プルダウンで行データのステータス(状態)を管理することって結構あると思います。
特定のステータス状態になったときに行に色がつけば、一目で認識できるのようになるので見落とし防止だったり、確認の効率もグッと上がります。
これらの実装は、「条件付き書式」 + 「カスタム数式」を使って実現する方法がおススメです。
この記事では、できる限り詳細に設定方法を展開しますので参考になれば幸いです。
やりたいこと
最終的にやりたいことからご紹介しておきます。
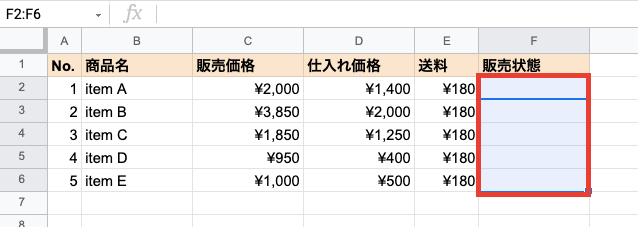
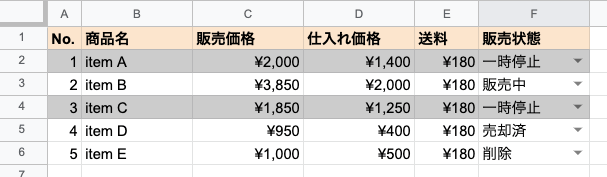
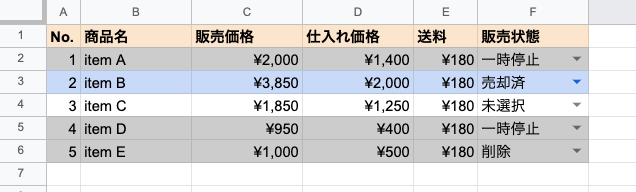
サンプルのスプレットシートを作成しました。

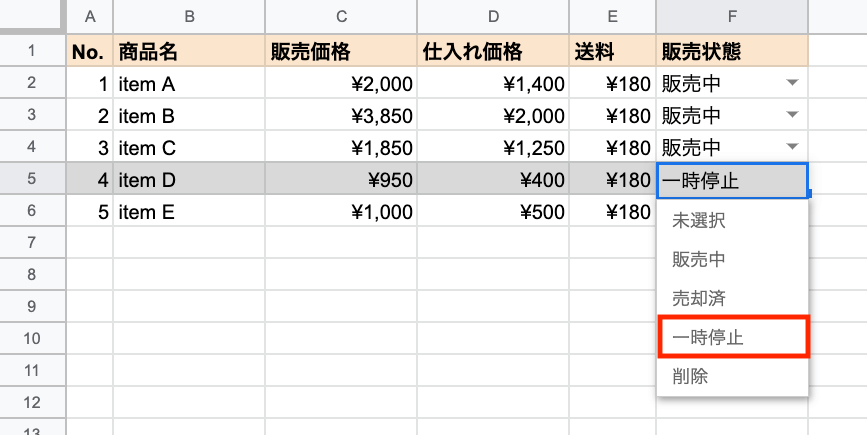
「販売状態」のプルダウンの選択値が「一時停止」になった行をグレーにしたい。
実現方法として、以下2点を設定していきます。
1) プルダウンの作成方法
2) プルダウン選択値の条件によって行に色をつける
プルダウンの作成方法
「販売状態」にあたるプルダウン入力方式の作成方法から解説します。
不要な方は飛ばして下さい。
選択値の定義
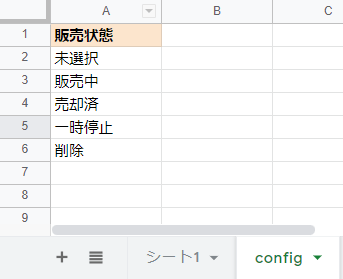
まず自分は、プルダウンの選択値のように固定となる値は、「config」のような別シートで管理するようにしてます。
ここらへんは自由ですのでメインの表と同じシートに定義しても構いません。

