なかなかPlayMakerの情報って少ないですね。
単純に画像をフェードイン フェードアウトさせる実装をするだけでも一苦労。。
なのでトライアンドエラーで実装をしてサンプルを蓄積していこうと思います。
と、いうことで今回はPlayMakerで画像のフェードイン フェードアウトを実装します。
完成イメージ
では始めていきます。
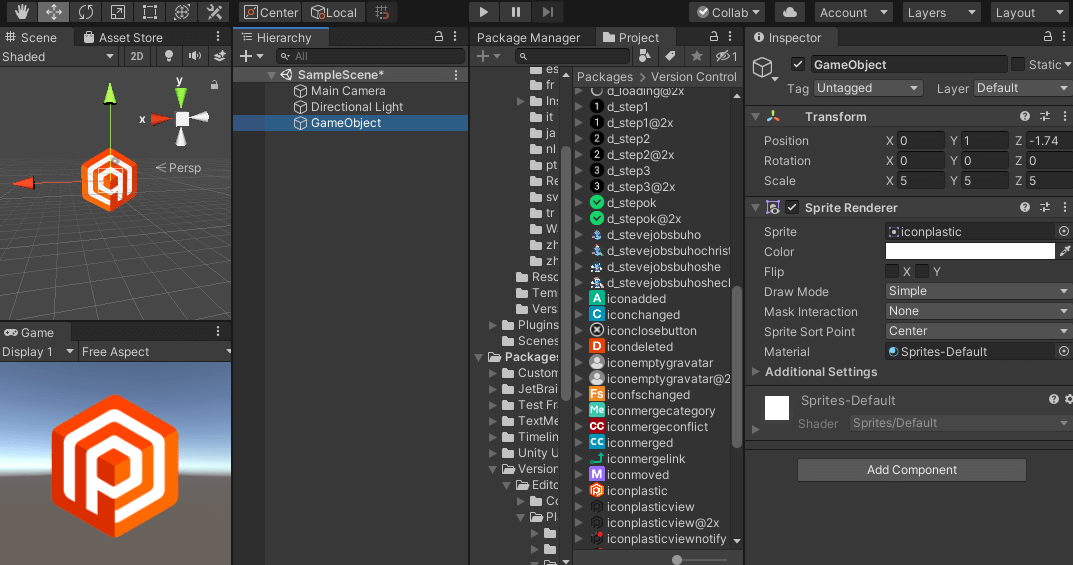
まず、GameObjectを作成して、スプライトに画像をセットした状態です。
このGameObjectにplaymakerでフェードイン フェードアウトを実装していきます。

フェードアウトの実装
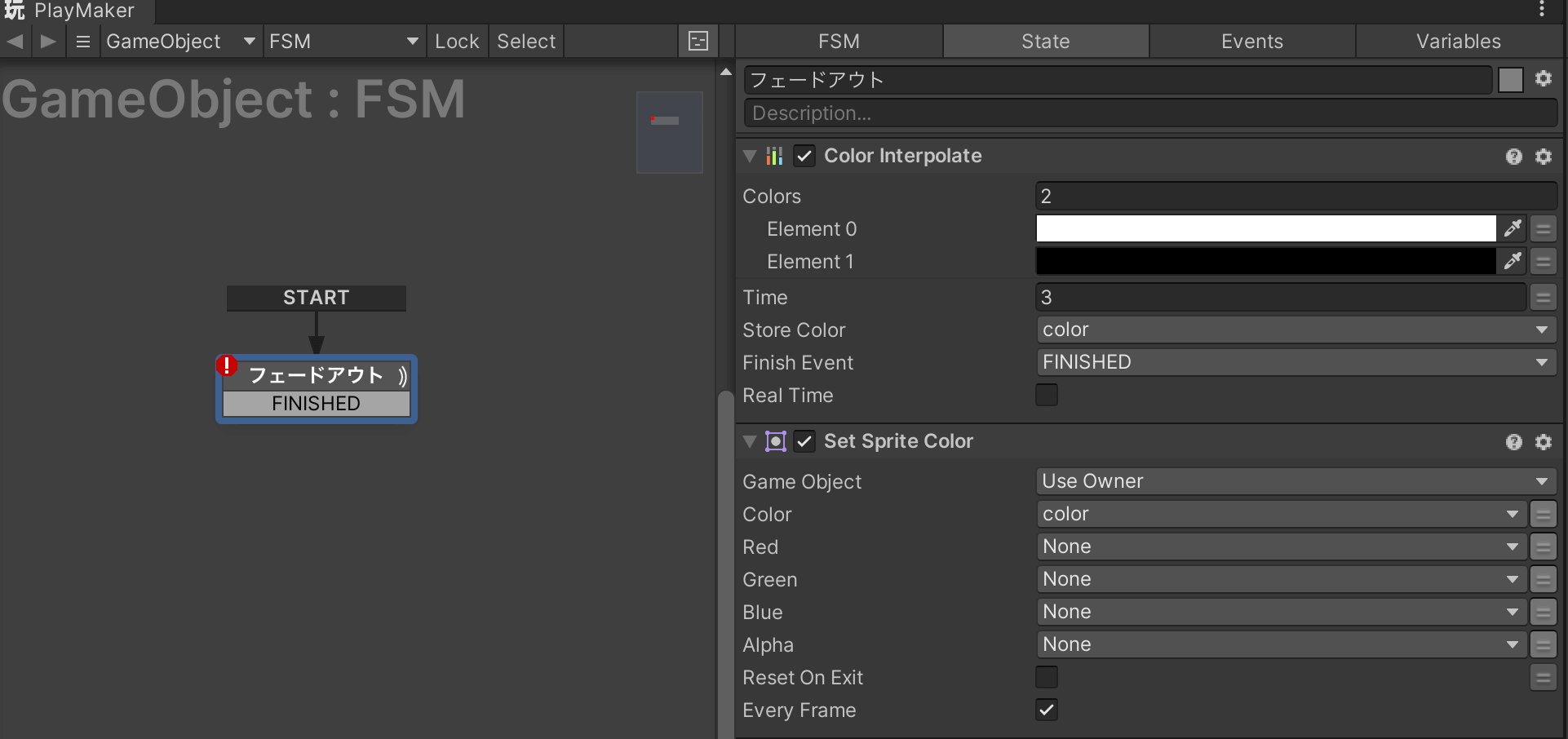
まずはフェードアウト側を作成しました。
「Color InterPolate」と「Set Splite Color」アクションを利用してます。

