はじめに
android開発作業で、デバッグ => 確認 => デバッグ => 確認…。この作業どうしてますか?
自分は端末をUSB接続して端末操作で確認作業をしてます。
シュミレーターはかなり重たいので。。
が、なかなか不憫に感じるところがあるのではないでしょうか。
例えば・・・
・端末をUSB接続して操作する場合、端末を操作してPC画面でデバッグして。。一点集中したい!(首疲れる)
・シュミレーターの場合、とにかくメモリ取られてPC重くなったり、起動時間かかるとか。
これら、いい感じに解決してくれるツールとして「Vysor」という便利なツールがあります。
「Vysor」はスマホをPC画面で操作できるようにしてくれるChromeのプラグインです。
具体的に「Vysor」を使い始めて、なにがよくなったかというと、、
・シュミレーターより軽い。
・PC画面で端末操作ができるからPC画面に一点集中できる。(首疲れない)
・導入が簡単。
最近は「Vysor」でデバッグをするようになりました。
そこで今回は「Vysor」の導入 ~ トラブルシューティングまでを残しておこうと思います。
スマホ設定
あらかじめ必要なスマホ側の設定をします。
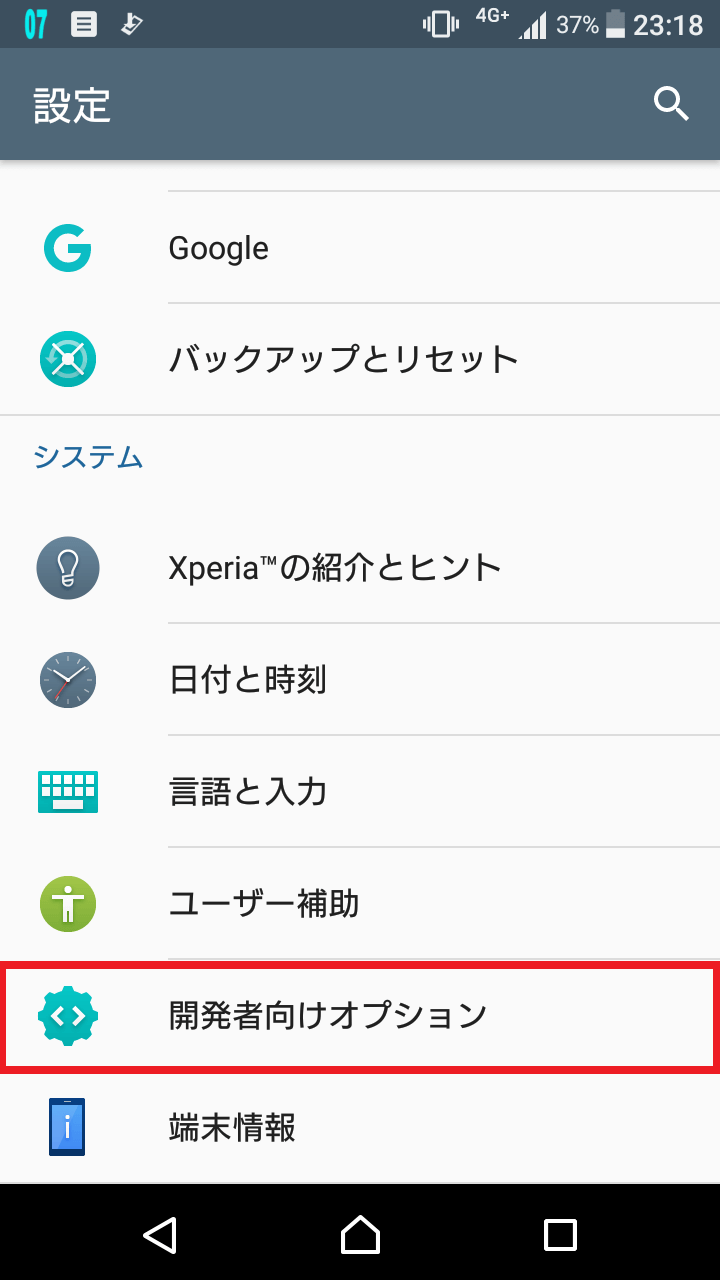
開発者向けオプションを表示する
開発者であれば設定済であるかと思いますが念のため( ..)φ
端末の「設定」=>「端末情報」に「ビルド番号」という表示があるので連続タップすれば開発者向けオプションが表示されます。