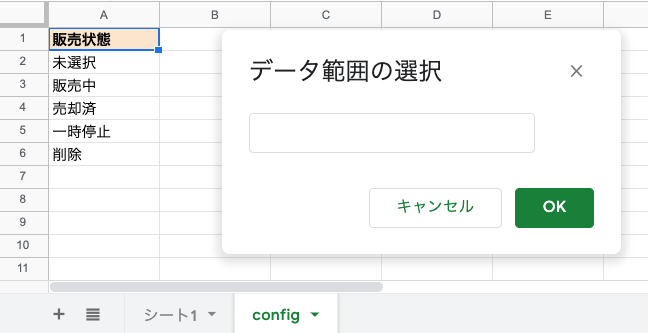
configシートの中身は以下のような形となってます。

管理しやすいシートに、あらかじめ、選択値を定義しておきましょう。
入力範囲の指定
次にプルダウンとなる入力範囲を指定します。
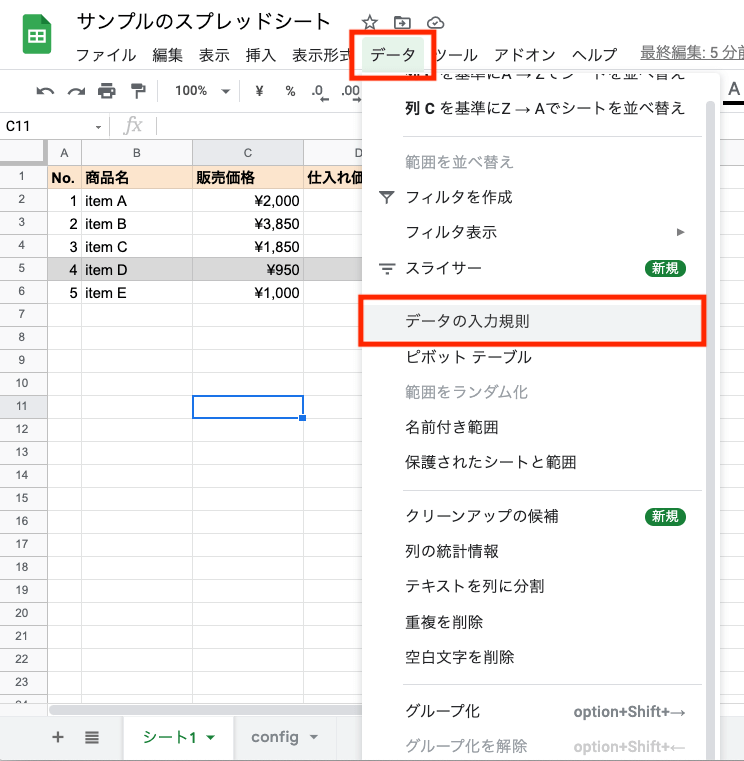
上部メニューの「データ」から「データ入力規則」を選択します。

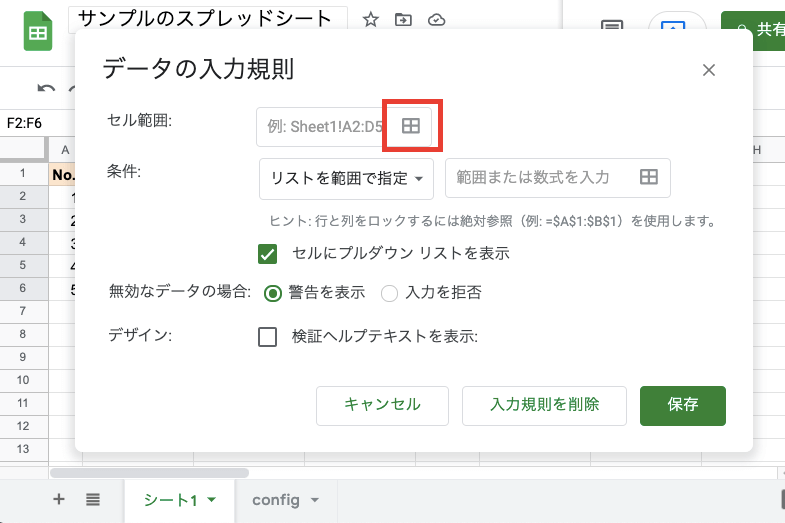
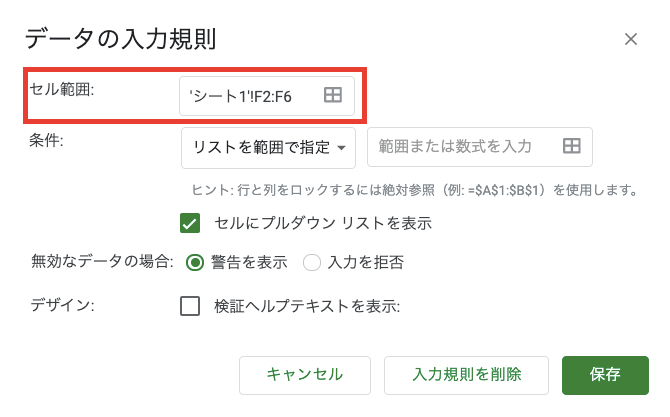
「データの入力規則」メニューが表示されるので「セル範囲」のフォーム内にある、赤枠に囲ったアイコンを選択します。

