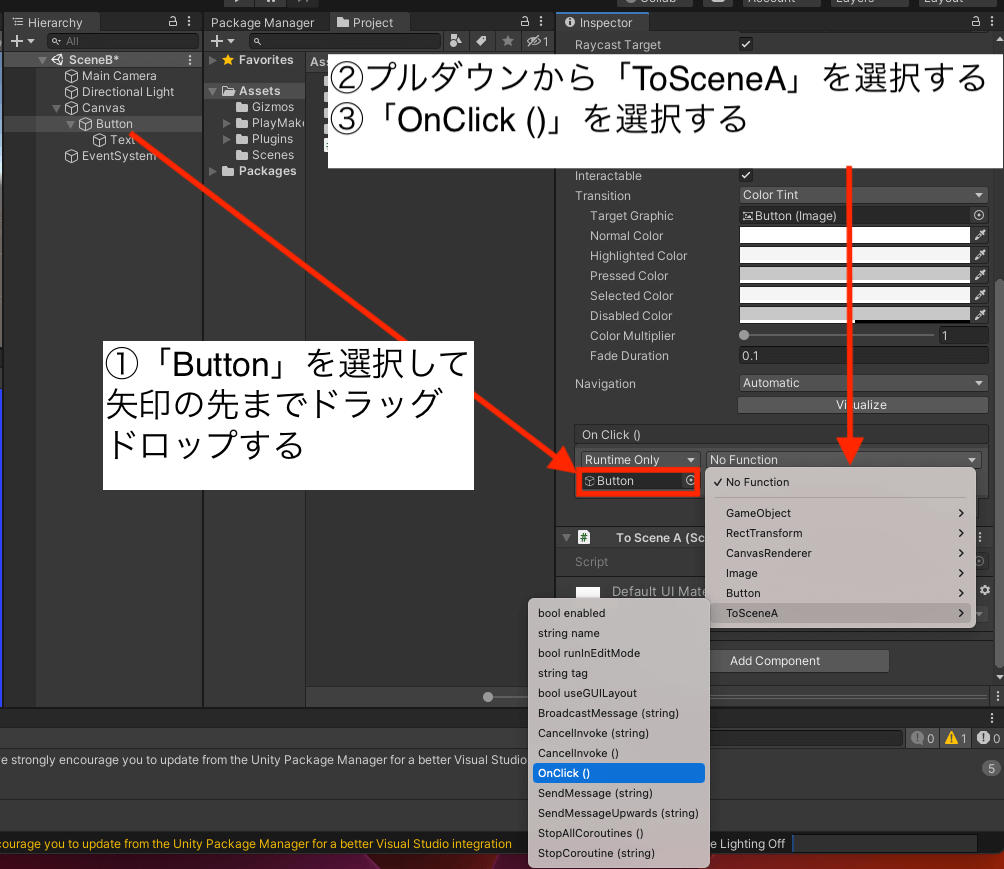
Buttonオブジェクトを選択した状態で、InspectorタブにあるButton項目の「+」ボタンを押下します。
※以下キャプチャ参考

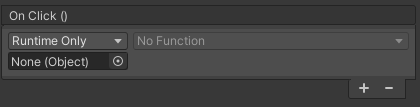
すると「On Click()」箇所の表示が以下のように変化します。

文章で説明しづらいのですが、ButtonをOnclickにアタッチします。
次に「No Function」が選択されているプルダウンから「ToSceneA」を選択して、「OnClick ()」を指定します。

これでButton(ボタン_スクリプト実装)に対して、ToSceneAスクリプトで実装したOnClickの処理が適応されます。
以上で実装は完了です。
再生を実行してみると「SceneA」と「SceneB」をそれぞれ行き来できるようになっていることが確認できるはずです!
参考サイト
■ボタンクリックイベント

■シーン切り替え
■シーンの移動とマウスクリック