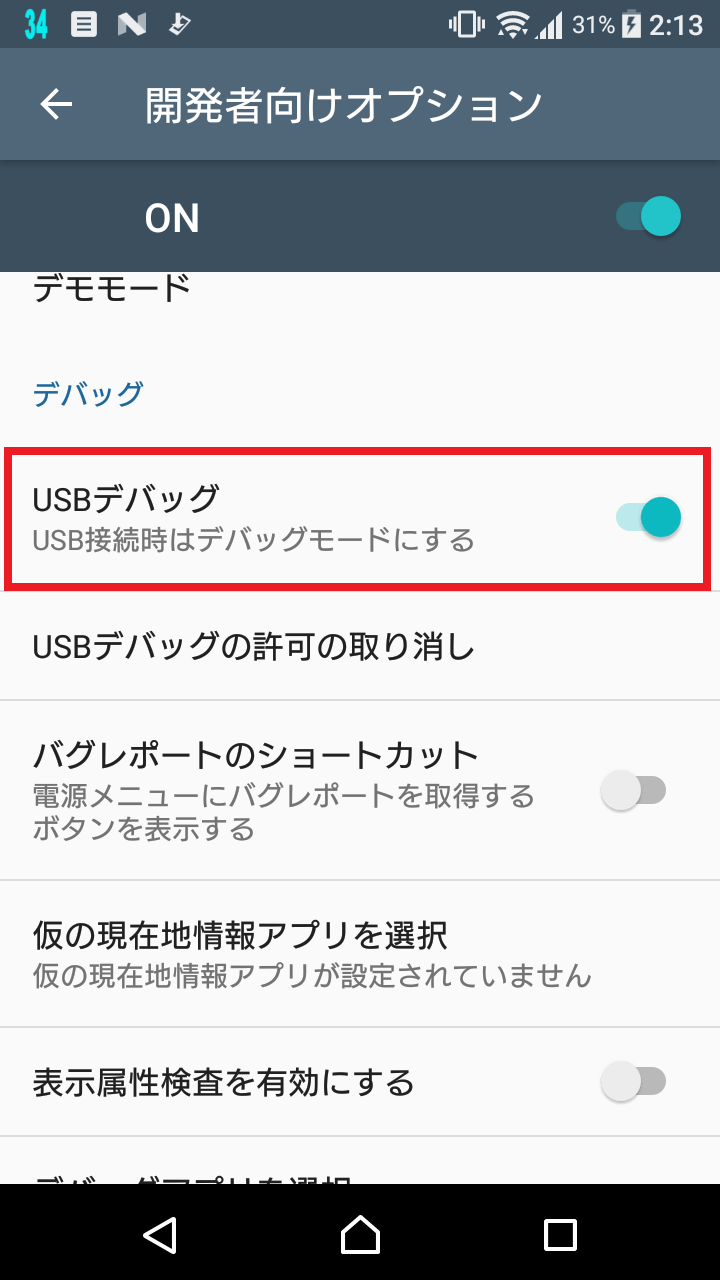
USBデバッグをオンにする
開発者向けオプションを選択してUSBデバッグをオンにしましょう。

