この画像の犬を切り抜いて背景を透過した画像を作成していきます。

完成形はこんな感じです。

それでは始めます!
画像のアルファチャンネルを確認
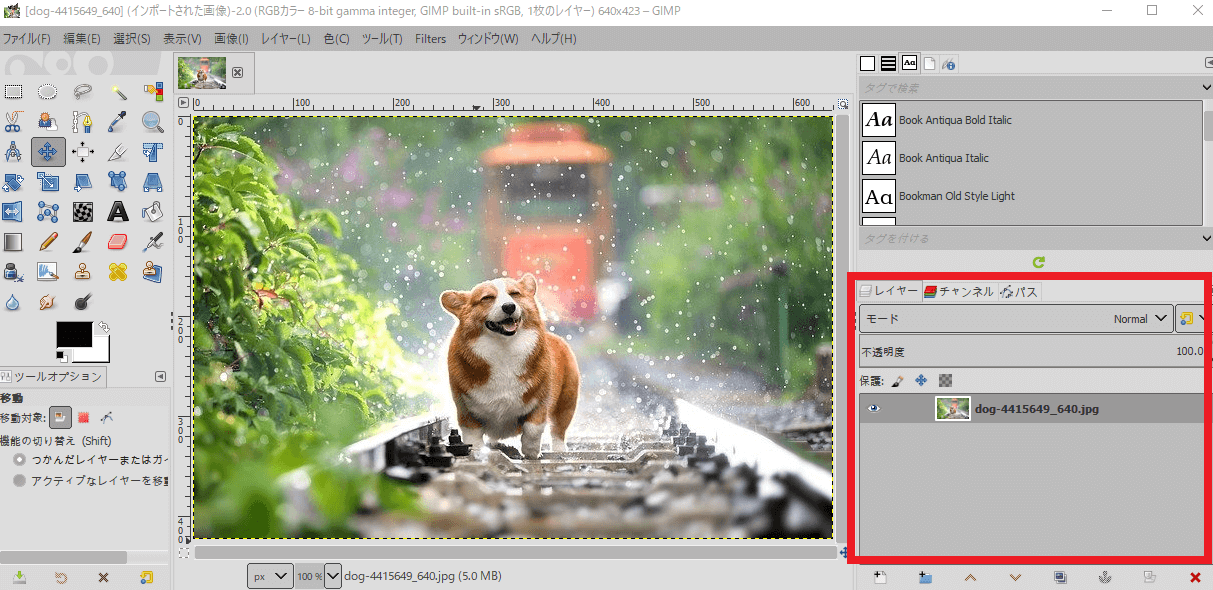
まずは切り抜きたい画像をGIMPで開きます。
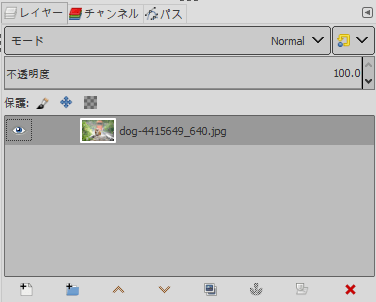
そうすると、レイヤータブに対象の読み込んだ画像(赤枠箇所)が表示されます。

画像のファイル名が太字になっている場合、アルファチャンネルが追加されていない状態です。
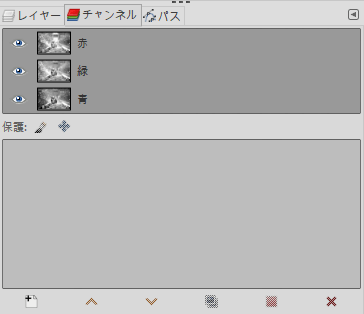
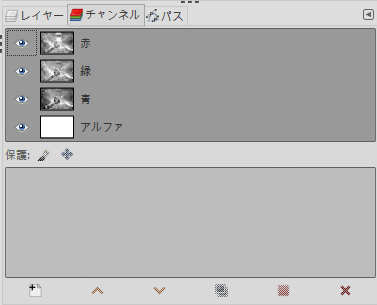
太字かそうでないかわかりずらい場合、「チャンネル」タブに切り替えてみましょう。

