タイトル通りです。
GoogleスプレッドシートのAPIを使用して、PHPでスプレッドシートのデータ取得 + 書き込みをしてみました。
実現のために必要となる、Google Cloud Platformの操作 ~ 実装までの一連の流れを残しておきます。
少し長いですが、やることはとても簡単です。
それでは始めていきます!
Google Cloud Platformの操作
Google Cloud PlatformからAPIを使用するための準備をします。
まずはGoogle Cloud Platformにアクセスしましょう。
プロジェクトの作成
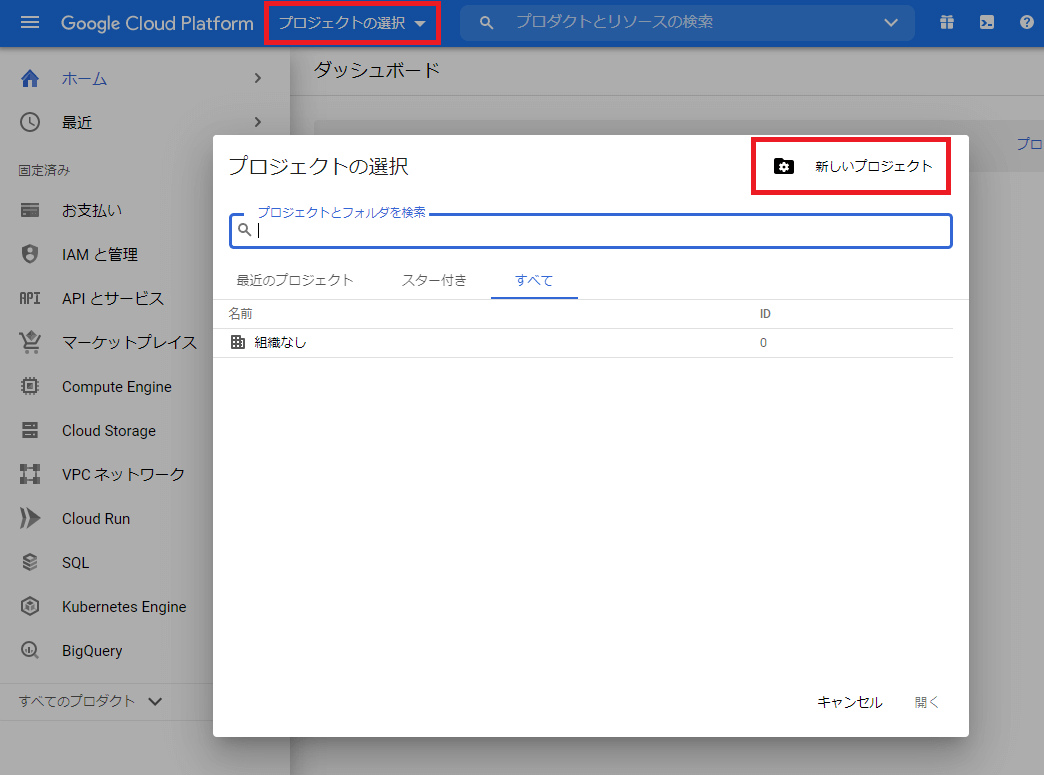
ホーム画面のトップバーの既存プロジェクトのプルダウンを選択から「新しいプロジェクト」を選択。

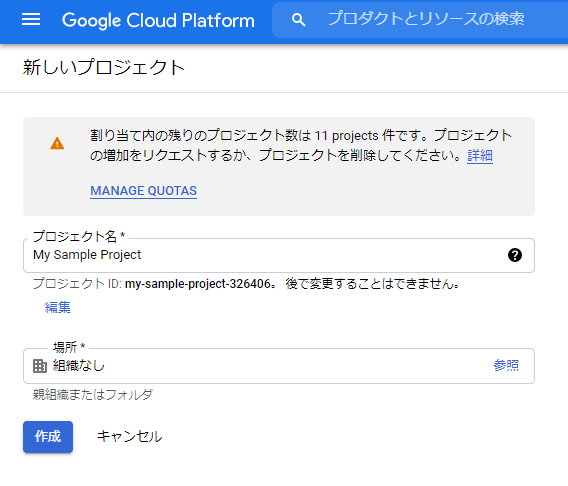
適当な「プロジェクト名」を入力し、「場所」はそのままでよいと思います。
注意点はプロジェクト名は後ほど変更できません。
入力したら「作成」を押下。