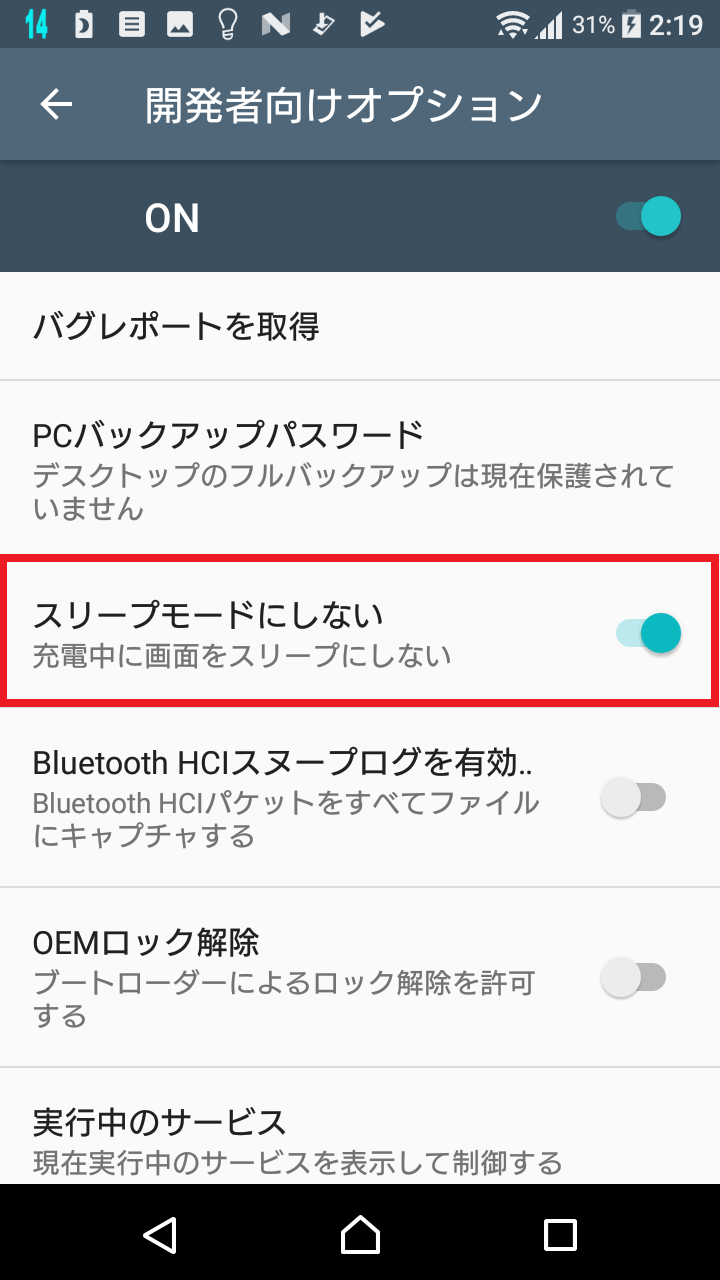
スリープモードにしない(任意)
デバッグ中に勝手にスリープモードになるとうっとおしいので設定しておくとよいでしょう。

Vysorインストール
ここからはPC操作です。
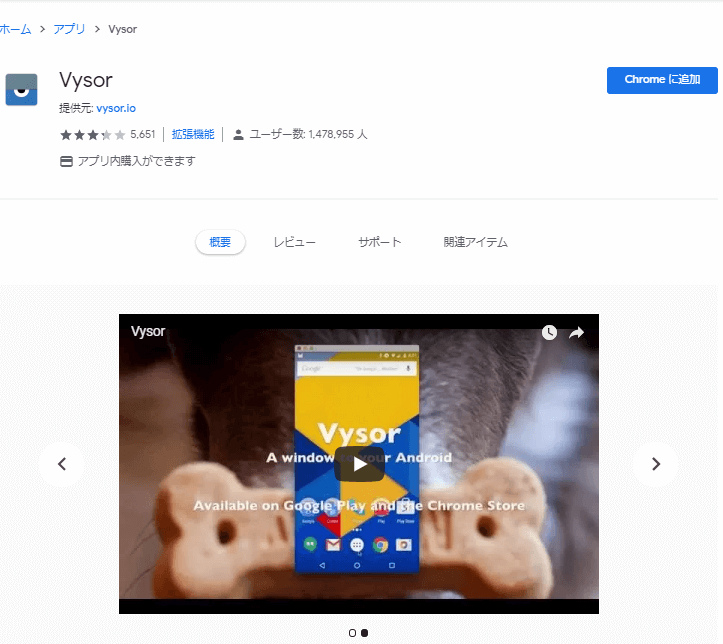
ウェブストアにアクセス
VysorはChromeウェブストアから追加できます
「Chromeに追加」ボタンから追加しましょう。

