事象について
Let’s encryptで発行したSSL証明書の期限は3か月間です。
手動更新で管理している場合、ついうっかり忘れてしまうことがありますよね。。
忘れてしまい期限が切れた後に慌てて更新。
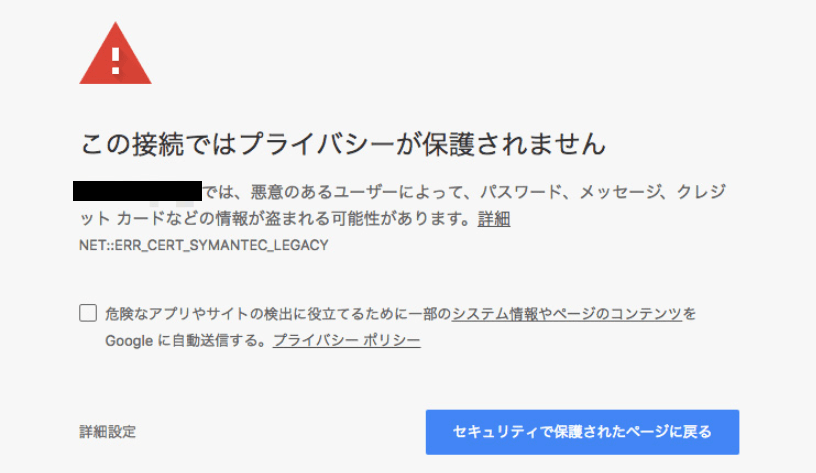
# certbot renew更新後、ブラウザで確認するも反映されてないという困った事象に陥りました。

時間差で反映されることを期待して半日待って再度確認するも同じ結果に。。泣
コンソールからopensslコマンドを使用して証明書の期限を確認。
ちゃんと更新されてました。
# sudo openssl x509 -in /etc/letsencrypt/live/techtech-note.com/fullchain.pem -noout -dates
notBefore=Sep 12 00:47:23 2021 GMT
notAfter=Dec 11 00:47:22 2021 GMT※ notAfterに表示されている日付が証明書の期限です。
更新されているはずなのにブラウザ上での結果は変わりませんでした。
シークレットモードから確認しても、スーパーリロードしても結果は変わらずでした。

どうすれば・・・?
解決策
本当に簡単なことでした。
Apacheを再起動します。
# systemctl restart httpd改めて対象サイトにアクセスしてみましょう。
ちゃんと表示されているはずです!

今回初めて期限を切らしてしまうという失態を犯してしまいました。
期限前に更新した際はApacheを再起動することなくブラウザ上でも更新されてたので、再起動の認識がありませんでした。
期限が切れた状態で更新する場合は再起動が必要になるのでしょうか。
少し気になるところです。
また、ヒューマン管理は今回のようにうっかりがあるのでCRONで自動更新させるのがマストですね。