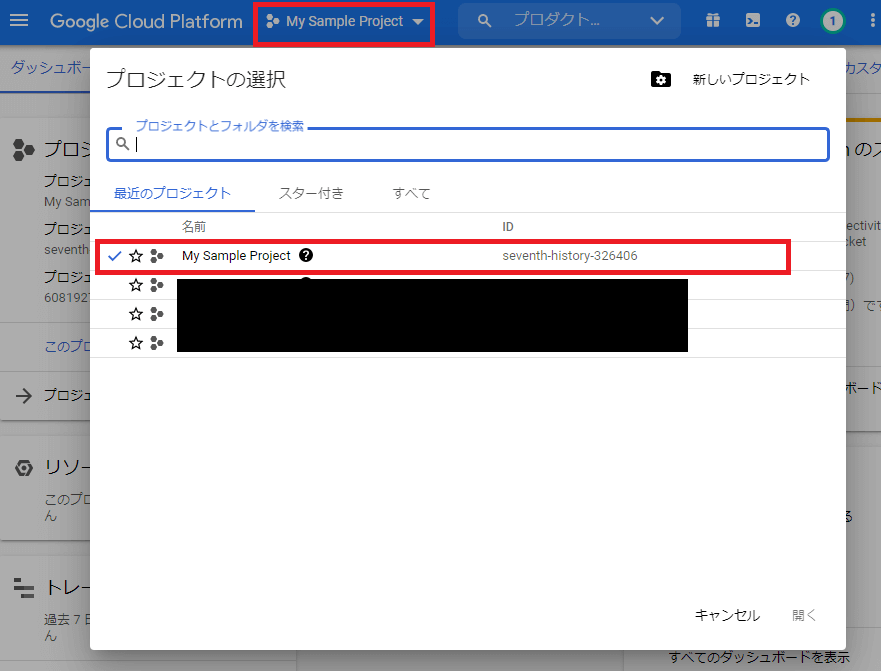
作成後、ホーム画面で新しいプロジェクトが確認できれば成功です。
※黒で塗りつぶされている箇所は作成済のプロジェクトです。

Google Sheets APIの有効化
スプレッドシートを操作するためのAPIを有効化します。
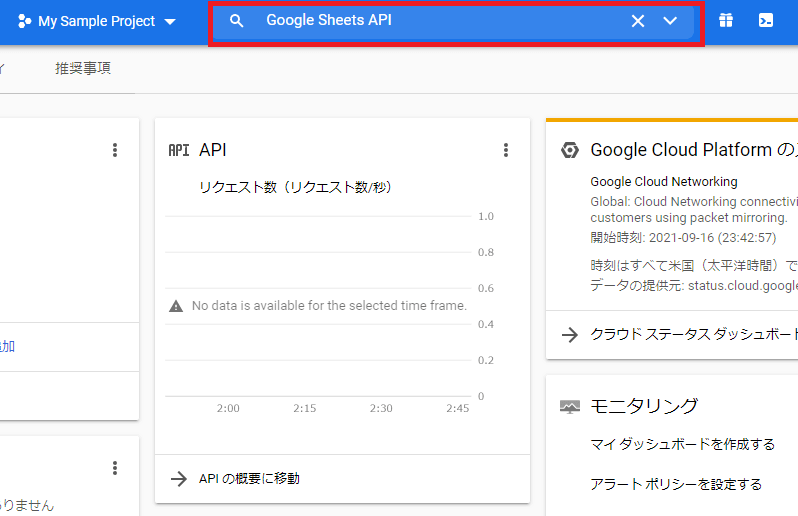
画面上部の検索フォームに「Google Sheets API」と入力して検索します。

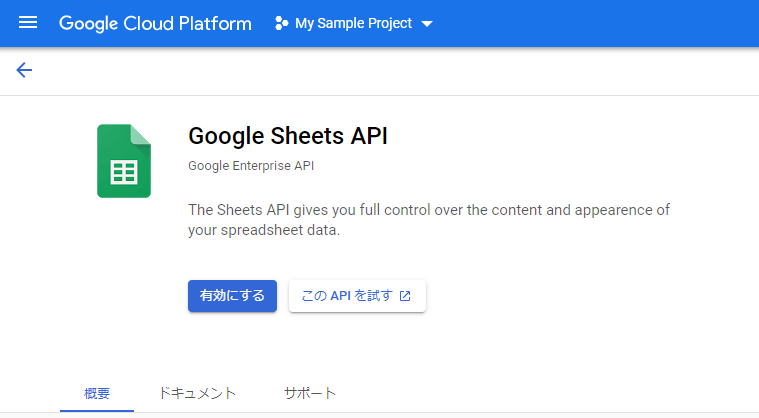
検索結果の候補に「Google Sheets API」があると思いますので、選択して、「有効にする」で有効化します。