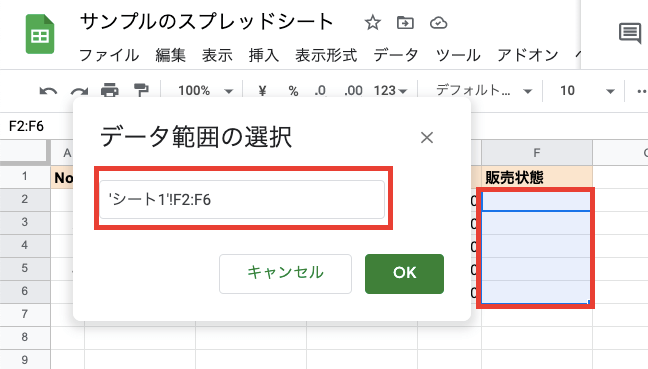
すると「データ範囲の選択」メニューが表示されます。
この状態で、入力範囲となる「販売状態」箇所のセルをドラッグ選択すると、選択範囲が「データ範囲の選択」フォームに反映されます。

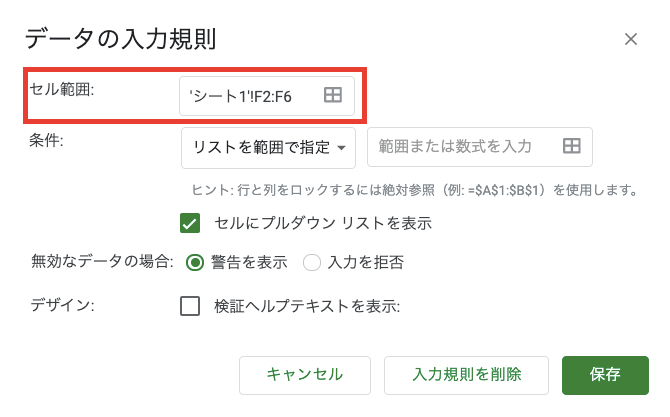
「OK」ボタンをクリックすると、「セル範囲」に状態が反映されてます。

もう一つのやり方として、あらかじめ以下のように入力範囲を選択してから、、

上部メニューの「データ」から「データ入力規則」で「データの入力規則」メニューを表示した場合、範囲が初期セットされてます。

「セル範囲」に入力範囲がセットされれば、やり方としてはどちらでもOKです。
「セル範囲」に入力範囲がセットされていることを確認して、次に進みます。
データ範囲の指定
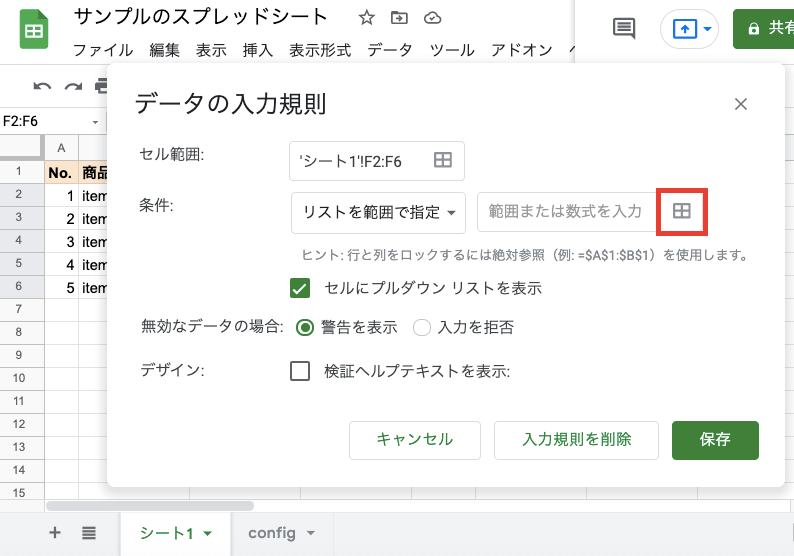
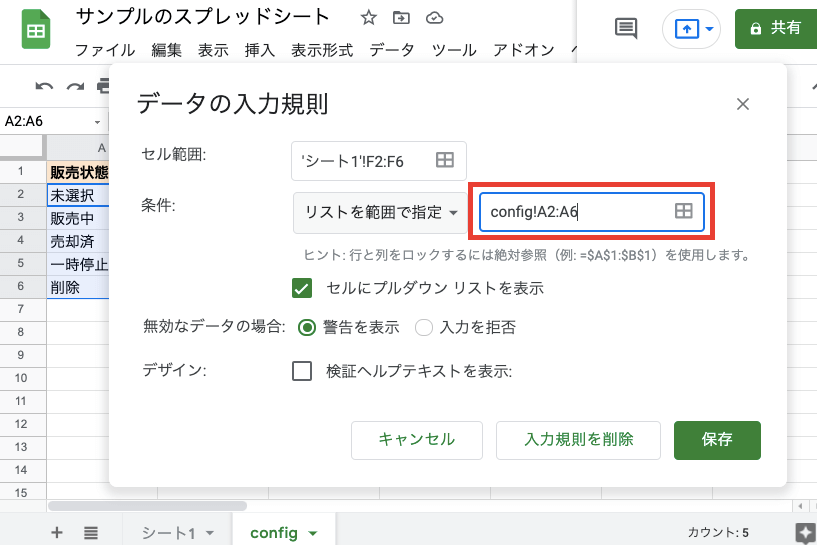
「範囲または数式を入力」のフォーム内にある、赤枠に囲ったアイコンを選択します。

