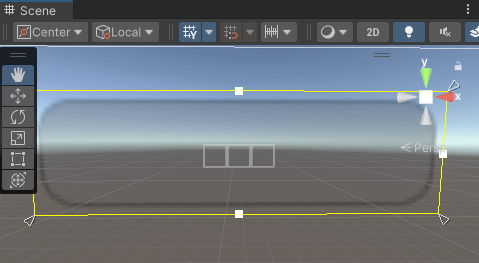
TextMesh Proで日本語を打ち込んでも以下キャプチャのように「□□□」になってしまいます。

TextMesh Proはデフォルト日本語に対応していないようで、日本語を利用するには日本語対応フォントを適用しないといけないらしい。
結構やってる作業なんだけど、新しくプロジェクト作るたびにググるので備忘録としてメモ。
フォントをダウンロード
色々なフォントがあるらしいが、ググるとよく出てくるGoogleFontsの「NotoSansJP」というフォントを使おうと思います。
以下リンクを開くとダウンロードボタンがあります。

「Noto_Sans_JP.zip」がダウンロードできるので、解凍します。
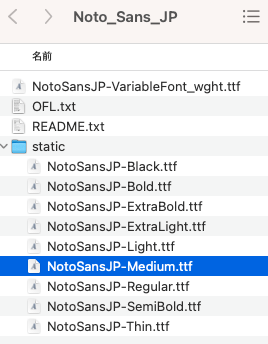
以下のようなフォルダ構成になってると思います。

「static」フォルダの中にあるttfファイルの中から好きなものを選択して(開いて確認できます)該当プロジェクトのAssetsフォルダ配下にインポートします。
その際、私は「NotoSansJP-Medium.ttf」を選択し、
Assetsフォルダ直下に「Fonts」フォルダを作ってここにインポートしました。

こんな感じ。
TextMesh Proの設定
Font Assetを生成する
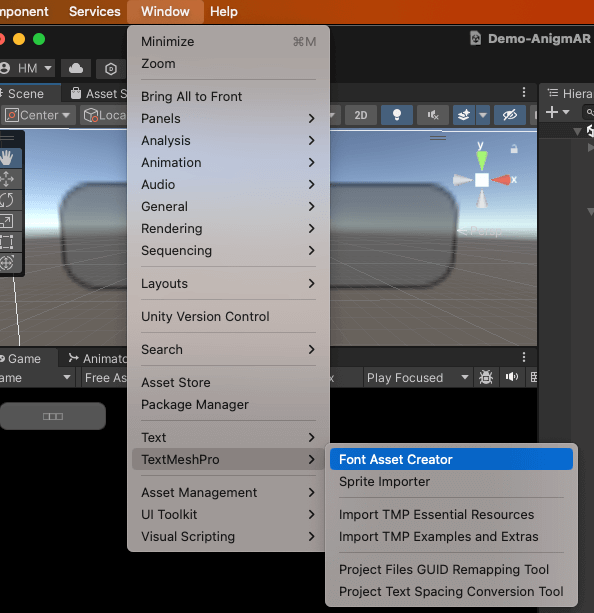
Unityより、ヘッダメニューの「Window」-「TextMeshPro」-「Font Asset Creator」を選択。

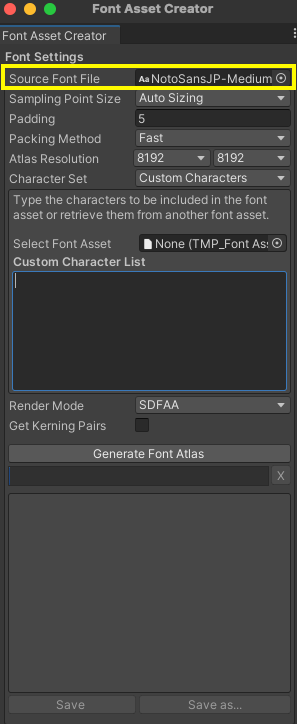
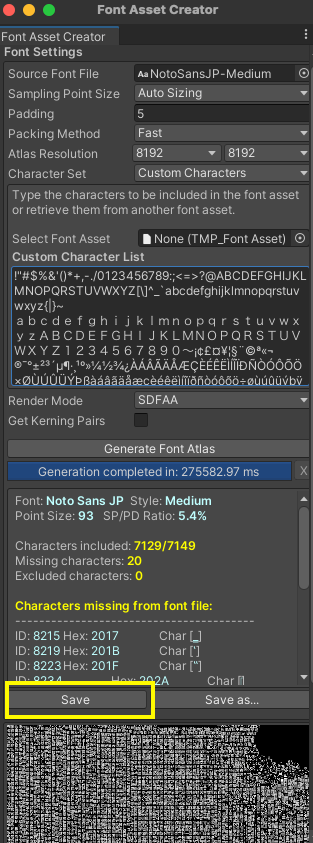
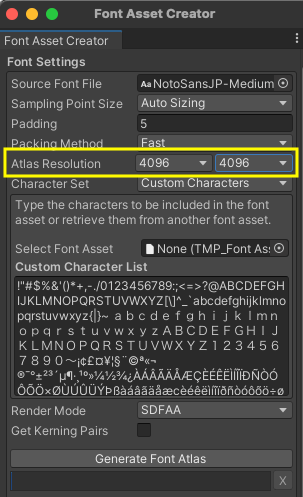
すると以下、設定モーダルが立ち上がるので「Source Font File」項目に落としてきたフォント(NotoSansJP)を指定します。