これで「Google Sheets API」を使用できるようになります。
認証情報の作成
実装プログラムからアクセスするための認証情報を作成します。
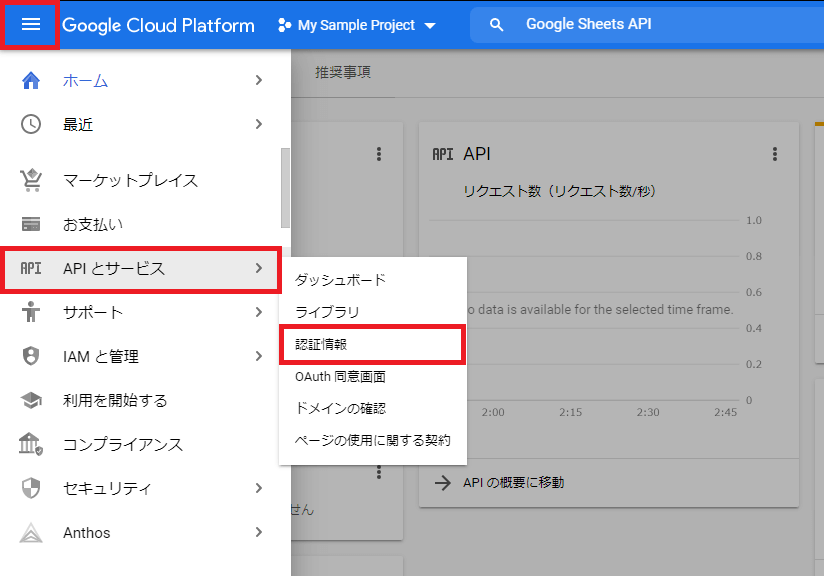
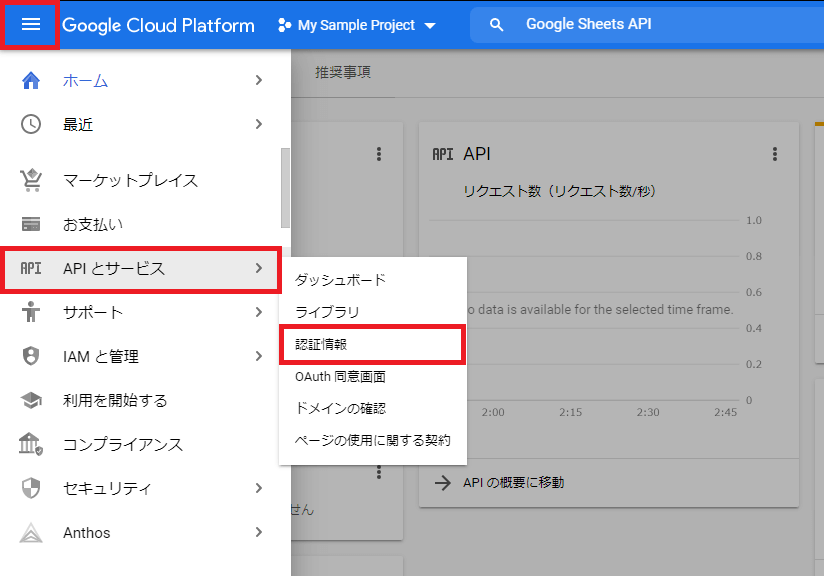
左上のハンバーガメニューから「APIとサービス」=> 「認証情報」