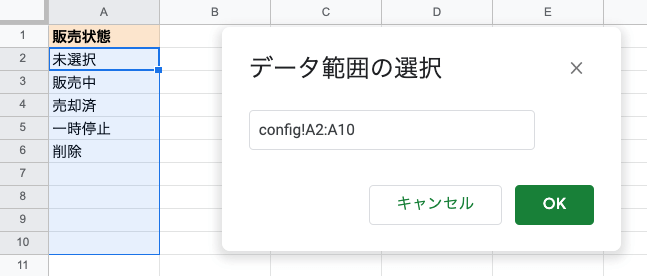
すると「データ範囲の選択」メニューが出てきます。

メニューが出ている状態で、選択値を管理しているシートに移動し、
ドラッグで対象の値を範囲選択します。

※この時、今後、値の増加を見越して少し多く範囲を選択しておくと再度データ範囲の選択をしなくて済むので便利です。
「OK」を選択後、指定した範囲がセットされていることを確認しましょう。
問題なければ「保存」ボタンをクリックします。

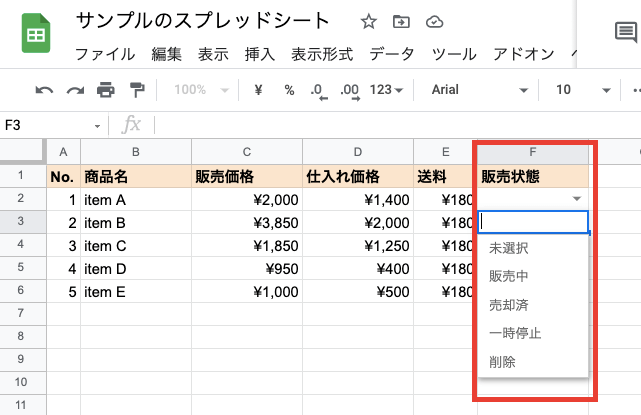
プルダウンメニューの完成です!

プルダウン選択値の条件によって行に色をつける
基本編(単一条件)
プルダウンが完成したらさらに一手間加えて、選択値の条件によって行に色をつけるという実装をしていきます。
対象となる行範囲をあらかじめドラッグで指定しておきます。
※とりあえずは表全体を指定すればよいでしょう

