最近、新しいブログサイトを立ち上げWordPressをゼロから構築しました。
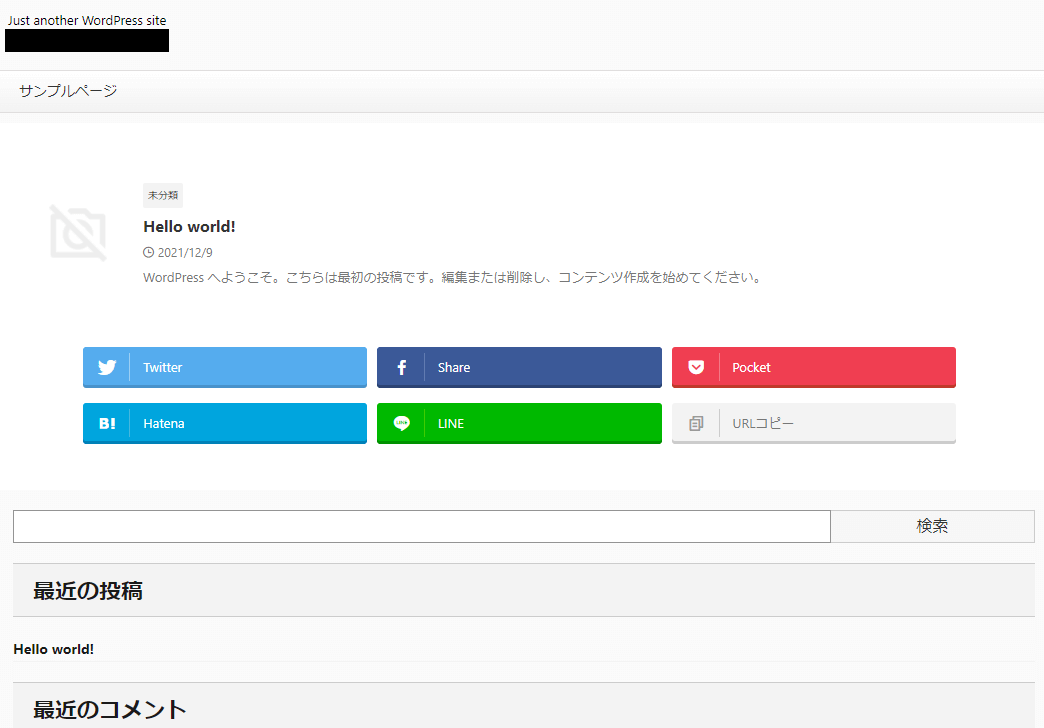
テーマを設定し、早速プレビューを確認したところ、なんかおかしい・・・

※「アフィンガー6」をテーマとしています。
キャッシュのクリア、テーマ設定の変更(設定の更新)をして確認するもを変化なし。
そこで気づいた。デザインが崩れていました。
事象について
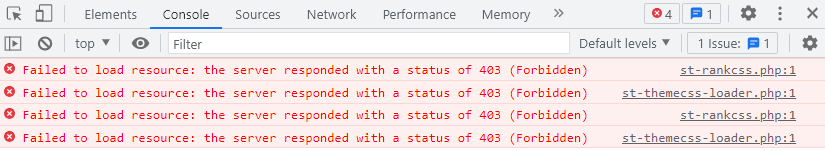
ブラウザで開発モードをひらいてみると403 Forbiddenが発生していることに気づく。

※Chromeの開発モードは、Windowsの場合F12キーを押すことで(Macの場合はCommand+Option+Iキーで)利用できます。
パーミッションの見直し
あるあるの設定ミスですね。。
現在のパーミッションを確認したところ以下のようになってました。
・フォルダ:705 apache:apache
・ファイル:604 apache:apache
ユーザ(グループ)はapacheでよいのだけど、パーミッションは以下のようにすると良いらしいです。
・フォルダ:755 apache:apache
・ファイル:644 apache:apache
※すでに上記の形になってたらここはスルーしてください。
と、いうことでSSHでログインして変更していきましょう。(コマンドで一発なのでFTPでなくSSH派です)
※ディレクトリ箇所は適宜変更してください。
$ find /var/www/html/wordpress -type d -exec chmod 755 {} +
$ find /var/www/html/wordpress -type f -exec chmod 644 {} +ユーザ:グループがapacheになっていなかったら以下のコマンドも。
$ chown -R apache:apache /var/www/html/wordpress
コマンドを実行後、改めて確認!