「APIとサービス」画面に遷移します。
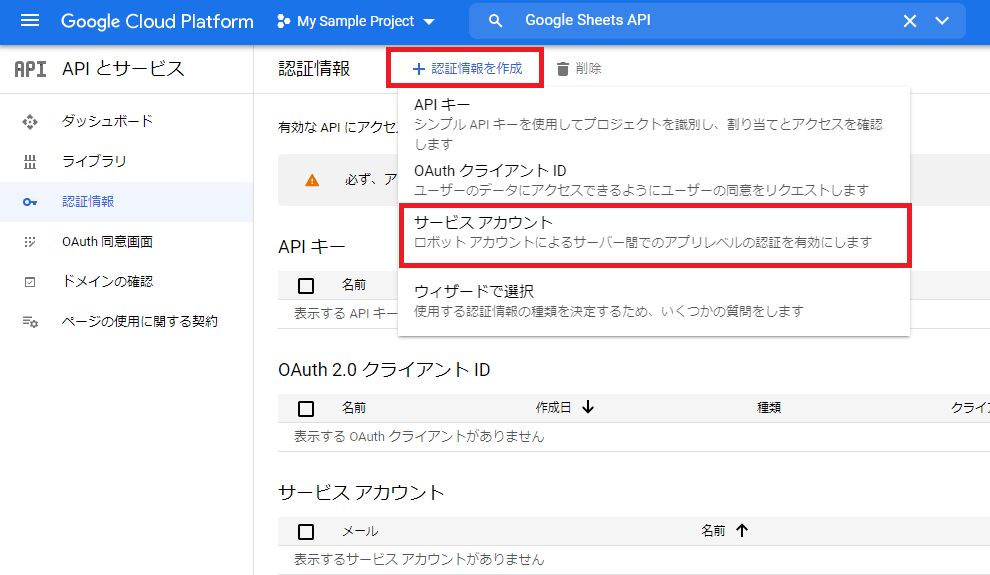
そこから、「認証情報を作成」=> 「サービス アカウント」を選択

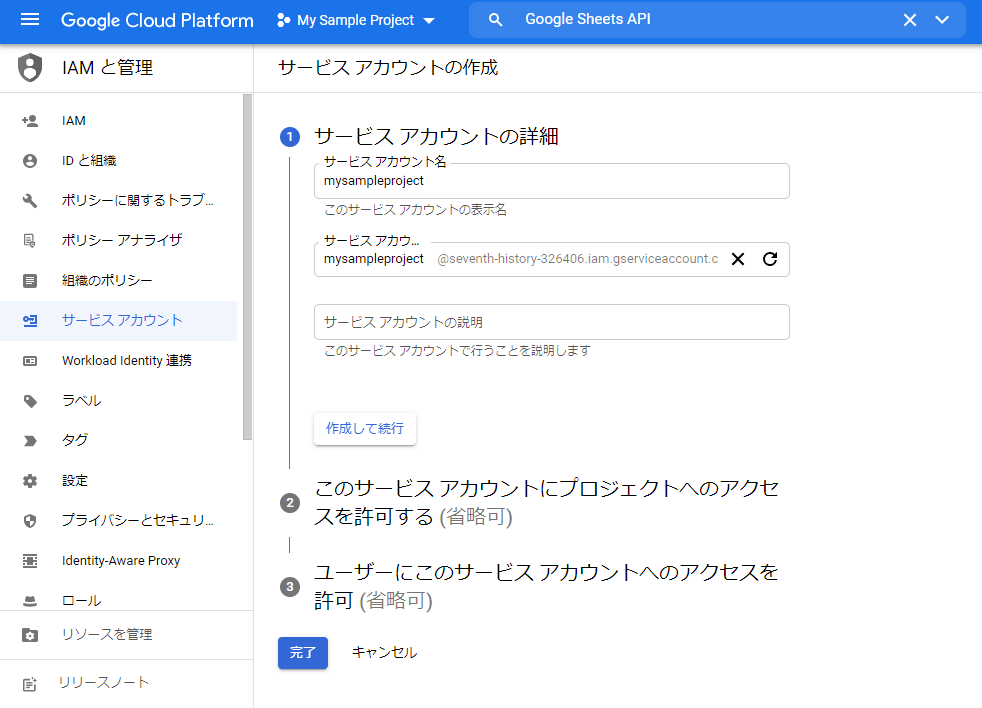
サービスアカウント作成画面に遷移します。
・「サービスアカウント名」を適当な名前で入力します。(今回はプロジェクト名を代入しました)
・「サービスアカウント」は「サービスアカウント名」の入力状態に合わせ自動で入力されます。
・「サービスアカウントの説明」は任意項目です。
それぞれ入力が完了したら「完了」を押下します。

