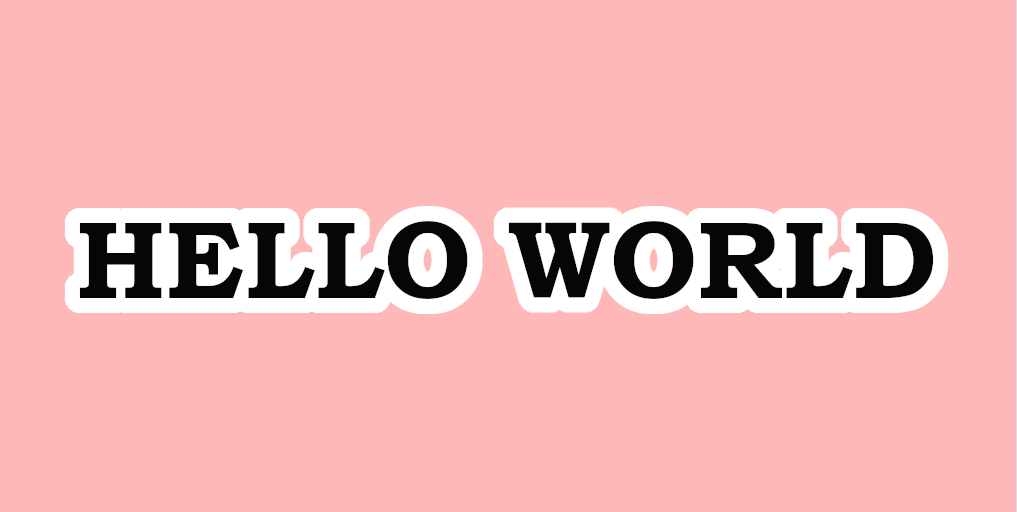
以下のような縁取りされたテキストを作成していきます。
装飾されたテキストはバナーや様々な素材に使用できるので作成の仕方を覚えておくととても便利です!

それでは始めます!
テキストを入力する
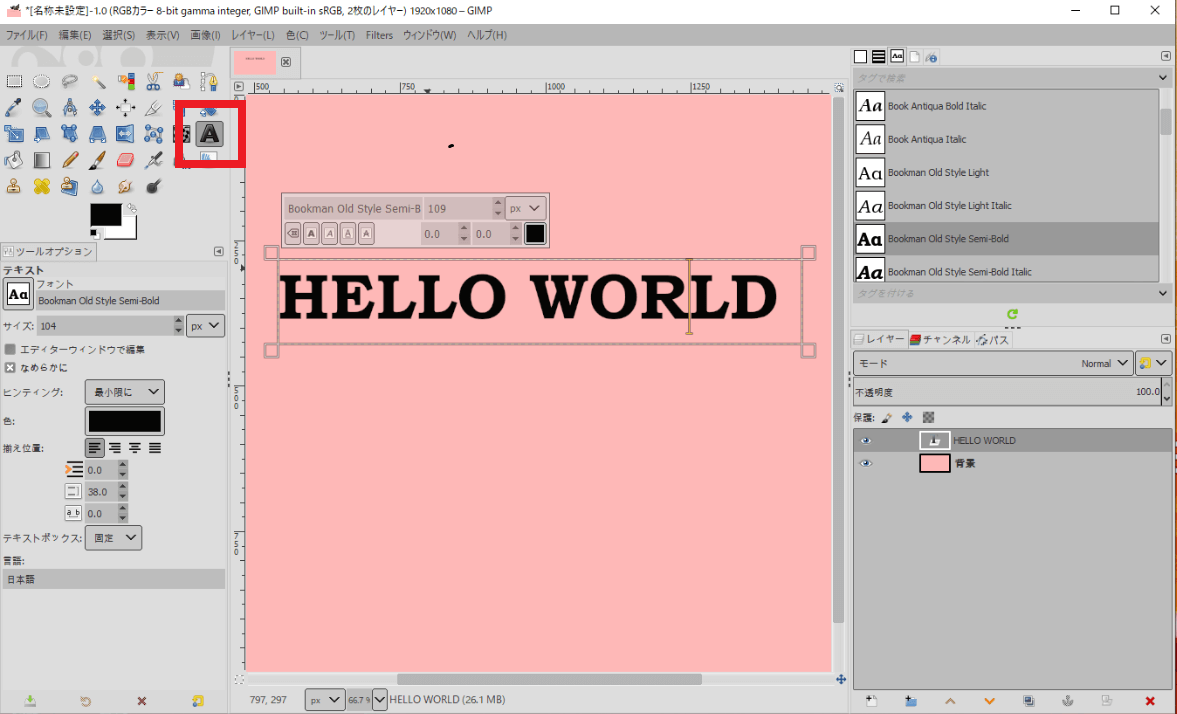
テキストツール(画像赤枠箇所)から土台となるテキストを入力しましょう。