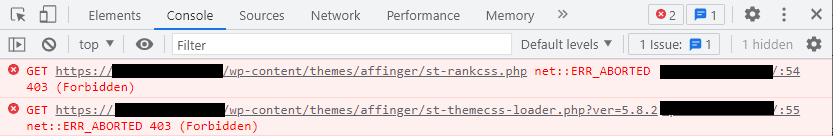
レイアウト崩れは変わらずだけど、エラーの種類が変わりました。
これ、解明に少し詰みましたが原因はプラグインにありました・・・!
プラグインの設定の見直し
レイアウト系のプラグインを入れてなかったのでまさかと思ってましたが、プラグインに原因がありました。
ひとつひとつプラグインをオフにして確認していったところ・・・どうやら「iThemes Security」というセキュリティソフトが邪魔していることに気づく。

「iThemes Security」をOFFにしたところちゃんとデザイン崩れなく表示されている・・・!
ただ、セキュリティはOFFにできないし、別のものを探すのも面倒です。
と、いうことで設定を見直したところ、まさしくそれっぽい設定が存在していました。
該当の設定箇所は以下。
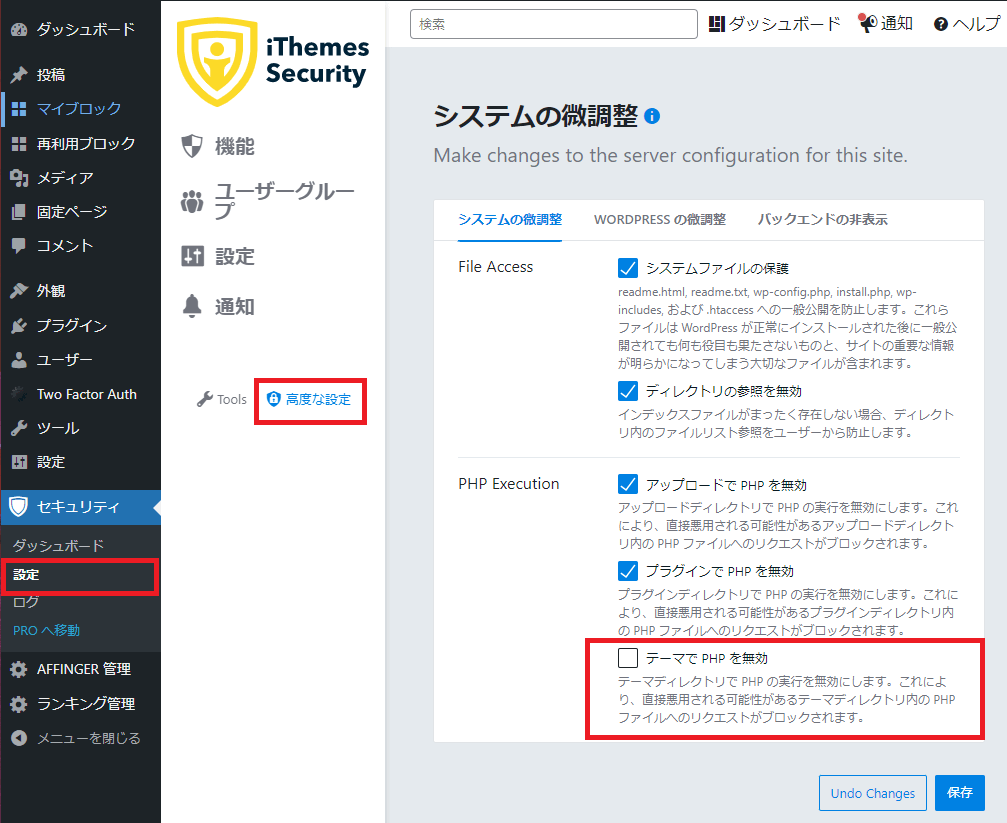
(左メニュー)セキュリティー => 設定 => 高度な設定 => 「テーマでPHPを無効」をオフ

設定内容は以下のようになってます。
テーマディレクトリで PHP の実行を無効にします。これにより、直接悪用される可能性があるテーマディレクトリ内の PHP ファイルへのリクエストがブロックされます。
テーマで PHP を無効
エラー箇所のソースを見てみるとまさしくテーマディレクトリからPHPを実行してますね。
<link rel='stylesheet' id='single-css' href='https://spiritureal.com/wp-content/themes/affinger/st-rankcss.php' type='text/css' media='all' />
<link rel='stylesheet' id='st-themecss-css' href='https://spiritureal.com/wp-content/themes/affinger/st-themecss-loader.php?ver=5.8.2' type='text/css' media='all' />どうしようもないのでとりあえず設定をオフにして回避することに。
改めて、上記の設定を更新した後にプレビュー表示をしてみましょう!

コンソール上からエラーがなくなり、レイアウト崩れの解消も確認できました!
困ったらまず、オンオフで問題となるプラグインを摘出して、そこから深堀していく感じになりそうですね。
個々で入れているプラグインは変わってきますので、あくまで今回の事例は一例ですが、一助になれば幸いです。
以上となります。