前置き
最近、Macで仕事をすることが多いです。
ブラウザ上でフォームの入力中にスクロールバーを左移動しようとした際、2本指スワイプで横スクロールしたいのにブラウザバックしてしまうことが多々あります。
こんな経験ありませんでしょうか・・・??
入力フォームがあるサイト上などで、入力中の内容を意図しないブラウザバックで帳消しにしてしまったら大変なことですよね。
この挙動をなんとかしたくて調べてみました。
そんなわけで今回は意図しないブラウザバックを防ぐための設定をします。
解決策
ブラウザレベルで設定はできないが、OSレベルでなら設定できるようです。
(本当はブラウザレベルで設定したかったのですが。。)
ちなみにネット上で調べてみるとChromeの設定で「history navigation on Touchpad」という設定があるらしいのですが、自分のChromeには存在しませんでした。
Chromeのバージョン、あるいはスマートフォンバージョンでのみ、有効な設定かもしれませんが明確にはならず。
やり方のみ、後述しますので確認してみる価値はありそうです。
色々と前置きが長くなりましたが、
先にオーソドックスなOSレベルでの設定方法をご紹介いたします。
スワイプ操作の無効化
トラックパッドのスワイプアクションを無効にすることで意図しない事故を防ぐことができます。
ただし、注意としてはOSレベルの設定のため、すべてのアプリケーションに対して適応されてしますことです。
そこを押さえたうえで設定してください。
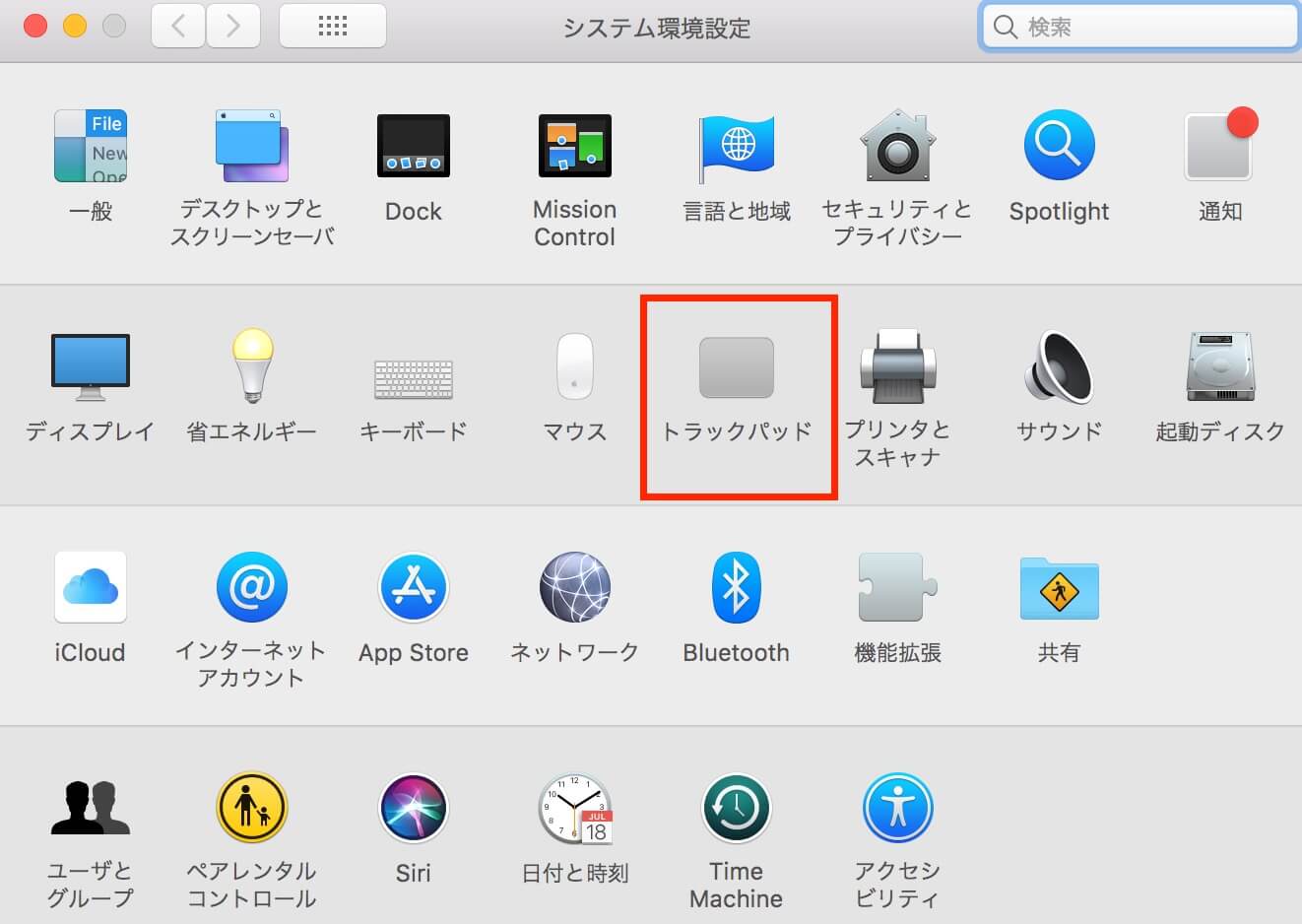
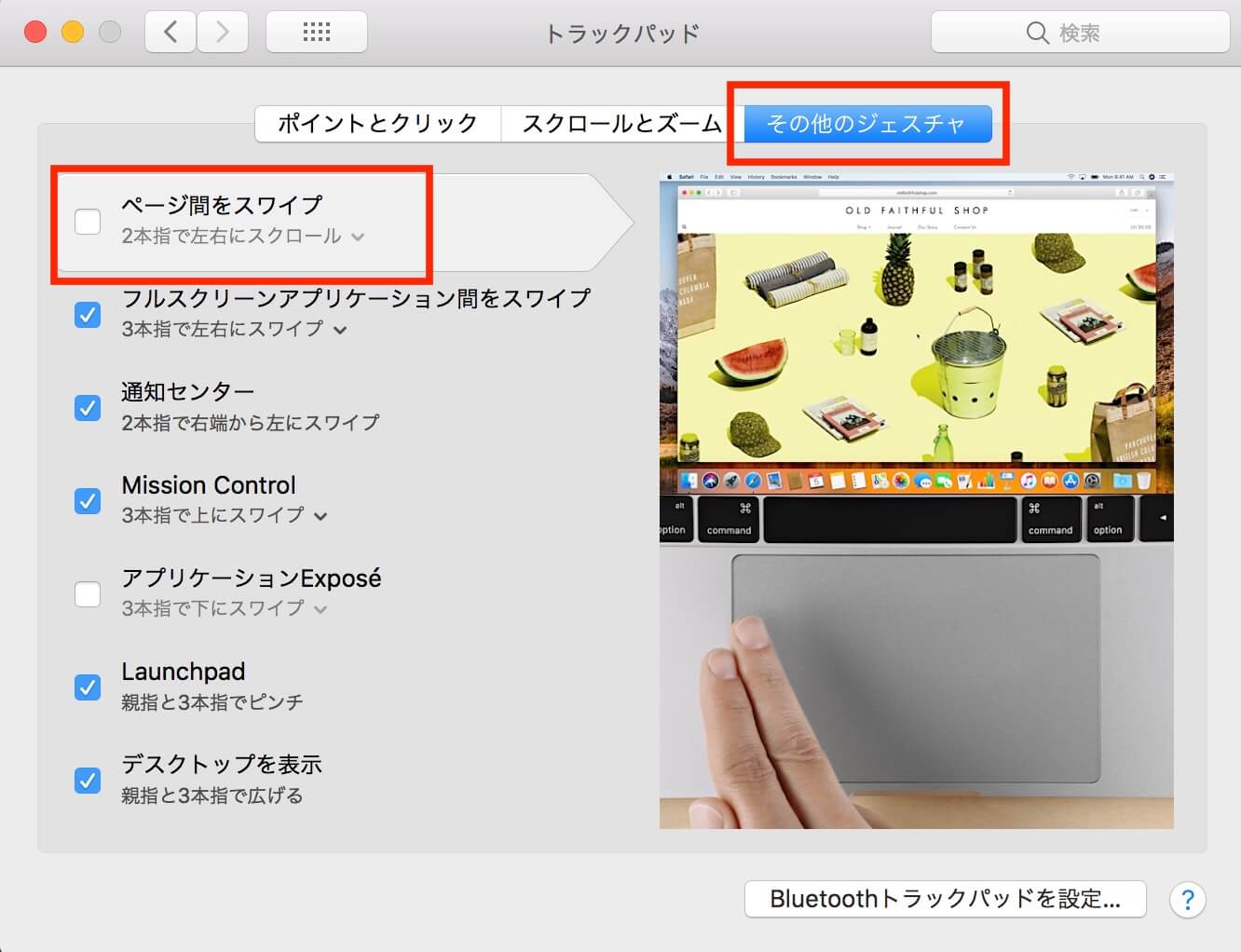
まず、システム環境設定を開き「トラックパッド」を選択します。

