Playmakerで2つの同時動作を実装する時、やり方が分からず困ったこと、ありませんか?
例えば上下の動作を実装する場合、ループ処理になりますよね。
そうすると、上下のループ処理を走らせながら他の動作も実装したい場合、別処理はどこに実装するんだろうと初心者の自分はつまずきました。
結論、FSMを分けてしまえば実現できそうです。
(Playmakerって資料が少なく手法を探すのが大変ですね…)
↑最初に結論を言ってしまい完結してしまいましたが、この記事ではサンプルシーンの実装方法を全て書き起こしてますので少し長ったらしい記事になっております。必要に応じて参考にしていただければ幸いです。
サンプルとして以下のようなものを作っていこうと思います。
※前置きとして、3DオブジェクトのCubeが一つある状態です。Cubeに対してPlaymakerをアタッチしてます。
上下動作のループ実装
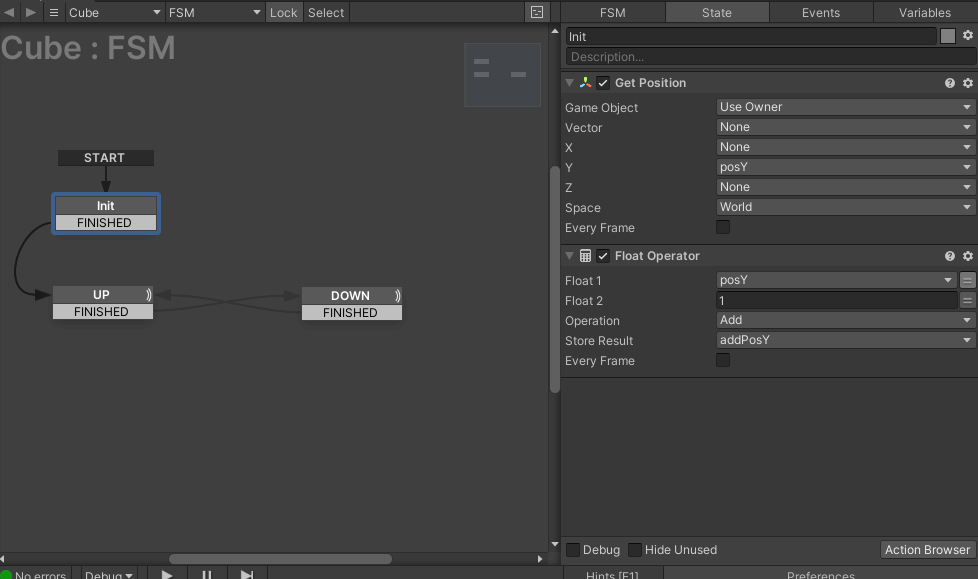
Initステート
ループ前に一回だけ実行される初期化処理を書きました。ポイントだけ書いておきます。
▪️Get Position
CubeのY座標を取得して「posY」に代入してます。
▪️Float Operator
「posY」に対して上方向に幾つ動かしたいかの値を指定して(Floar1と Float2)結果を「Store Result」に指定した変数「addPosY」に吐き出します。

