前置き
ワードプレスでソースコードを記述するプラグインとして「Highlighting Code Block」を使用しています。
見た目もキレイだし、カスタマイズも簡単なので重宝しています。
ただ、デフォルトで使用できる言語選択の中に、使いたい言語がなく困ったことはありませんか?
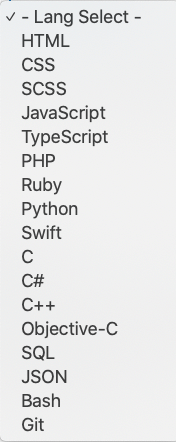
ちなみに、デフォルトでは以下の言語が選択できます。

今回、自分はJava言語を追加したいと思います。勿論、そのほかの言語にも応用がききますので是非参考にしてください。
Highlighting Code Blockの設定
ワードプレスの左メニューの「設定」から「CODE BLOCK」を選択します。
※Highlighting Code Blockを導入済なのを前提としてます。

言語の追加
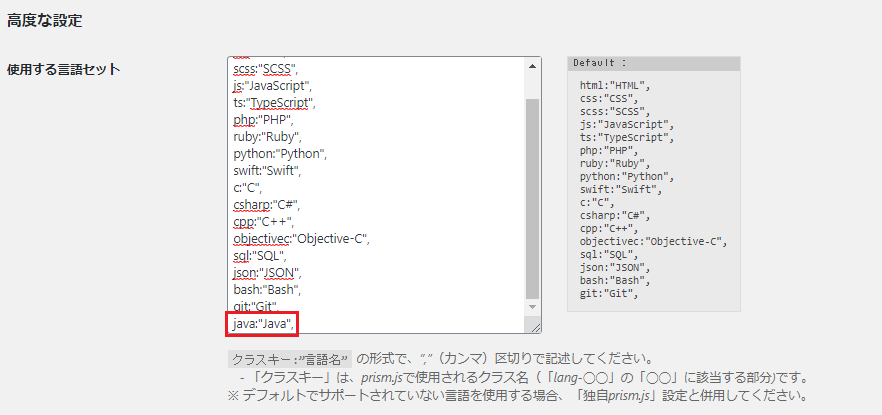
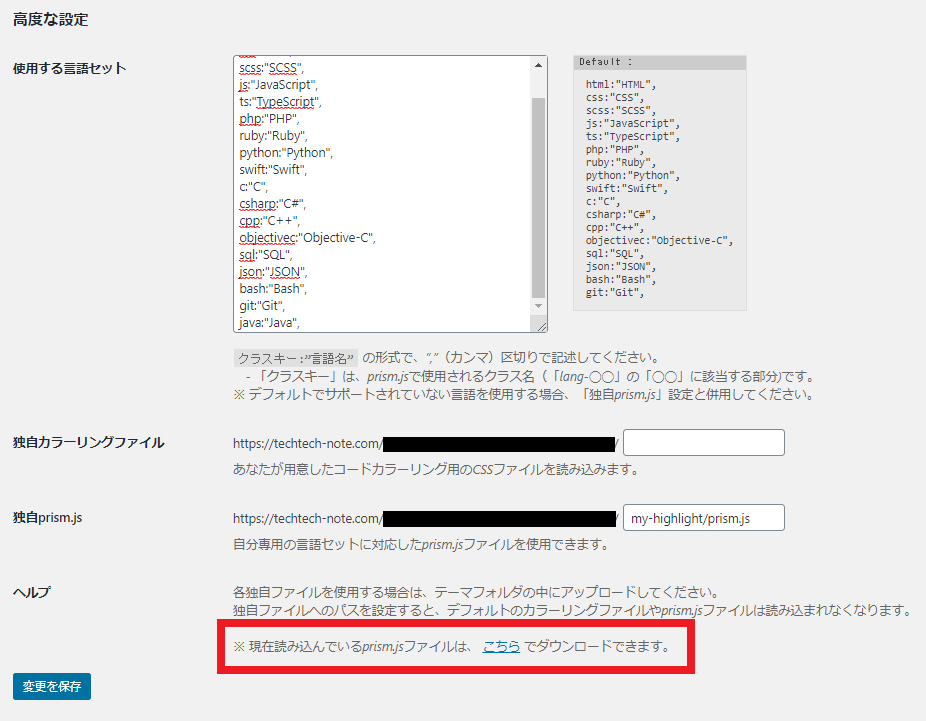
「使用する言語セット」のフォームに追加したい言語を入力します。
※小さいですが、最終行の赤枠箇所に「java:”Java”,」と入力しています。

