前置き
UnityWebRequestを使ってAPI接続をするようなプログラムを組んでます。
この処理、Unity上では成功するのに、WebGL出力でブラウザ上で動作させた時に失敗してしまいます。
内容としては、以下のようにCORSエラー(クロスオリジンリソース共有エラー)がブラウザコンソールに出ており、リクエストに失敗しているようでした。
Access to fetch at 'APIリンク' from origin 'http://localhost:xxxxx' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.ググると、リクエストヘッダに「”Access-Control-Allow-Origin”, “*”」を指定しろ云々~と、いう記事が多かったのですが入れても変わらず。
そこで、ブラウザ側でCORSを無効にすることでうまく動作してくれたのでその方法を備忘として残しておきます。
※ Mac + Chromeの環境を前提としてます。
※ この記事ではCORSエラーとは?には触れません。
回避方法
シェルを立ち上げて以下のコマンドを実行します。
open -na "Google Chrome" --args --disable-web-security --user-data-dir=/tmp/chrome_dev_testするとChromeブラウザが立ち上がります。
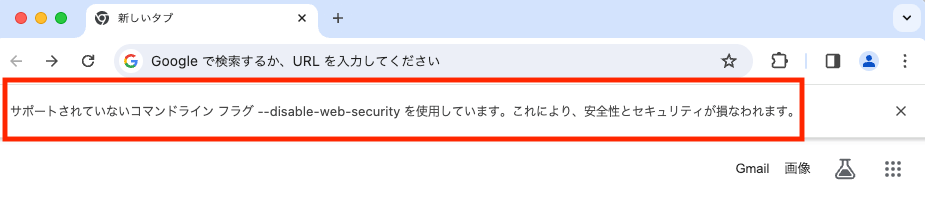
立ち上がったChromeで「サポートされてないコマンドライン フラグ –disable–web–securityを使用しています。これにより、安全性とセキュリティが損なわれます。」というメッセージが表示されてればOKです。

あとはUnityのWebGLでアウトプットされたhttp://localhost:xxxxx/のリンクを、このブラウザで実行するだけです!
注意点
今回残した手法は開発やテストの目的でのみ使用しましょう。
CORSを無効にすることはセキュリティ上のリスクを伴います。
後片付けとしては、
今回立ち上げたブラウザもを再利用しないように確認後は閉じておくと良いでしょう。
さらに綺麗に後片付けをしたいなら、シェルを開いて「/tmp/」直下をみると「chrome_dev_test」が残ってるのでこのタスクも消してしまっても良いでしょう。(tmpフォルダに生成してるので一定期間で消えますが、、)