ここに「アルファ」がない場合アルファチャンネルが追加されていないため追加作業をします。
画像のアルファチャンネルを追加
※アルファチャンネルが追加されている場合ここは読み飛ばしてください。
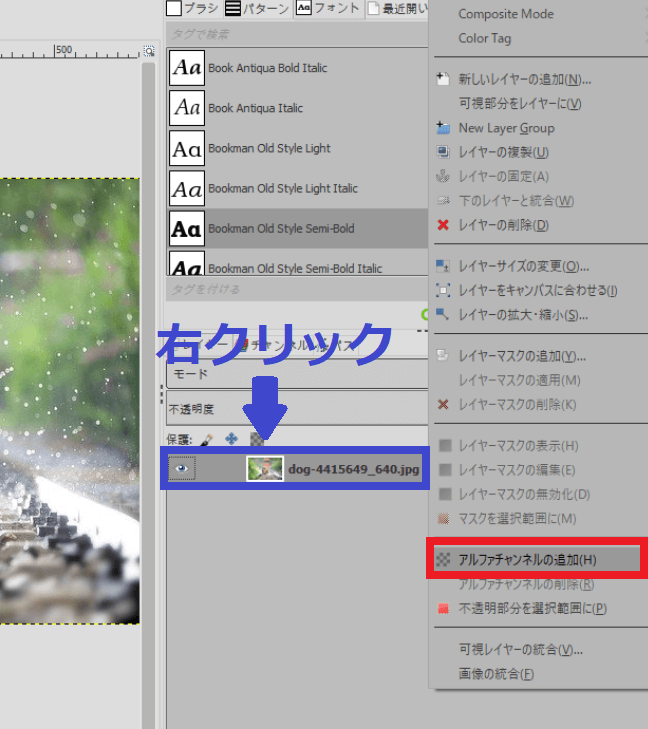
取り込んだ画像のレイヤーを右クリック(画像青枠箇所)します。
表示されるメニューから「アルファチャンネルの追加(H)」を選択します。(画像赤枠箇所)

そうするとアルファチャンネルが追加されたことが確認できます。
画像のファイル名が太字でなくなり…..

「チャンネル」タブには「アルファ」が追加されています。

切り抜く箇所を指定
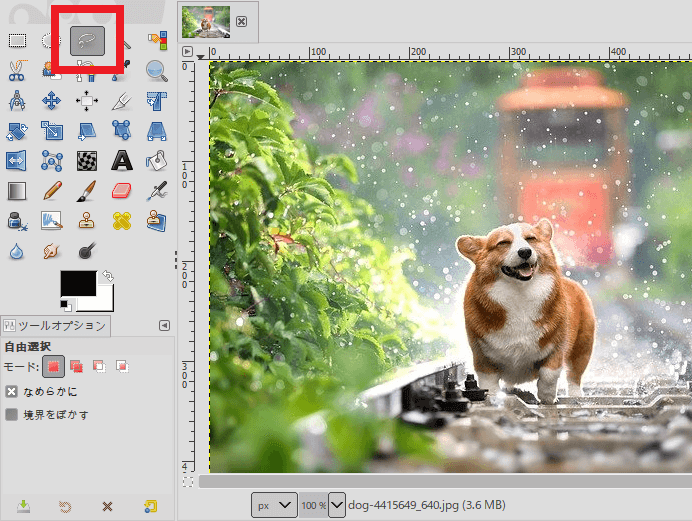
今回は「投げ縄ツール」を使用して切り抜いていきます。
「投げ縄ツール」を選択しましょう。(画像赤枠箇所)

以下の様にクリックした箇所を点として繋いでいけます。
切り抜く箇所を上手く点でつないでいきましょう。
最終的に始まりの点に戻るようにします。

点を全てやり直す場合「esc」ボタン
一つ点を戻す場合「back space」ボタン
を使用することもできます。
点で結び終わったら「Enter」ボタンも忘れずに!
「Enter」で確定すると”点”が以下の様に”線”になります。