「不透明部分を選択範囲に」する
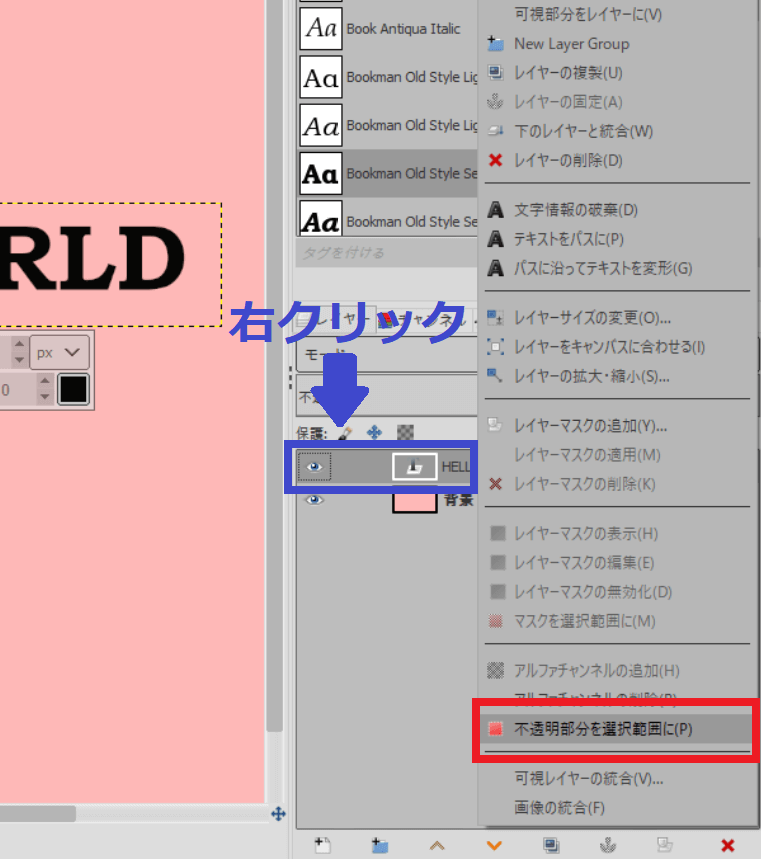
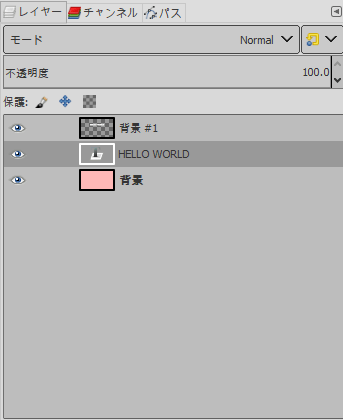
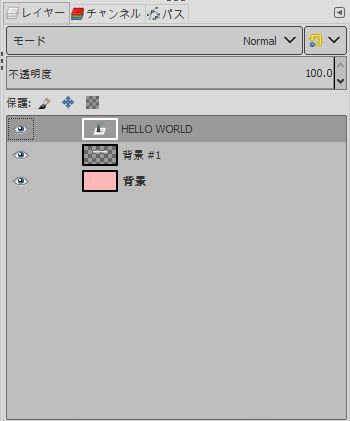
テキストを入力するとレイヤーが追加されます。(画像青枠箇所)
追加されたレイヤーを右クリックしてレイヤーメニューを表示します。
レイヤーメニューから「不透明部分を選択範囲に(P)」を選択します((画像赤枠箇所))