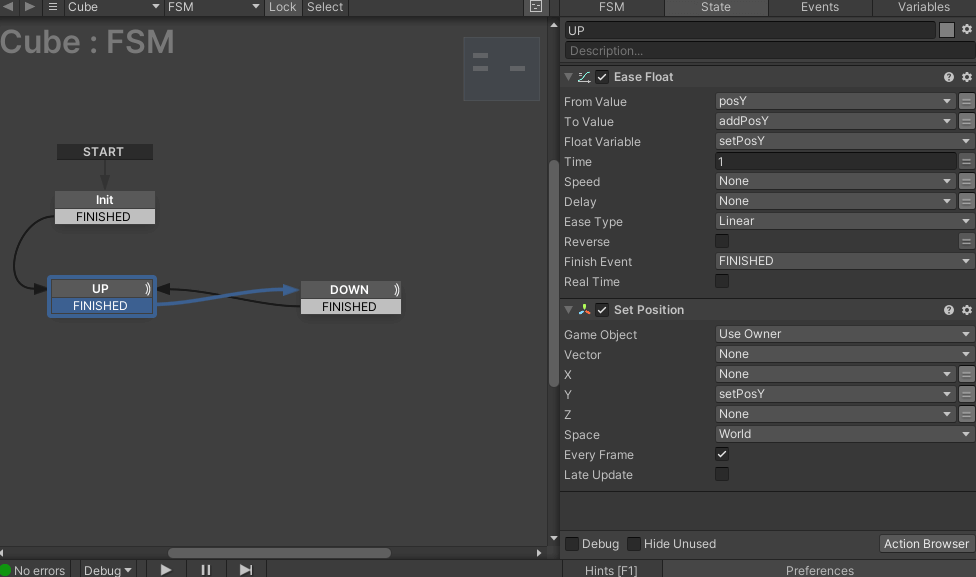
UPステート
上方向に動かす処理を実装します。
▪️Ease Float
「FromValue」に起点座標となる「posY」をセットします。
「To Value」に上方向に幾つ動かしたいか、つまり「Float Operator」で定義した「addPosY」を指定します。これら定義値を「Float Variable」に指定した「setPosY」に吐き出します。
「Time」には何秒かけて動作させたいかを定義します。
▪️Set Position
「setPosY」を「Y」項目にセットします。

▪️補足
Initステートでやってる処理をふっとばして、直接「Ease Float」の「From Value」に座標を指定しても良いですが、Cubeのポジションを変更した時に変更が発生するので、Get Positionで座標を変数化しておくタイプです。
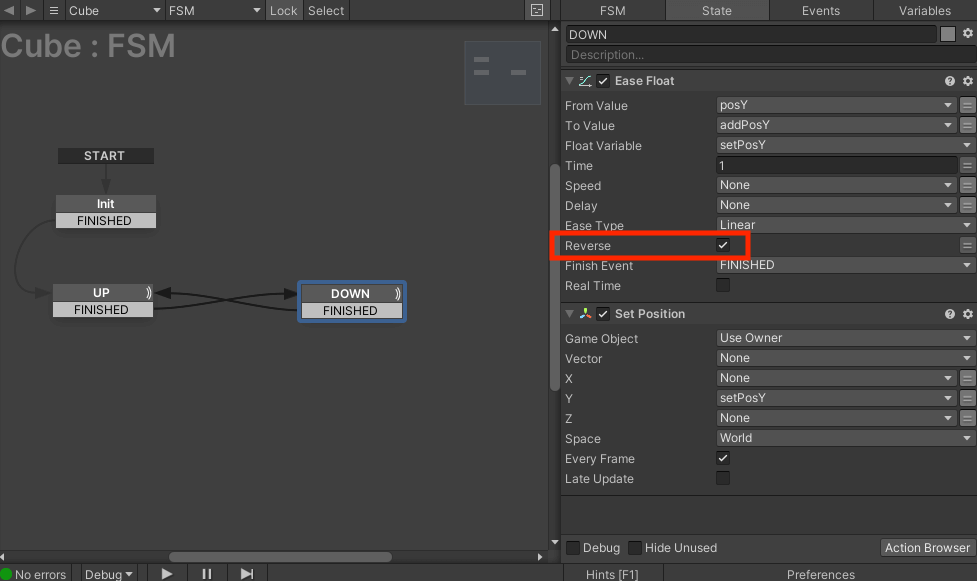
DOWNステート
下方向に動かす処理を実装します。
基本的にUPステートをコピぺして名称を変更すればOKです。
「UPステート」と「DOWNステート」それぞれをトランザクションで結べばループ処理になります。
ただ、「DOWNステート」側の「Ease Float」にある「Reverse」にだけチェックを入れておきます。
これでUPステートの逆の動きをしてくれるようになります。