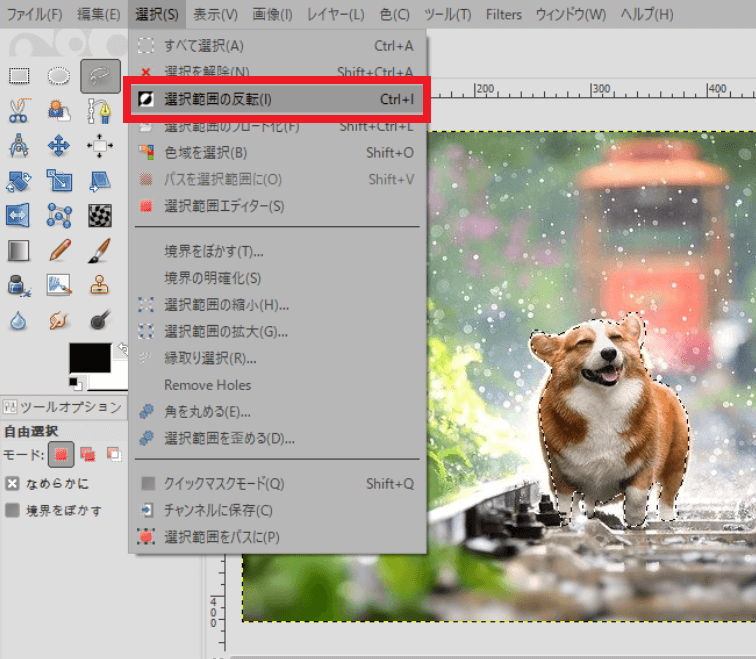
選択範囲を確定させたら、上部メニュー「選択」から「選択範囲の反転」を実行します。

切り抜き実行
ここまできたらもう簡単!
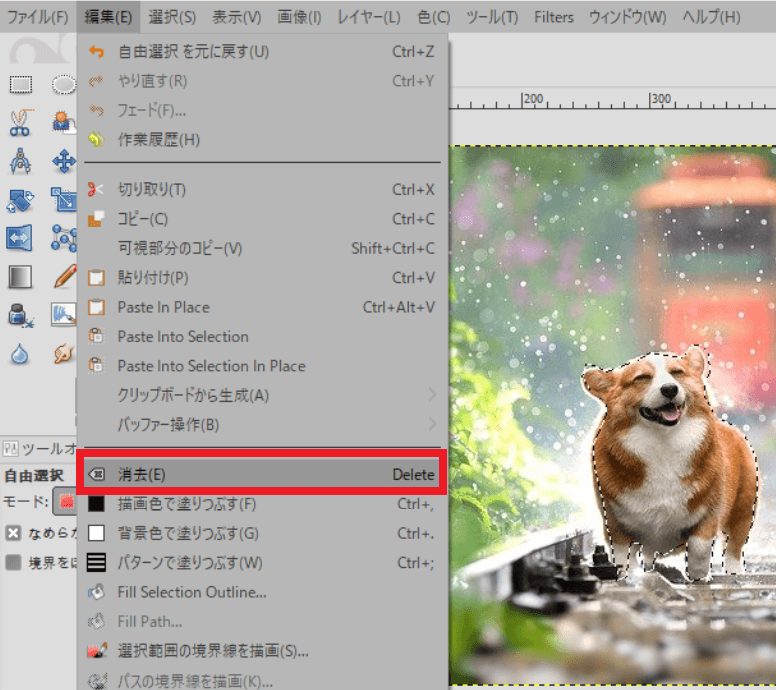
上部メニューの「編集」から「消去」を選択するか、「Delete」ボタンを押下するだけです。

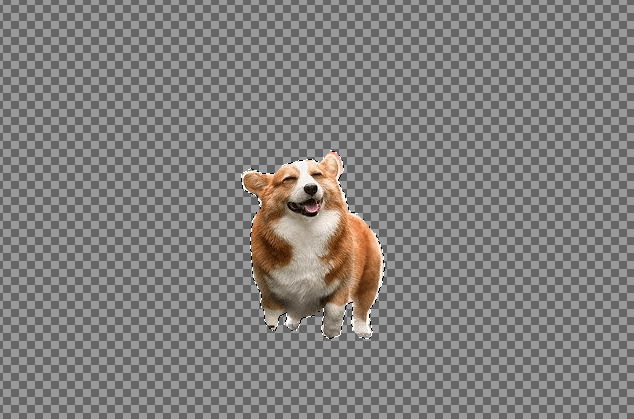
以下画像のように、背景透過で対象が切り抜けていればとりあえずは成功です(うまく切り抜けているかは別として・・・)

以上となります。