ついつい忘れてしまいがちな置換の方法。
ググるとヒットするんだけど、ショートカットキーで記載されていて、OSやキーマップにそぐわなかったり…
そんなわけで、この記事ではショートカットキーではなく、操作での手順を残しておこう思います。
置換
まずは置換の方法から。
ファイル単位での置換となります。
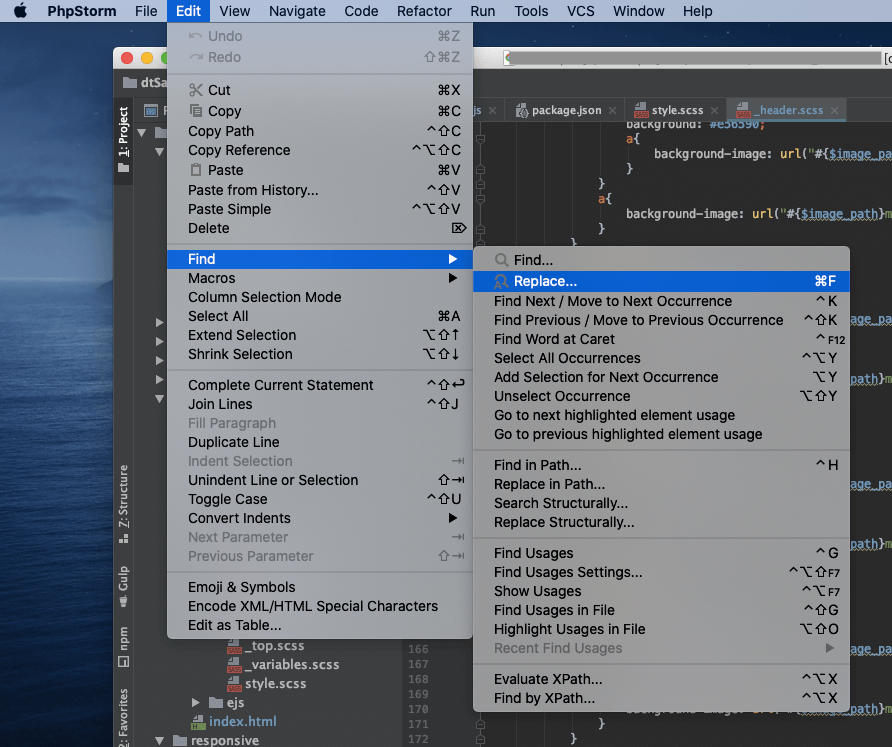
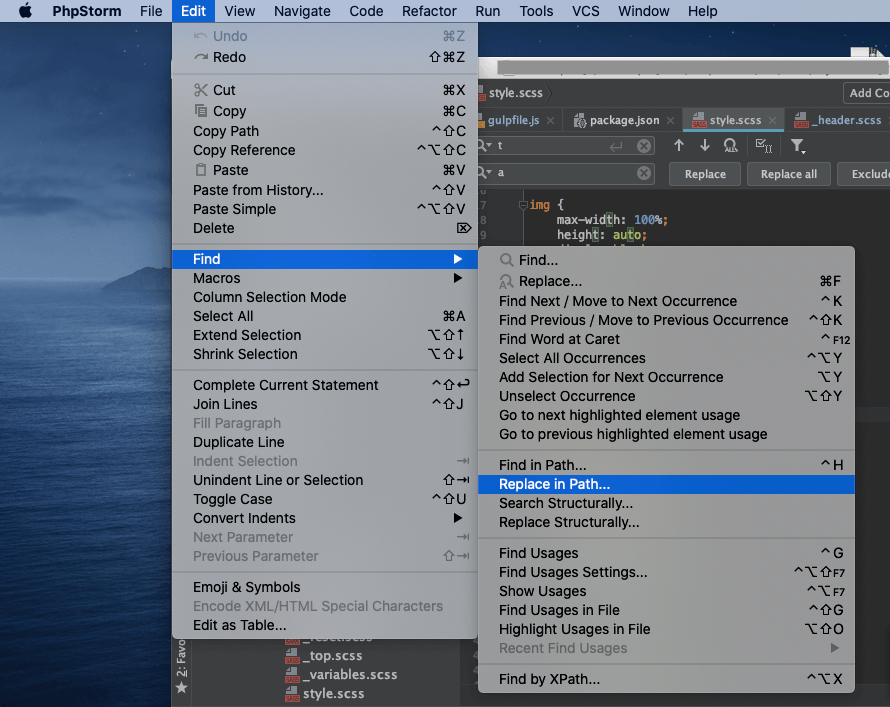
トップメニュー => Edit => Find => Replace

キャプチャはMacですがWindowsでも同じです。
言語設定が日本語の場合でも位置や読み替えてほぼ迷わずにたどりつけると思います。
「Replace」の右端にショートカットキーナビがあるので次回以降はショートカットキーで立ち上げてもよいでしょう。

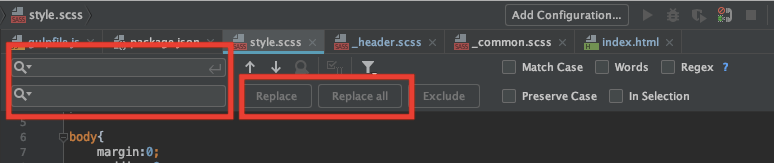
左側赤枠のフォーム箇所で置換前(上段)テキスト、置換後(下段)を指定します。
右側赤枠「Replace」ボタンで選択箇所の置換、「Replace all」ボタンで表示ページ全てのテキストの置換を実行します。
全置換(一括置換)
複数ファイルやプロジェクト毎の一括置換は「Replace in Path」を選択します。
トップメニュー => Edit => Find => Replace in Path

キャプチャはMacですがWindowsでも同じです。
言語設定が日本語の場合でも位置や読み替えてほぼ迷わずにたどりつけると思います。
※自分のケースでは「Replace」の右端にショートカットキーナビがありませんでしたが(存在することもある?)必要に応じてショートカットキーを登録してしまうのもよいでしょう。

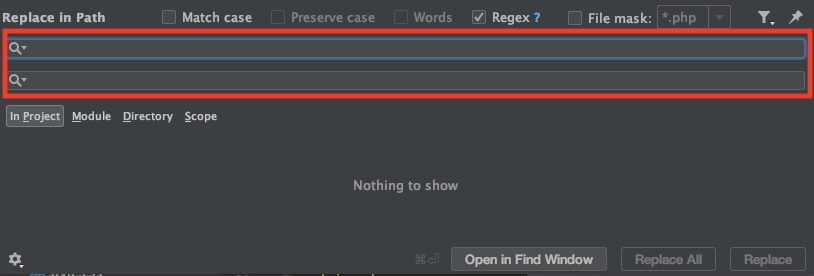
上側赤枠のフォーム箇所で置換前(上段)テキスト、置換後(下段)を指定します。
また、検索フォーム下にあるボタン「in Project」「Module」「Directory」で対象範囲を指定できます。
下側赤枠「Replace All」ボタンで、一覧に表示されているファイル全てのテキストを置換、「Replace」ボタンで選択ファイル内テキストの置換を実行します。