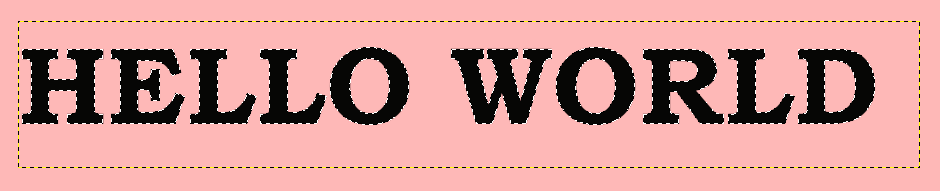
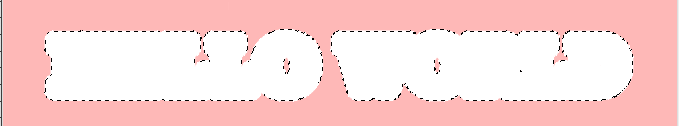
「不透明部分を選択範囲に(P)」を選択すると以下のようにテキストが選択状態になります。

レイヤーの追加
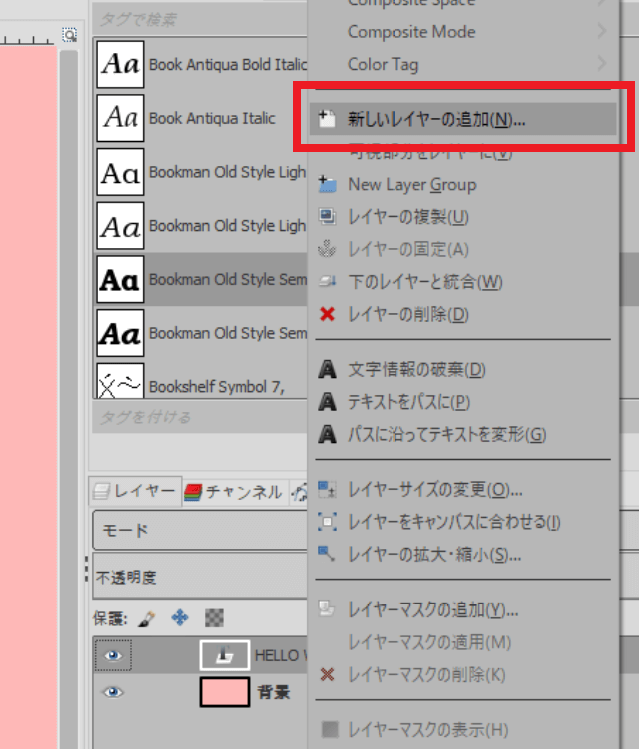
この状態から、再度テキストのレイヤーを右クリックしてレイヤーメニューを表示します。
レイヤーメニューから「新しいレイヤーの追加(N)」を選択します。

「新しいレイヤーの追加」ポップアップが立ち上がります。そのまま「OK」を選択します。
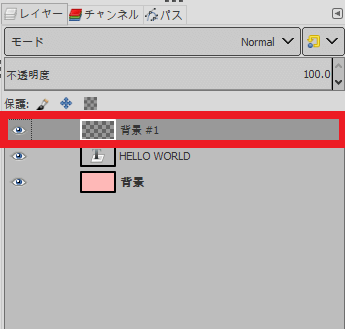
すると、さらにレイヤーが追加された状態となります。

縁取り枠のサイズを指定
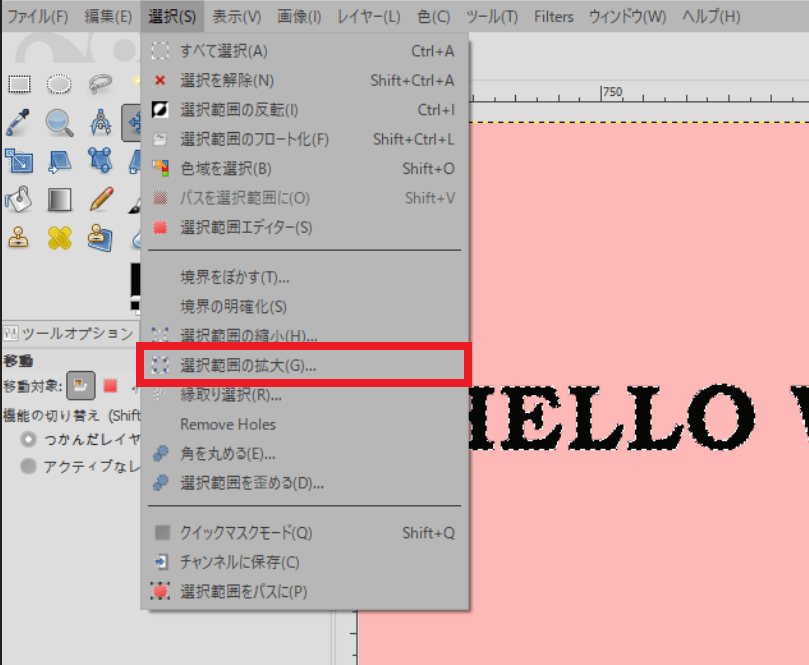
上部メニューの「選択」から「選択範囲の拡大(G)」を選択します。