追加するとウェブapp一覧に追加されていることが確認できます。
※ChromeブラウザのURLフォームに「chrome://apps/」入力で確認できます。

ミラーリングする
スマホをPCに接続しましょう。
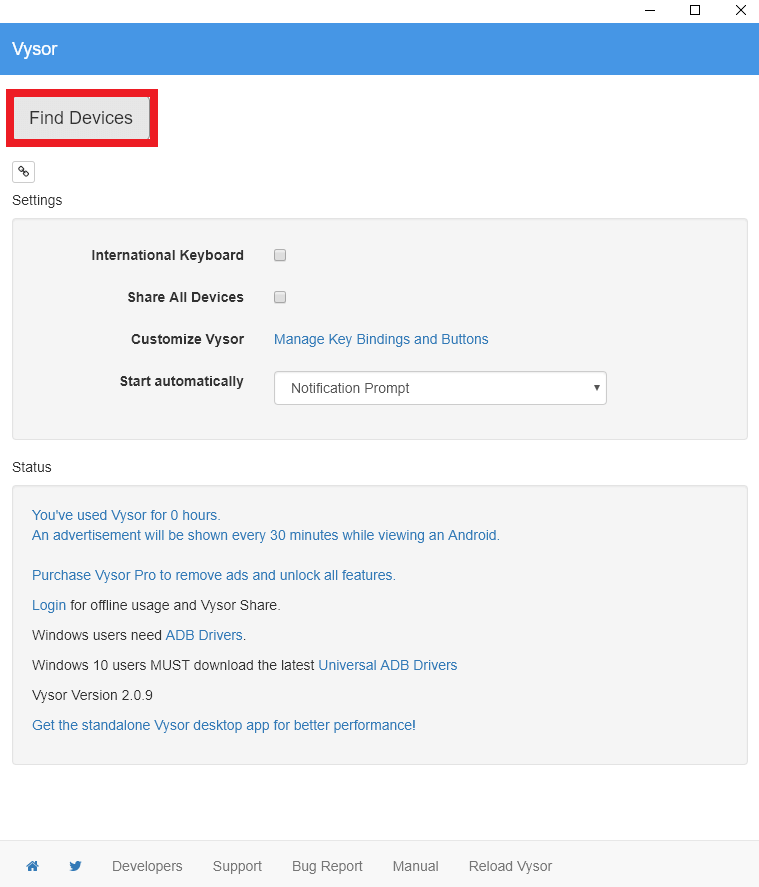
Vysorを起動して「Find Devices」選択。