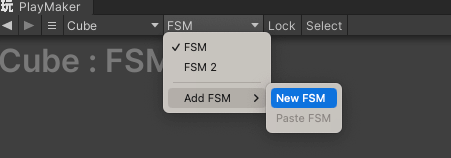
新しいFSMを作成
今回の記事のポイントはここですね。
上下動作のループ実装とは別軸で動く、前後動作のループを実装するためのFSMを作成していきます。
キャプチャのような形でNew FSMを作成すればOKです(実に簡単)

そもそも一つのオブジェクトに対して複数FSMをアタッチできることを知らなかった…
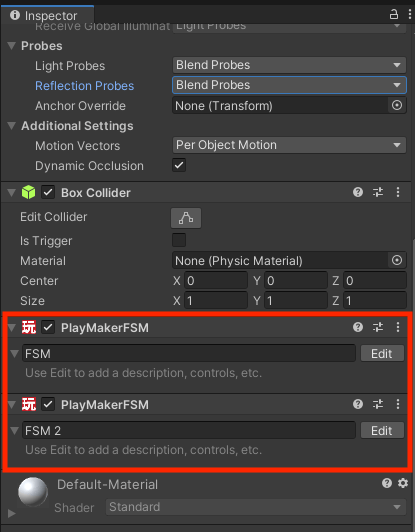
Inspectorビューを見てみると複数FSMがアタッチされてました。

前後動作のループ実装
あたらしく追加したFSMに前後動作の処理を実装していきます。
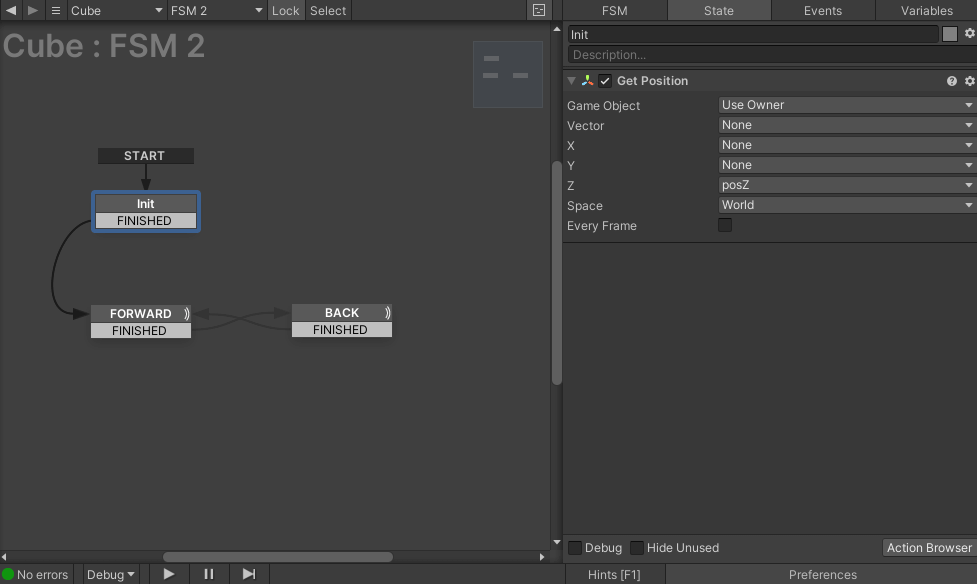
Initステート
ループ前に一回だけ実行される初期化処理を定義してます。
Z軸方向に前後させたいので、現在のZ軸を変数(posZ)に吐き出しておきます。