形式は既存のものに沿って入力すれば問題ありませんが、対応言語マップも存在します。
以下、対応言語を調べるときにご活用ください。
prism.jsのダウンロード
さらに、設定を適応するために、既存で設定されているprism.jsを更新する必要がありあます。
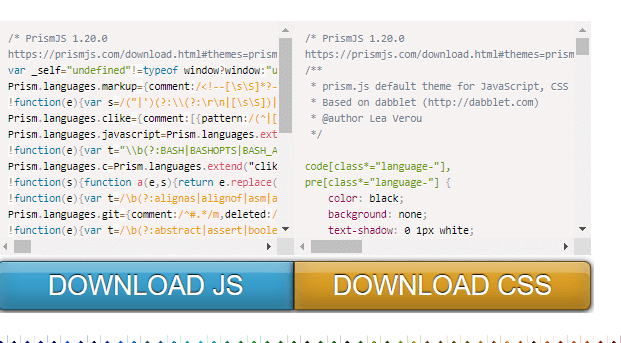
赤枠内の「こちら」リンクから、現在読み込んでいるprism.jsを参照 => 変更 => ダウンロードします。

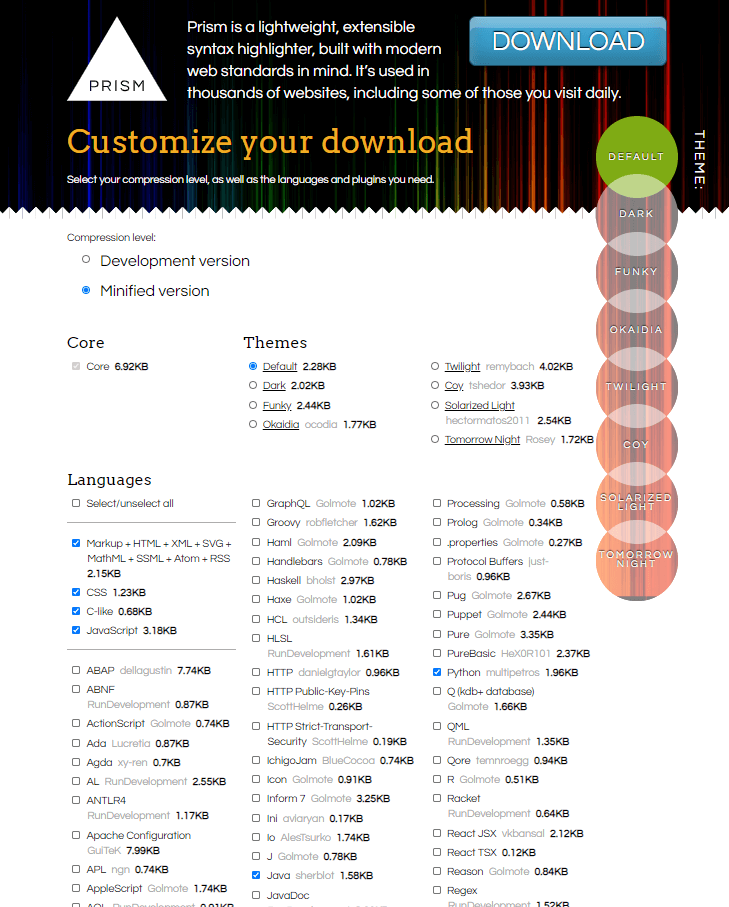
リンクを選択すると以下画面に遷移します。
ここで対応したい言語を選択します。
※デフォルトでチェックがついている箇所はそのままで問題ありません。
※自分の場合は追加でJavaにチェックを入れました。