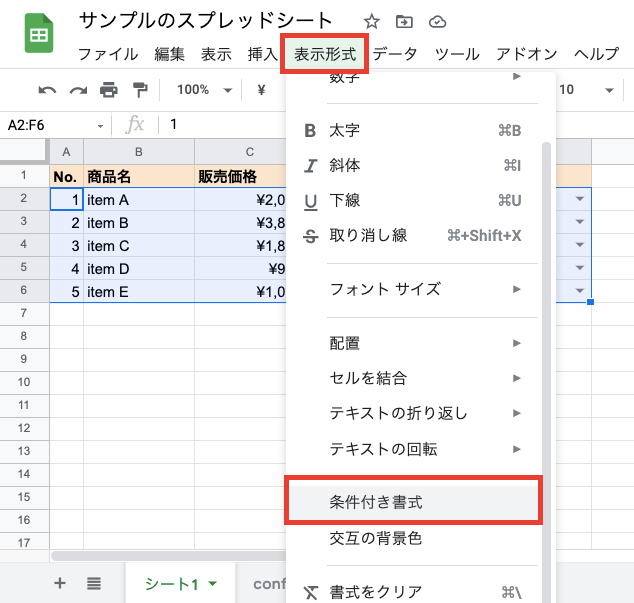
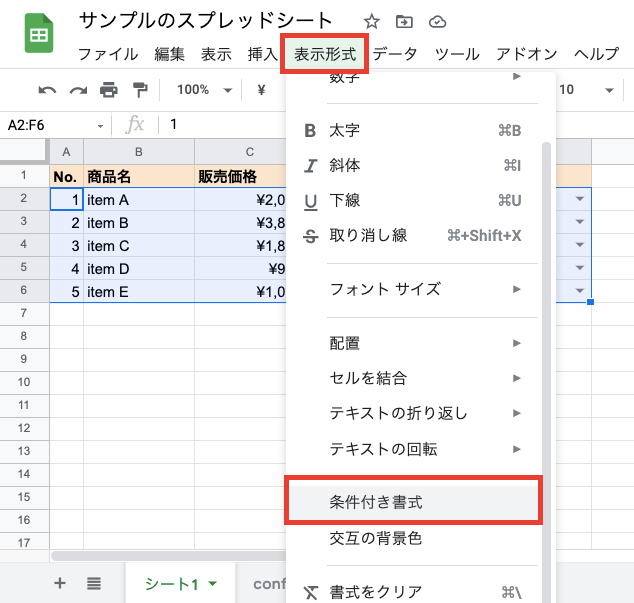
範囲指定されている状態から、上部メニューの「表示形式」から「条件付き書式」を選択します。