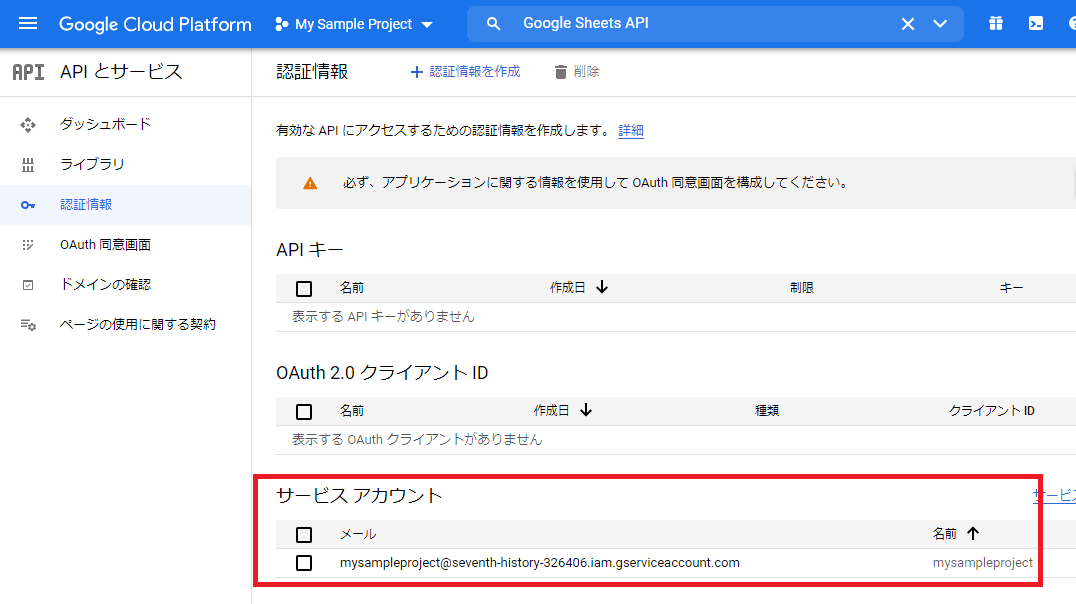
完了後、「APIとサービス」画面に遷移します。
「サービスアカウント」項目にアドレスが追加されています。
このアドレスを後ほど、操作したいスプレッドシートで共有をしますので控えておきます。

スプレッドシートの操作
APIでアクセスしたいスプレッドシートを開きましょう。
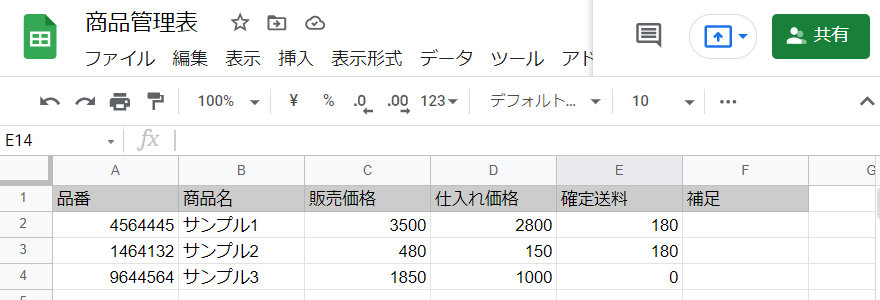
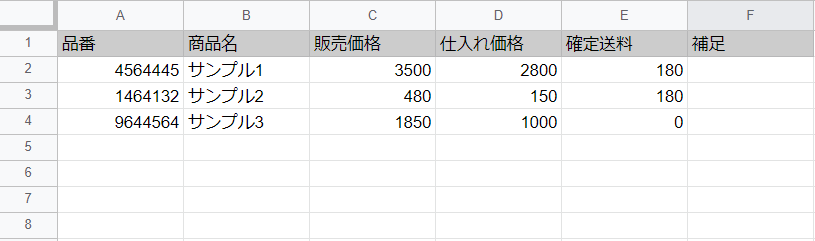
前置きとして、今回は以下のようなサンプルシートを用意しました。