チェックしたら、画面下部の「DOWNLOAD JS」ボタンを押下します。
独自prism.jsをアップロード
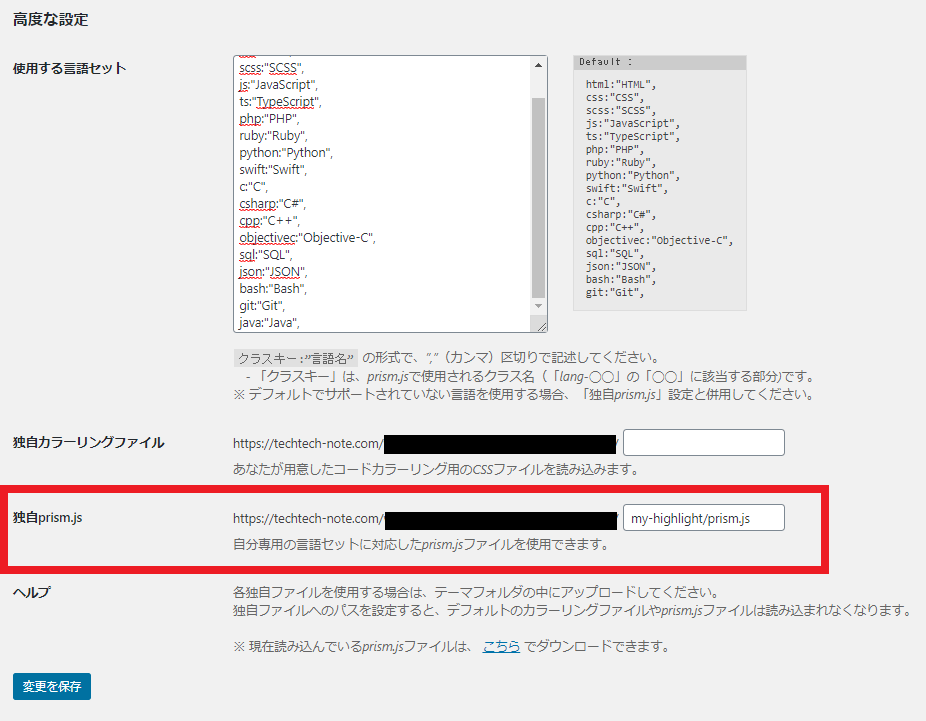
独自prism.jsの指定
先ほどダウンロードしたprism.jsを、FTPクライアントソフトでサーバ上のワードプレスに設置します。
アップロードの場所は赤枠内の黒で塗りつぶしているパスまでは指定がありますが、その先は任意です。
自分は「my-highlight」というフォルダを作成して、その配下にprism.jsを置きました。

これで変更値を適応した独自prism.jsを参照してくれるようになります。
最後に画面左下にある「変更を保存」ボタンを押してください。
確認
これで一通りの設定は完了しました。
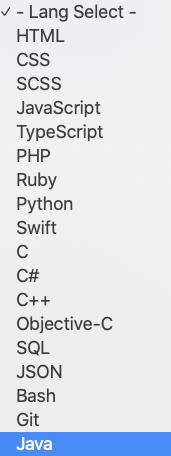
エディタ上で確認してみましょう。

いかがでしょうか?最下部にJavaが表示され選択できるようになりました。
色分けもできていますね。ちゃんと認識されているようです!
class Hello{
public static void main(String[] args) {
System.out.println("Hello World");
}
}
以上となります。