その他の項目はキャプチャと違っていたらキャプチャと同じように設定します。
次に「Custom Character List」項目に日本語テキスト指定する必要があるのですが、以下サイトから拝借します。
リンクを開くとブラウザに文字リストが画面いっぱいに表示されるので、全てコピーしておきます。
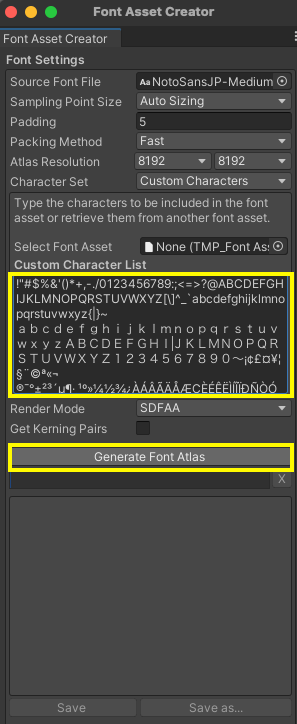
で、「Custom Character List」項目にペーストしましょう。

こんな感じ。
で、ペーストしたら「Generate Front Atlas」ボタンを押します。
生成プログレスが出てくるので、しばらく待ちます。
完了次第、以下のような画面になると思うので、「Save」を押します。

保存先は該当プロジェクトの「Assets」フォルダ配下にする必要があります。
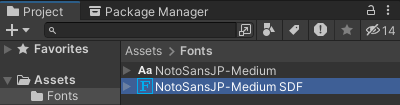
なので、フォントを保存した時に作成した「Assets」-「Fonts」に保存しました。

こんな感じ。
トラブルシューティング
ちゃんと該当プロジェクトの「Assets」フォルダ配下に保存してるのに以下エラーで何故か保存が失敗することがあります。
You're saving the font asset in a directory outside of this project folder. This is not supported. Please select a directory under "/プロジェクトパス/日本語プロジェクト名/Assets"
UnityEngine.Debug:LogError (object)( エラー内容として、該当プロジェクトフォルダのアセット直下に保存しないとダメだと言ってる)
私の場合、プロジェクト名に日本語を含むときに発生し、どうしてもダメだったので、潔くよく日本語を含まないプロジェクト名に変更してやり直すことで解決しました。
TextMeshProにFont Asset適用する
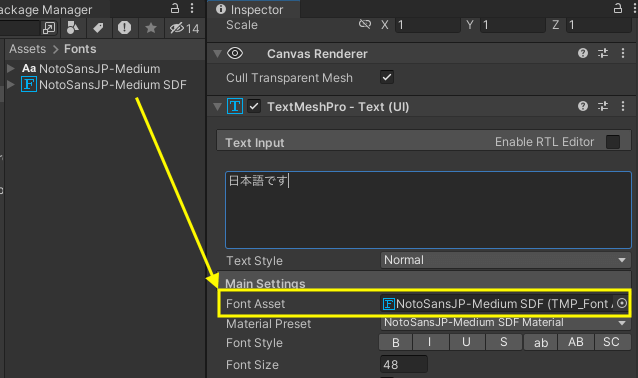
TextMeshProの「Font Asset」項目に、先ほど作成したFont Assetを適用してみましょう。

で、「Text Input」に改めて日本語を入力して、シーンビュー(ゲームビュー)で表示を確認してみましょう。
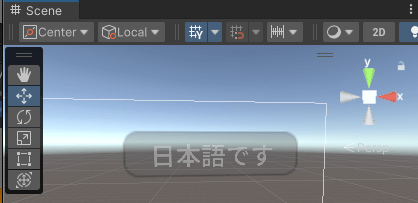
日本語が表示されたら成功です!(キャプチャ見づらくてすみません)

トラブルシューティング
Unity上ではちゃんと日本語が表示されてるけどWebGLなどでビルドして端末側で見ると、やはり文字化けのままということがありました。
その場合、解決方法の一つとして「Font Asset Creator」の設定の「Atlas Resolution」を8192から4096に下げることで解決することがありました。

参考まで。