「トラックパッド」を開いたら、「その他ジェスチャ」を選択し、「ページ間をスワイプ」のチェックボックスを外します。

これで2本指スワイプによる操作は無効になりました。
ショートカットキーで進む / 戻る
スワイプ操作を無効にすることで、不意なブラウザバックによる事故はなくなりそうですが、ブラウザバックする度に「戻る」ボタンってめんどくさい!と、なるはずです。
※「進むボタン」も同様
そこで、ショートカットキー操作も合わせて押さえておきましょう。
Command(⌘)キーを押しながら左右の矢印キーを押すことで進む / 戻るの操作ができます。
最初は慣れないかもしれませんが、すぐに習慣化されて違和感はなくなると思います。

Chromeの設定で解決する
前述したように、ネットの情報では、Chromeの設定で「history navigation on Touchpad」という設定があるらしいです。
この設定ができればChrome内のみで制御できるため、できれば理想でしたが、自分のChromeには存在しませんでした。

バージョン、デバイスが関連しているのでしょうか。。
ブラウザレベルでフリック制御したいという方は以下も確認してみてください。
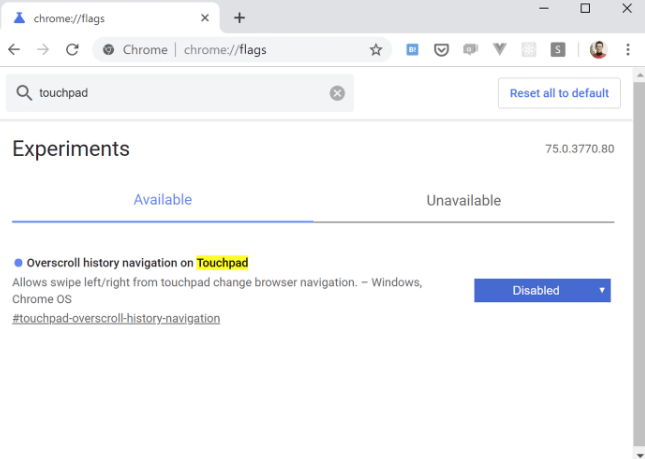
Overscroll history navigation on Touchpad を無効にする
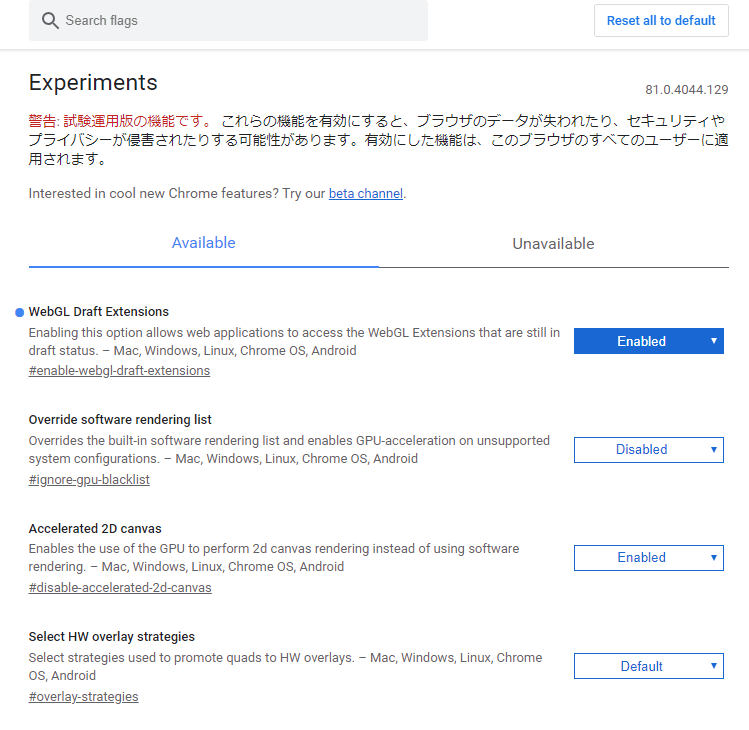
ChromeブラウザのURLフォームに「chrome://flags」と入力して実行してください。
そうすると以下のような画面が表示されます。

ここで「swipe」や「touchpad」で検索すると「Overscroll history navigation on Touchpad」という設定がHitされます。
(私のChromeでは、この設定がHitしませんでした)

「Default」を「Disabled」に変更すれば無効になります。
参考リンク