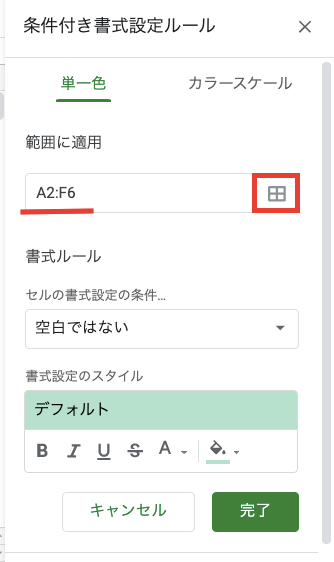
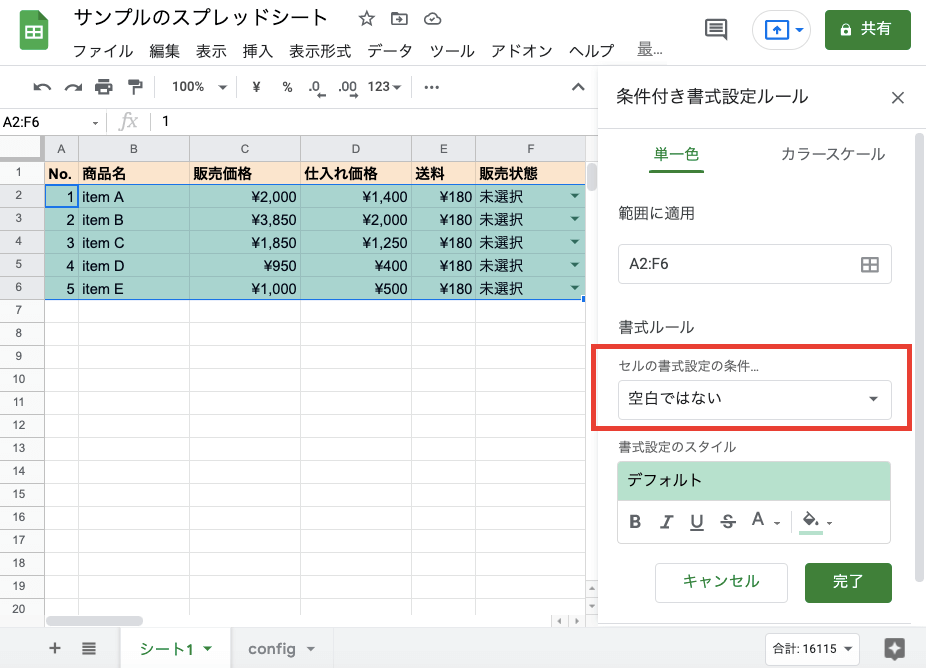
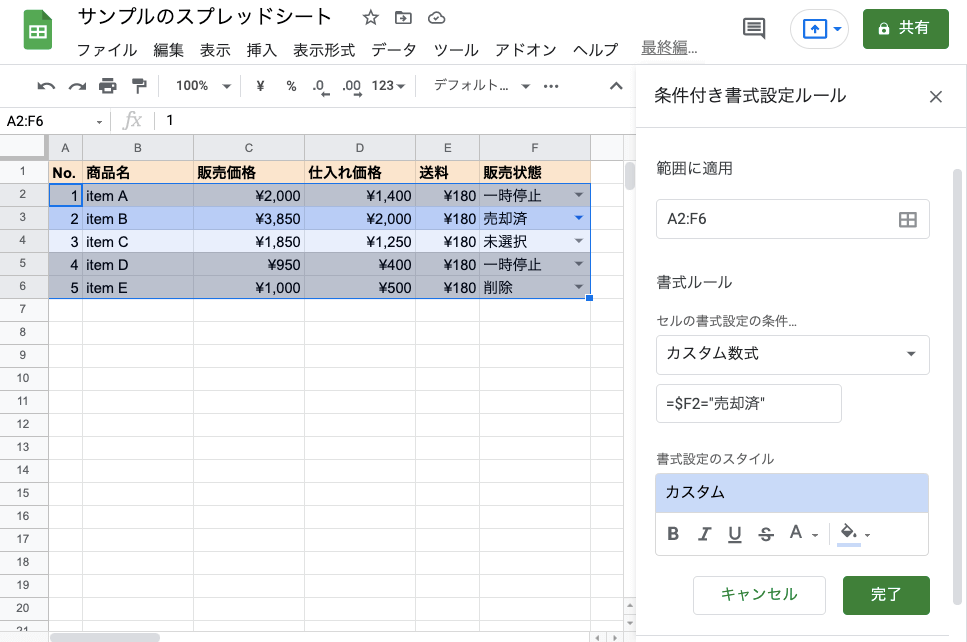
すると、「条件付き書式設定ルール」のメニューが表示されます。
このとき、あらかじめ指定した範囲が「範囲に適用」箇所に反映されていることを確認しましょう。
もし、うまく範囲指定されてなかったり、再選択したい場合は赤枠箇所のアイコンで再指定することができます。

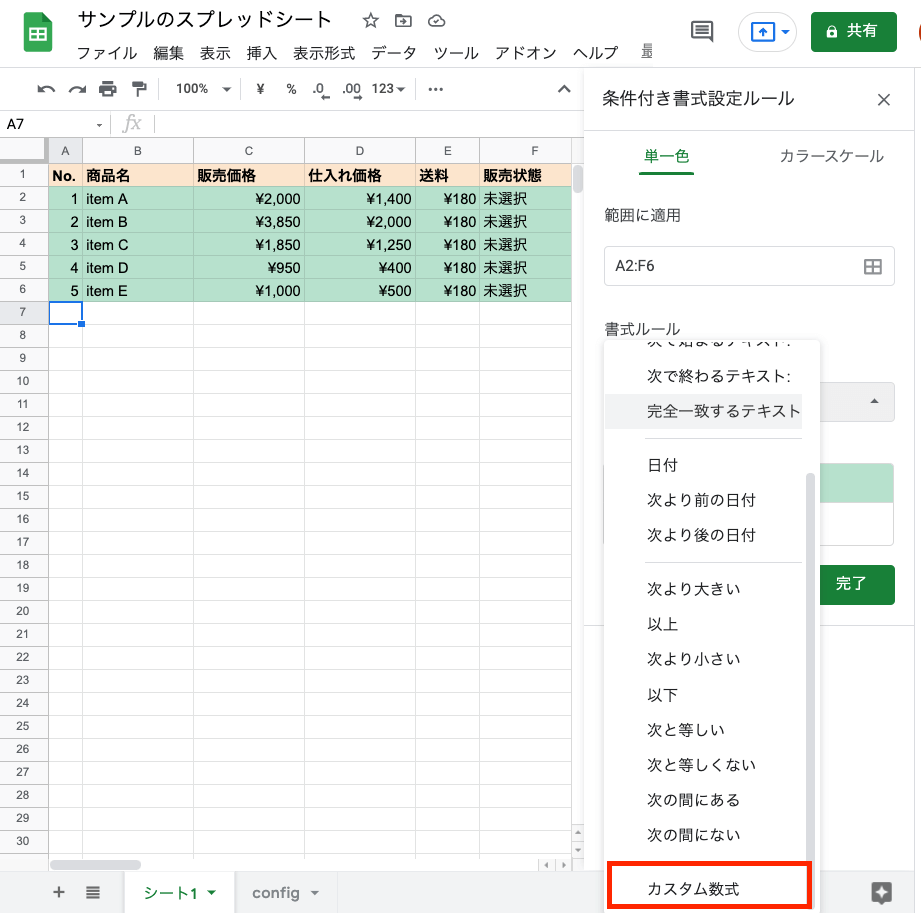
範囲の指定ができたら、次に「セルの書式設定の条件」箇所のプルダウンを選択します。