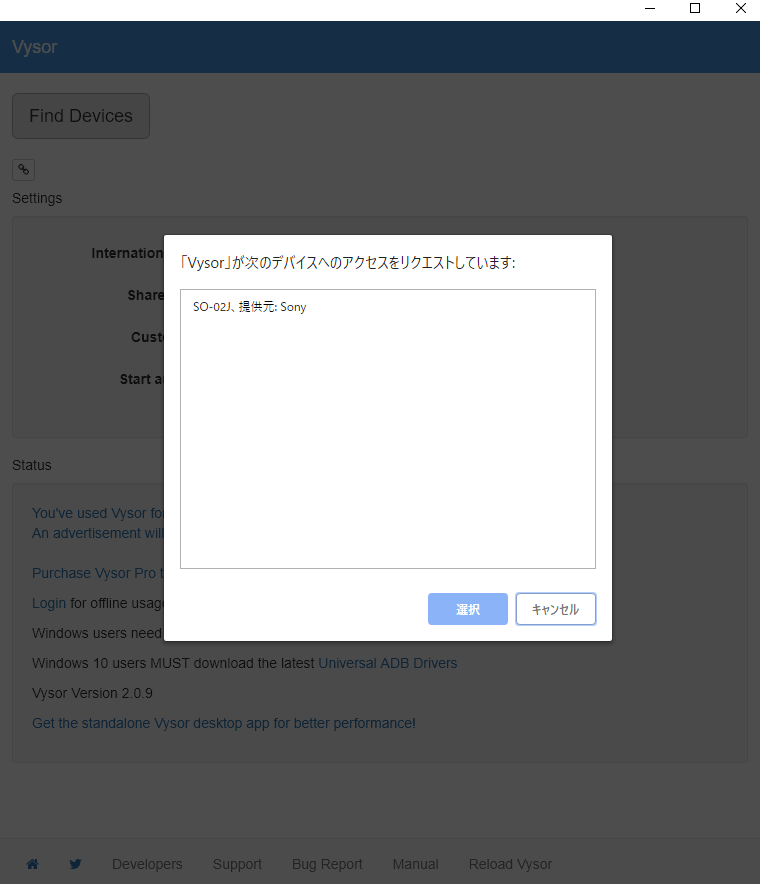
すると、接続してるスマホを検知してくれます。

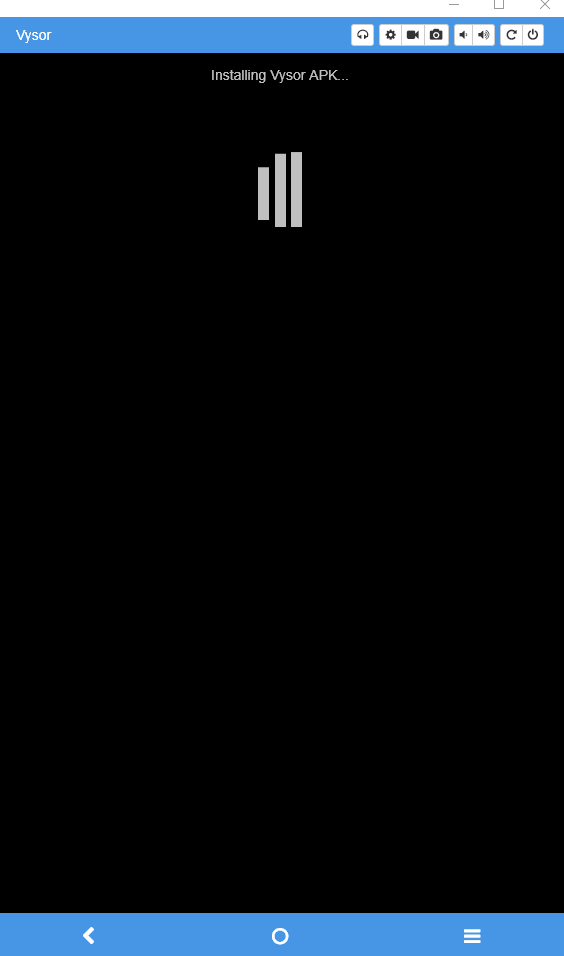
接続してるスマホを選択すると…なにやら読み込んでくれている…

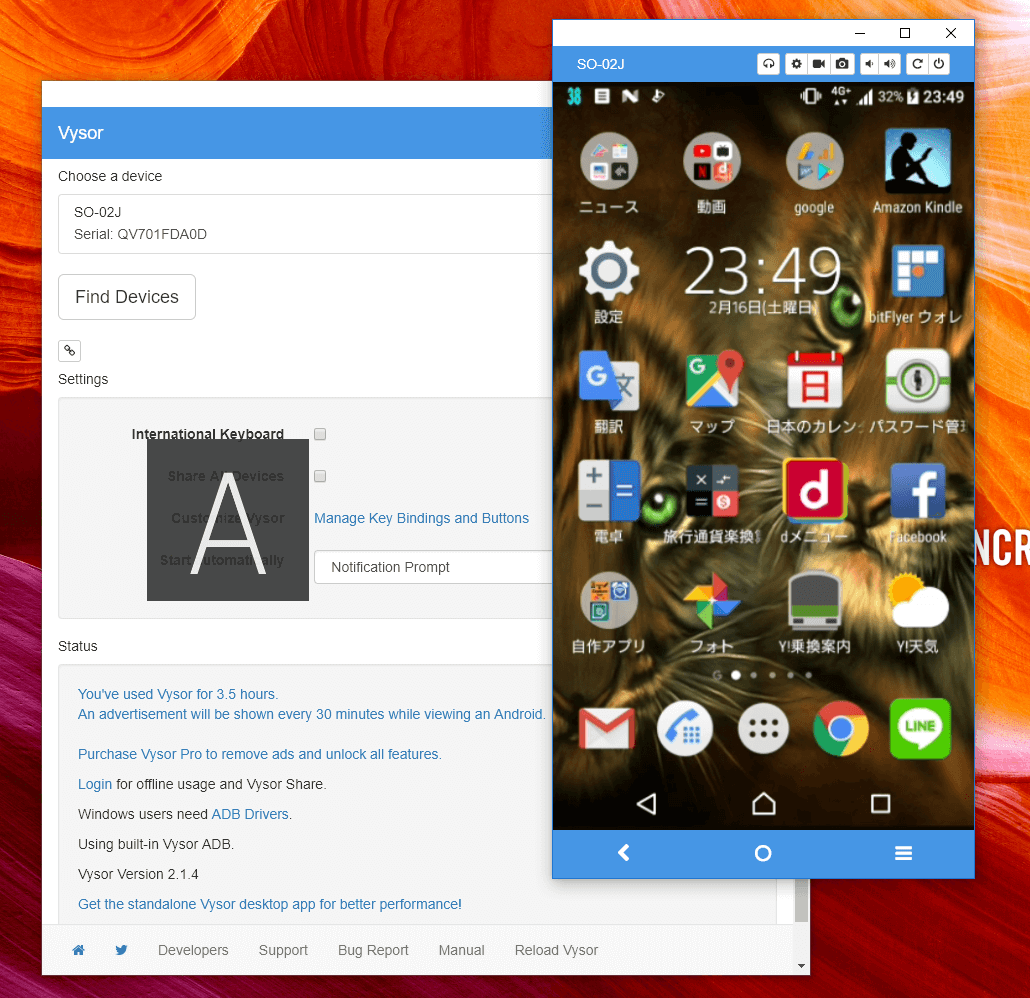
読み込みが完了次第、スマホの画面が表示されたら成功です!