ポイントとしては以下。
■Color InterPolate
・Colors値
「2」をセットします。まずElement0に不透明状態を指定します。
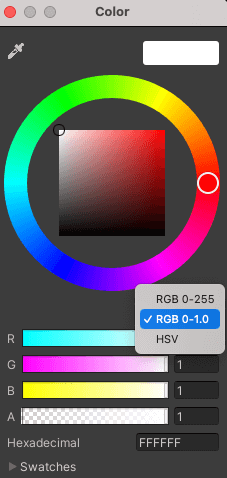
カラーピッカーでカラーを選択できますが、ポイントとして透過値を指定する場合は以下キャプチャのように「RGB 0-1.0」を選択します。
R、G、B、Aそれぞれに「1」を選択することで不透明カラーを指定できます。

Element1には透明状態を指定します。
単純にElement0の逆を指定すれば良くて、R、G、B、Aそれぞれに「0」を指定すればオッケーです。
・Time値
Element0に指定した色からElement1にどのくらいの時間をかけて変化するを指定します。今回は3秒かけて変化するように指定してます。
・Store Color値
Colors値にセットした値を変数にセットします。変数名は任意値で良くて、今回は「color」としました。
・Finish Event値
「FINIFHED」を指定。
■Set Splite Color
・Game Object値
自分自身の指定なので「Use Oner」を指定。
・Color値
Color Interpolate側の「Store Color」でセットした変数を利用します。
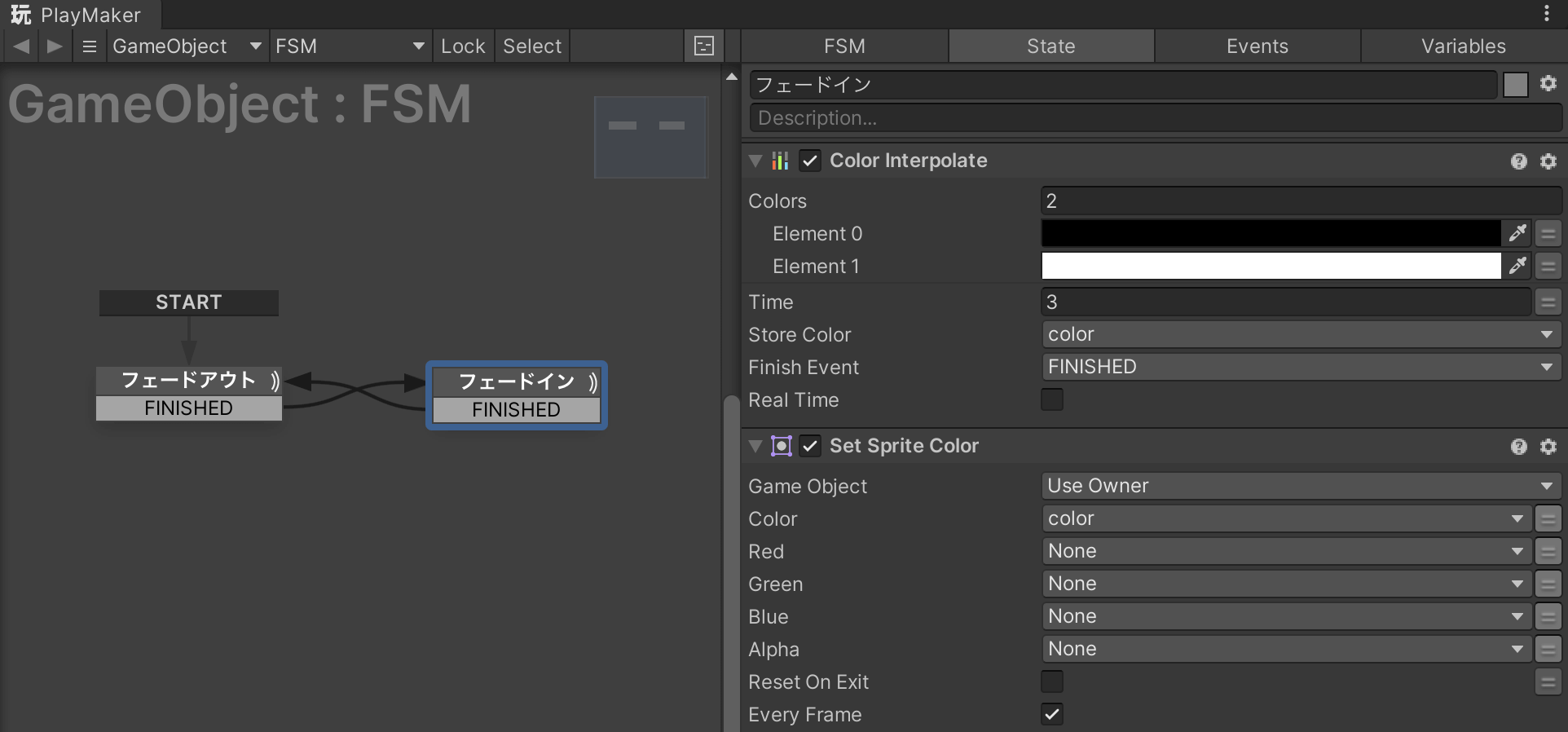
フェードインの実装
フェードインはフェードアウトの逆を指定すれば良いだけです。
なので、Color InterpolateのElement0を透明状態にして、Element1を不透明状態に指定します。

最後に、トランザクションターゲットをそれぞれ行き来するように繋いでループさせるようにすれば完成です。