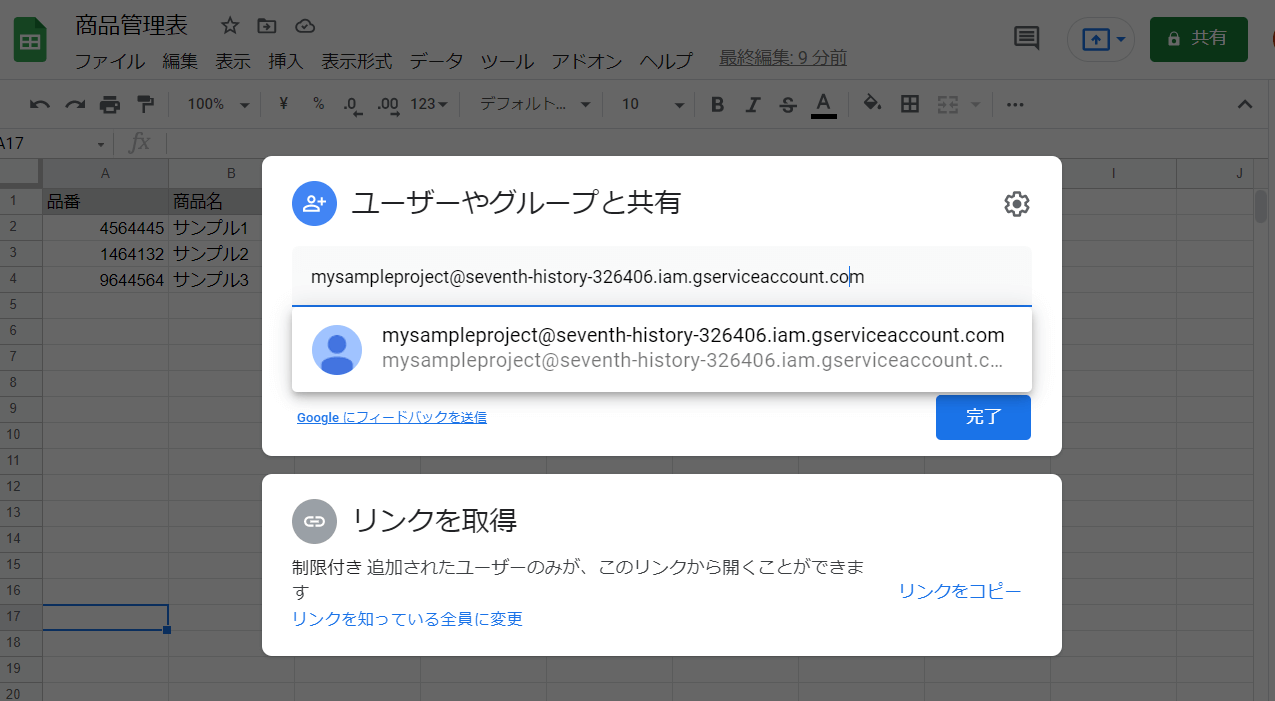
ユーザーの共有
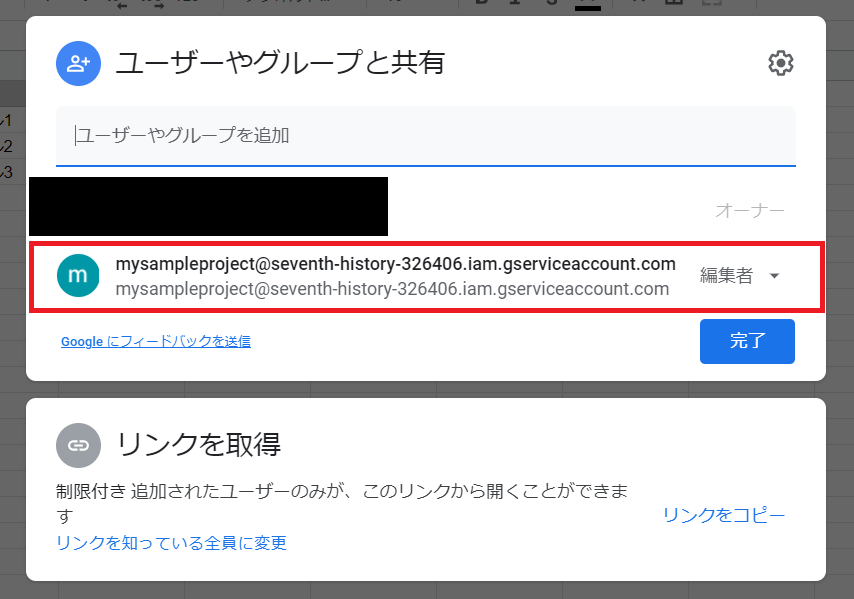
右上の「共有」ボタンを押下するとモーダルが開きますので、ここでGoogle Cloud Platformの「APIとサービス」で作成した、「サービスアカウント」項目に表示されてるアドレスを指定し共有します。

共有が完了できたらユーザグループに追加されます。

スプレッドシートの操作は以上です。
実装前の準備
Google APIs Client Library for PHPをインストール
あらかじめ作業ディレクトリを適当に作成しておきます。
例として、自分は以下の様にパーミッション付きでmy-sample-projectフォルダを作成しました。
$ mkdir -m 777 /var/www/html/my-sample-projectmy-sample-projectフォルダに移動し、composerでライブラリをインストールします。
※composerコマンドはrootユーザ以外で実行します。
$ composer require google/apiclient:^2.0composerのインストールが済んでいないようでしたら以下を参考にして導入してくだい。
導入自体はとても簡単です。
インストールできたら以下のようなファイルが生成されています。
$ ls -l
total 44
-rw-rw-r--. 1 vagrant vagrant 62 Sep 18 18:44 composer.json
-rw-rw-r--. 1 vagrant vagrant 39256 Sep 18 18:44 composer.lock
drwxrwxr-x. 11 vagrant vagrant 167 Sep 18 18:44 vendorサービスアカウントキーの発行 + 配置
Google Cloud Platformに戻ります。
Google Cloud Platformを開き、左上のハンバーガメニューから「APIとサービス」=> 「認証情報」を開きます。