ちょっとしたことですが、これで開発の効率が増々があがりそうです。
トラブルシューティング
自分は特に不要でしたが、うまくいかなかった場合、以下参照になれば幸いです。(PC側)
adbのインストール
adbとはAndroid Debug Driverの略でandroid開発するための接続ドライバです。
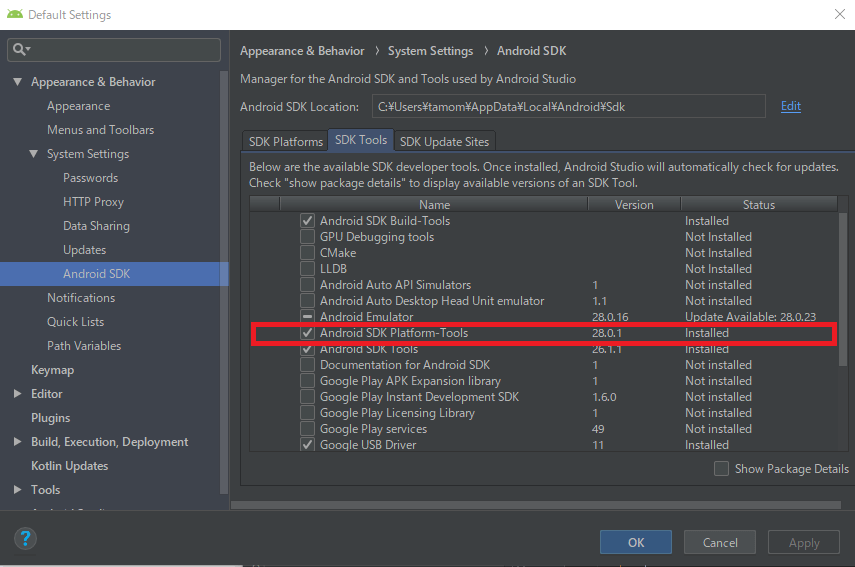
「SDK Platform-Tools」にパッケージされているらしいですが、自分の場合、SDKインストール時か、android studioのSDK Managerで導入済でした。(覚えてない)
そのため、この自分はこの手順は不要でしたがVysorを動作させるにあたって必要なようです。
android studioのSDK Managerでインストールをチェックしましょう。

WebGLの有効
WebGLが動作可能でない場合、取り込んだAndroid画面の表示が崩れるようです。
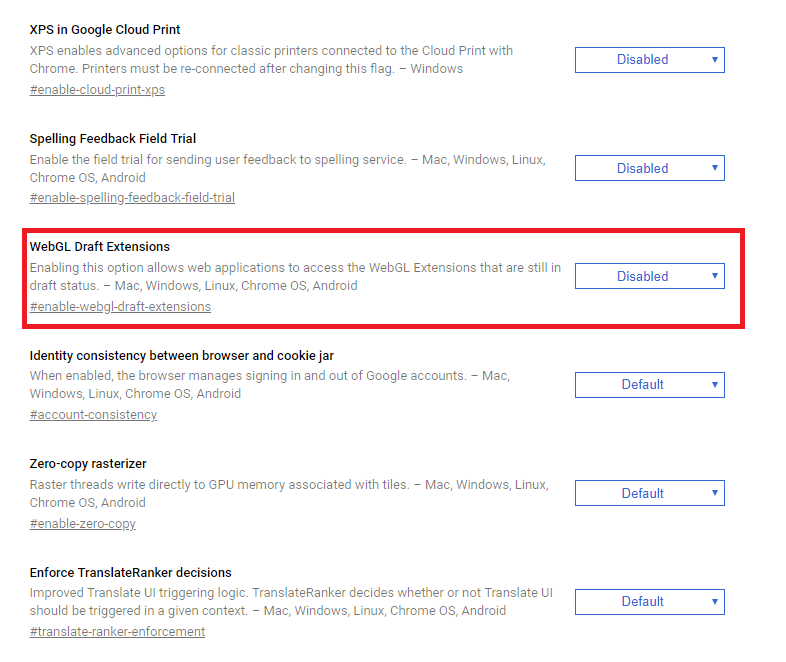
「WebGL」が有効にしましょう。
※ChromeブラウザのURLフォームに「chrome://flags/」入力で確認/設定の変更ができます。

「Disabled」表示になってれば有効になってます。
以上となります。