下の方にカスタム書式がありますので選択します。

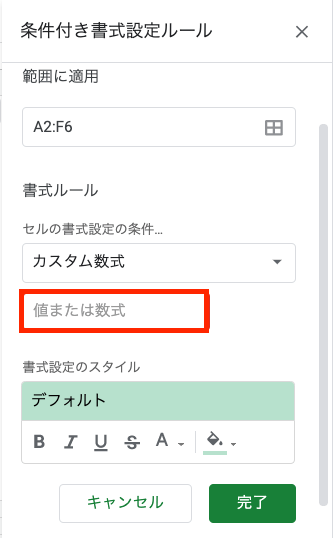
次に「値または数式」のファーム箇所にカーソルを合わせ、

以下の数式を入れてみましょう
=$プルダウンが始まる最初のセル=”条件の値”
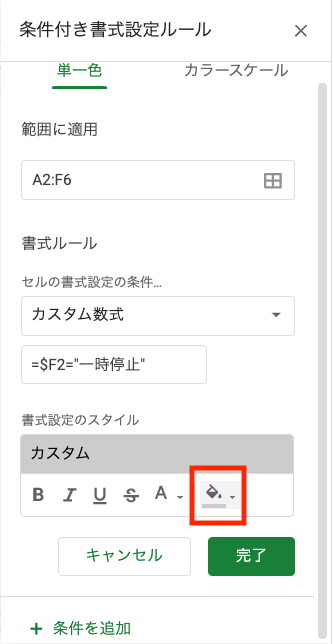
今回のケースに当てはめてみると以下のようになります。
=$F2=”一時停止”
プルダウンの選択値が「一時停止」の時、行に色を付けたいので、条件の値は「一時停止」になります。
また、「プルダウンが始まる最初のセル」の左側に「$」マークを忘れないようにしましょう。
次に変更する際の色を指定します。
任意の色を選択してください。(今回はグレーを選択)

最後に「完了」をクリックすれば完成です。
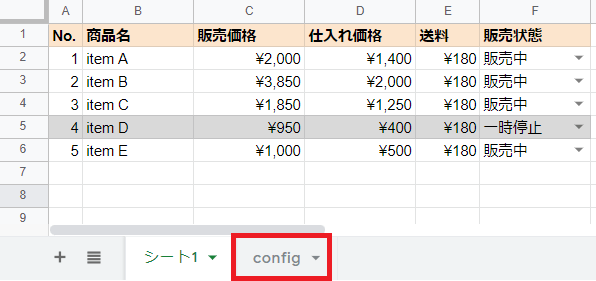
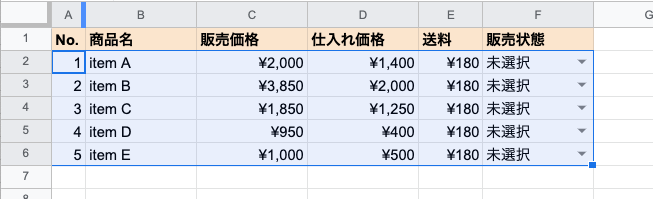
これで、プルダウンで「一時停止」が選択された時に行がグレーなります。

