はじめに
アドセンス広告読み込み後にランダムにレイアウトが崩れることがあります。
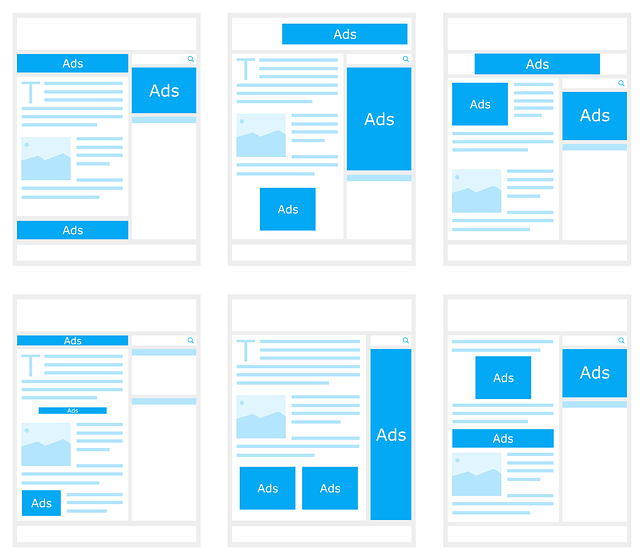
こんな感じ。

モザイク箇所は広告ですが、うまくサイズを確保できていなくてベースのレイアウトが崩れてしまってます。
コンソールでエラーも出ていないし、詰みそうな予感もしましたが、なんとか解決。
レイアウトの兼ね合い等、ケースバイケースかもしれませんが、自分のケースで解決した方法をメモしておきます。
解決方法
以下、二つの方法で対処できました。
都合の良い方法を試してみてください。
レイアウトサイズが確定した後に広告を読み込む
HTMLの読み込みが完了してから広告を読み込めばベースのレイアウトの型にはまってくれるのでは?という対応方法。
$(function () {
(adsbygoogle = window.adsbygoogle || []).push({});
});
//または
window.onload = function() {
(adsbygoogle = window.adsbygoogle || []).push({});
}広告のレスポンシブルやめる
アドセンスにはレスポンシブ広告ユニットがありプロパティで指定することができる。
そこで、広告の形状とレスポンシブタイプの指定を変更することで解決できました。
これを、
data-ad-format="auto"
data-full-width-responsive="true"
以下の形にして解決。
data-ad-format="rectangle"
data-full-width-responsive="false"ちなみにdata-ad-format=”rectangle”は正方形の広告の形状で、そのほかにも”horizontal”(横長)や”vertical”(縦長)を指定することができる。
レイアウトの背景に合わせて指定を変更すればよい。
data-ad-formatの関連記事として、以下も参考にしてください。
注意点
この手の改修はアドセンスの規定をしっかり確認して修正することが大切です。
規定に沿った修正をしないと収益に影響を及ぼす可能性もありますのでご注意を。
AdSense 広告コードの修正 - Google AdSense ヘルプ
一部の AdSense コードの修正は許可されていません。広告コードの許容される変更と、コードを実装する際に避けるべき点について説明します。 AdSense プログラム ポリシーは、AdSense コードを改変して広告のパフォーマンスを偽装したり、広告主様のコンバージョンを阻害したりすることを禁止しています。AdSen...