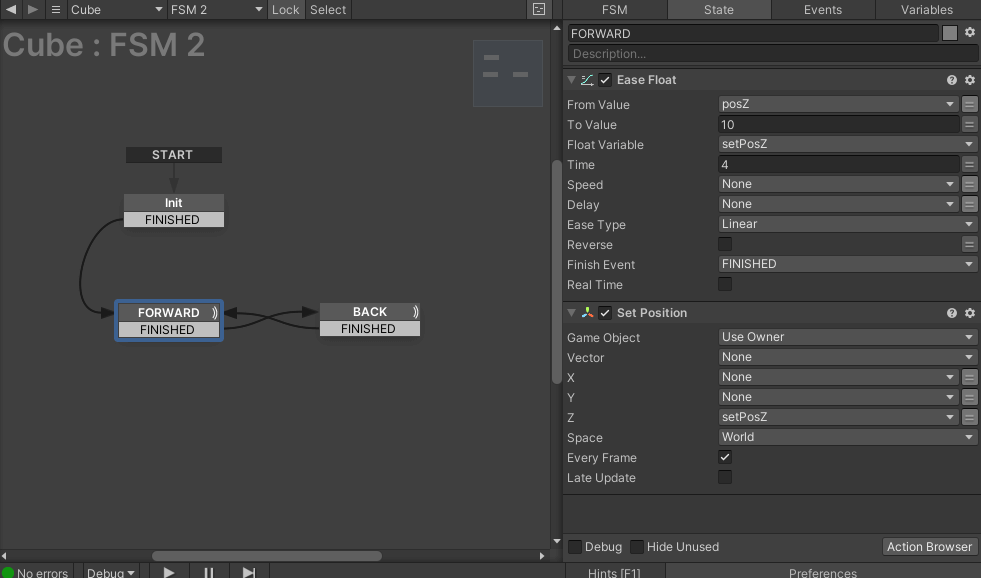
FORWARDステート
前方向に動作する処理を実装します。
▪️Ease Float
「FromValue」に起点座標となる「posZ」をセットします。
「To Value」に、Z方向のどの座標ポイントまで動かしたいかを指定します。これらの指定を「Float Variable」で「setPosZ」に吐き出します。
「Time」には何秒かけて動作させたいかを定義します。
▪️Set Position
「setPosZ」を「Z」項目にセットします。

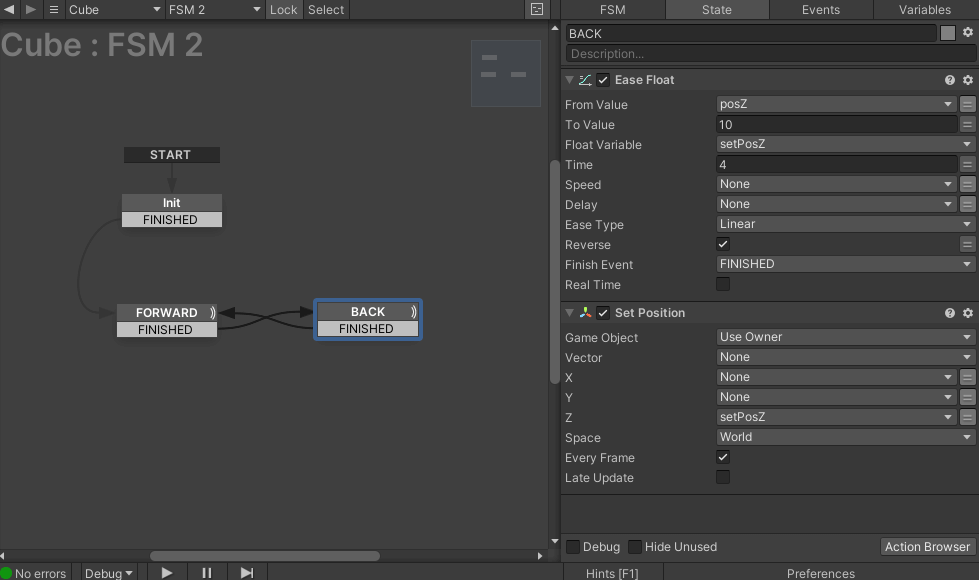
BACKステート
前に進んだ分だけ後ろに戻る処理を実装します。
基本的にFORWARDステートをコピぺして名称を変更すればOKです。
「FORWARDステート」と「BACKステート」それぞれをトランザクションで結べばループ処理になります。
ただ、「BACKステート」側の「Ease Float」にある「Reverse」にだけチェックを入れておきます。
これでFORWARDステートの逆の動きをしてくれるようになります。

実装は以上となります。
再生ボタンを押して動作の確認してみましょう!
今回は一つのオブジェクトに対して複数のFSMをアタッチすることができることを知り、とても良い勉強となりました(初級の初級ですが…)
また少しできることが増えそうです!