応用編(複数条件)
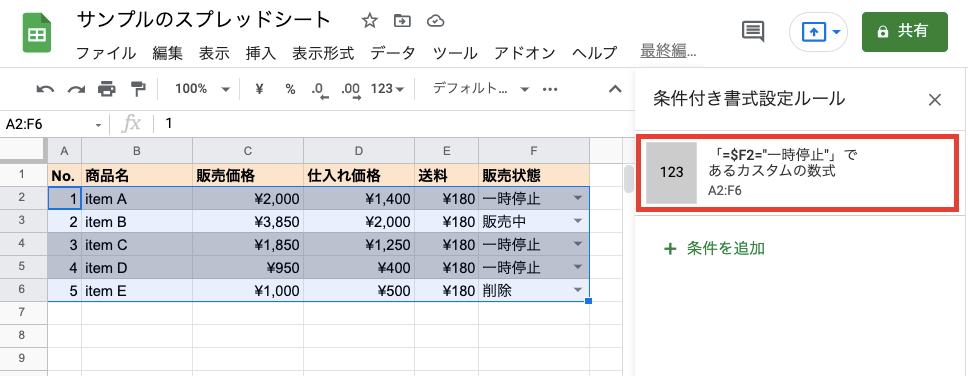
基本編(単一条件)では、販売状態が「一時停止」の場合に行をグレーにしました。
応用編(複数条件)では販売状態が「一時停止」または「削除」の場合に行がグレーになるように設定をしていきます。
対象となる行範囲をドラッグで指定して、「条件付き書式」をクリックします。

すると作成済みの「条件付き書式設定ルール」が存在してますのでこれを開きます。

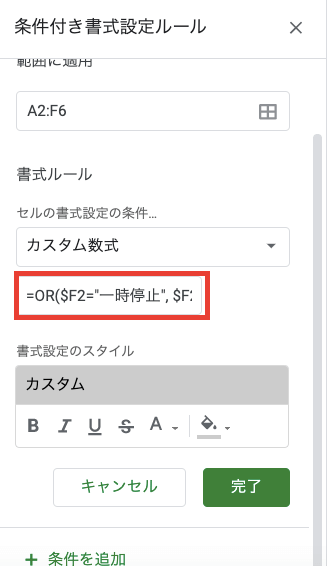
ちなみに変更箇所としては、数式を更新するだけです。
複数の条件を表現する場合、OR関数を使います。
=OR($プルダウンが始まる最初のセル=”条件の値1″, $プルダウンが始まる最初のセル=”条件の値2″)
今回の例に当てはめると以下のようになります。
=OR($F2=”一時停止”, $F2=”削除”)
上記数式を「値または数式」のフォームにセットします。

最後に「完了」をクリックします。
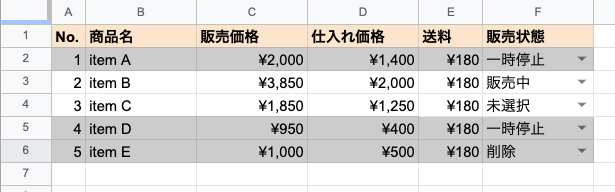
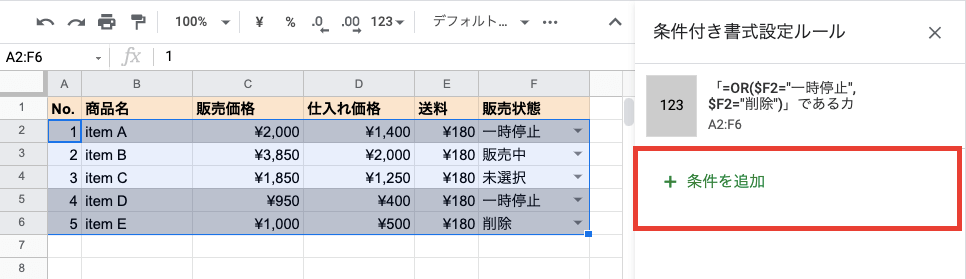
すると、「一時停止」と「削除」がプルダウン選択された時に行がグレーになります!

補足
「条件付き書式設定ルール」の複数指定
「条件付き書式設定ルール」は複数指定することができます。

なので、販売状態が「売却済」になったら行を水色にする。という新しい「条件付き書式設定」を追加することが可能です。
やり方としては「条件を追加」から「基本編(単一条件)」で紹介した方法で設定を追加するだけです。

状態が色で直感的に識別できるようになりました!

あまり色を多用しすぎると逆に分かりづらくなってしまうので注意です!
長くなりましたが、以上となります。