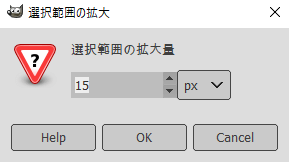
選択範囲の拡大値は任意ですが、ここでは15pxで指定しておきます。

縁取り枠の色を指定
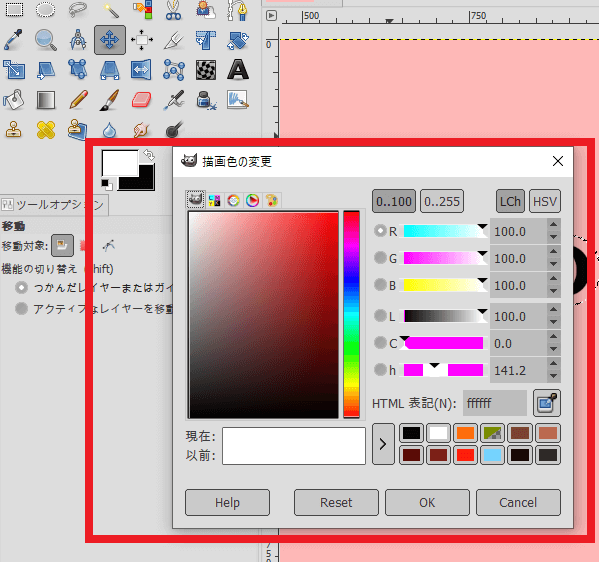
縁取り枠の色を決めておきます。
ここでは白色にしてます。

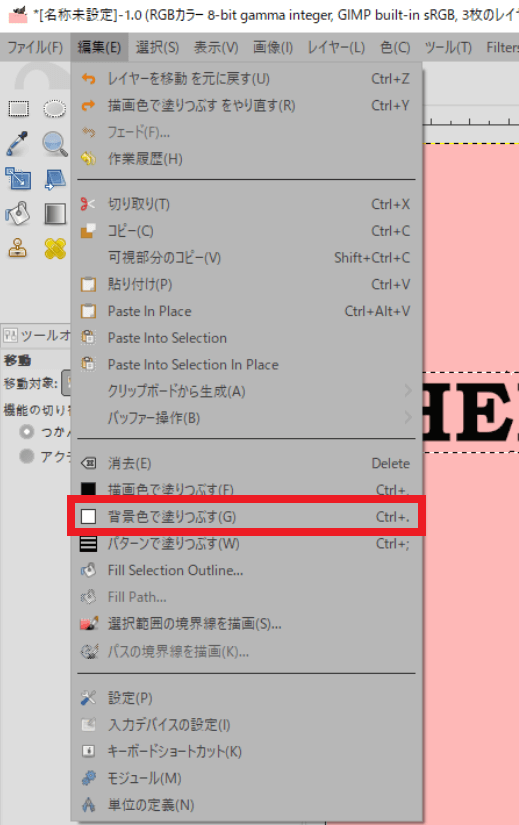
上部メニューの「編集」を選択し、あらかじめ指定しておいた色彩(白)「背景色で塗りつぶす(G)」を選択します。

そうすると以下のようになります。

レイヤーを入れ替える
土台となるテキストレイヤーと、追加したレイヤーをドラッグドロップで入れ替えます。
これを…..

こうします。

はい!これで縁取りされたテキストの出来上がりです!