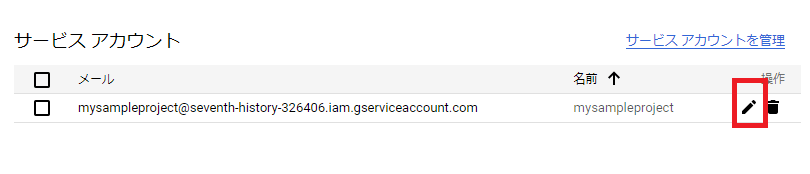
「サービスアカウント」に作成済のサービスアカウントが表示されてます。
ペンマークを押下します。

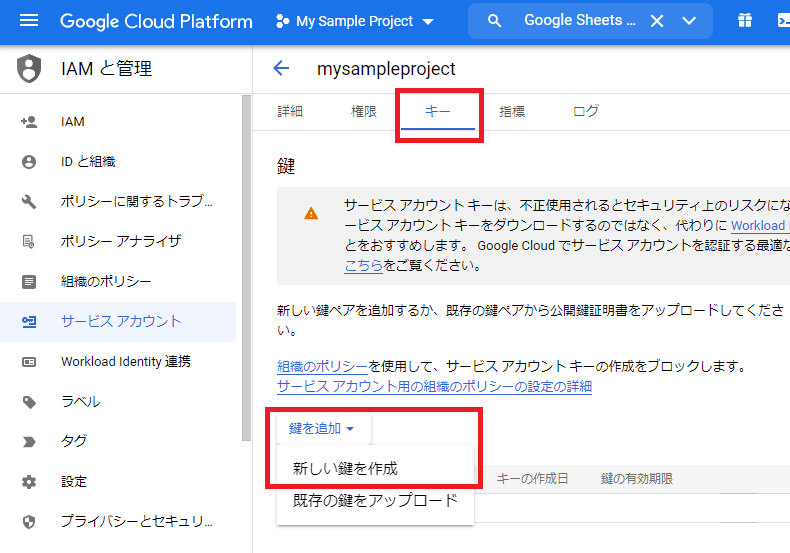
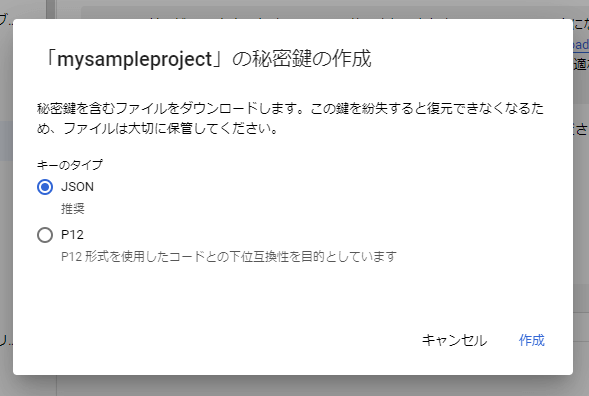
上部のタブ「キー」を選択して、「鍵を追加」=>「新しい鍵を作成」をクリックして鍵を作成します。

キーのタイプをjsonにして「作成」ボタンでキーをダウンロードできます。

ダウンロードしたキーファイル(jsonファイル)をmy-sample-projectフォルダにアップロードしておきます。
実装
色々長くなりましたが、やっとプログラムを書いていきます。
実行プログラムをmy-sample-projectフォルダ内に作成します。
ここでは例としてget_put_spreadsheets.phpと命名しました。
最終的にmy-sample-projectフォルダの中身は以下の様になりました。
※今回はサンプルとして一つのフォルダに集約しましたが適宜変更してください。
$ ls -l
total 52
-rw-rw-r--. 1 vagrant vagrant 62 Sep 18 18:44 composer.json
-rw-rw-r--. 1 vagrant vagrant 39256 Sep 18 18:44 composer.lock
-rw-r--r--. 1 root root 1614 Sep 18 22:59 get_put_spreadsheets.php
-rwxrwxrwx. 1 vagrant vagrant 2351 Sep 18 19:10 seventh-history-326406-adf30bcbe1d4.json
drwxrwxr-x. 11 vagrant vagrant 167 Sep 18 18:44 vendor内容は以下、サンプルコードを参照ください。
サンプルコード
サンプルコードをそのまま掲載します。
$sheet_id変数には対象スプレッドシートのリンクから「○○○○○」部分をコピってペーストしてください。
https://docs.google.com/spreadsheets/d/○○○○○/edit#gid=0
<?php
require __DIR__ . '/vendor/autoload.php';
$key = __DIR__ . '/seventh-history-326406-adf30bcbe1d4.json';
$sheet_id = "○○○○○";
$client = new \Google_Client();
$client->setAuthConfig($key);
$client->addScope(\Google_Service_Sheets::SPREADSHEETS);
$client->setApplicationName("Test"); // 適当な名前でOK
$sheet = new \Google_Service_Sheets($client);
/*
* シートデータの取得
*/
$sheet_name = "シート1"; // シートを指定
$sheet_range = "A2:F4"; // 範囲を指定。開始から終了まで斜めで囲む感じです。
$response = $sheet->spreadsheets_values->get($sheet_id, $sheet_name.'!'.$sheet_range);
foreach ($response->getValues() as $index => $cols) {
var_dump($cols);
}
/*
* シートデータの更新
*/
$sheet_name = "シート1"; // シートを指定
$sheet_range = "A5:F7"; // 範囲を指定。開始から終了まで斜めで囲む感じです。
// ヘッダ(品番, 商品名, 販売価格, 仕入れ価格, 確定送料, 補足)
$values = [
["8574863", "サンプル4", "4500", "3800", "300", "プログラムから更新!"], // A5の列
["4582891", "サンプル5", "800", "200", "0", "プログラムから更新!"], // A6の列
["7249621", "サンプル6", "1280", "650", "150", "プログラムから更新!"], // A7の列
];
$updateBody = new Google_Service_Sheets_ValueRange(['values' => $values]);
$response = $sheet->spreadsheets_values->update($sheet_id, $sheet_name.'!'.$sheet_range, $updateBody, ["valueInputOption"
=> 'USER_ENTERED']);
実行結果
シートデータの取得
以下箇所のvar_dumpの結果です。
foreach ($response->getValues() as $index => $cols) {
var_dump($cols);
}1ループ毎に1列分のデータが配列で参照できます。
array(5) {
[0] =>
string(7) "4564445"
[1] =>
string(13) "サンプル1"
[2] =>
string(4) "3500"
[3] =>
string(4) "2800"
[4] =>
string(3) "180"
}
/var/www/html/my-sample-project/get_put_spreadsheets.php:21:
array(5) {
[0] =>
string(7) "1464132"
[1] =>
string(13) "サンプル2"
[2] =>
string(3) "480"
[3] =>
string(3) "150"
[4] =>
string(3) "180"
}
/var/www/html/my-sample-project/get_put_spreadsheets.php:21:
array(5) {
[0] =>
string(7) "9644564"
[1] =>
string(13) "サンプル3"
[2] =>
string(4) "1850"
[3] =>
string(4) "1000"
[4] =>
string(1) "0"
}シートデータの更新
・プログラム実行前

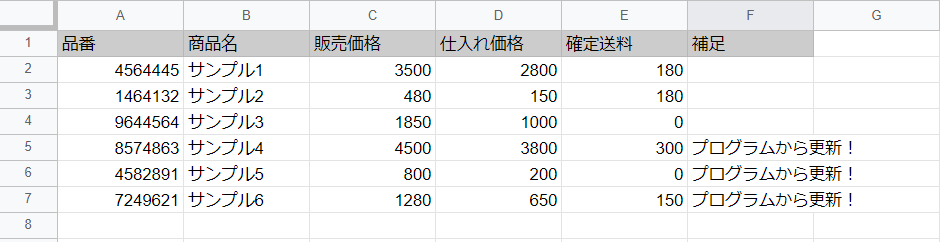
・プログラム実行後

いい感じに取得・更新ができました!
後は使いたい用途に合わせて煮るなり焼くなり付け加えていってください。
参考
サンプルでは最低限の使い方しか紹介してませんが、やりたい事を実現するためには色々と足りてないかもしれません。
Google_Service_Sheetsの使い方の参考となるリンクを以下に貼っておきます。
・ドキュメント(英文です)
・【PHP】Google spreadsheet API(V4)の使い方・全25実例!