別件のブログ更新でCKEditorを導入してみた今日この頃。
カスタマイズ性は高くて色々記事は転がっているけどカスタムボタンの追加に関してピンとくる記事がありませんでした。
というのも、記事自体はぽつぽつあるんだけど、記事内で説明しているファイルがどのファイルなのか明記されておらず、分かりずらかったり、記事通りにやっても動かず結構苦戦しました。。
ドキュメントも英語ですし汗
なのでなるべく省略せず簡潔にメモを残そうと思います。
はじめに
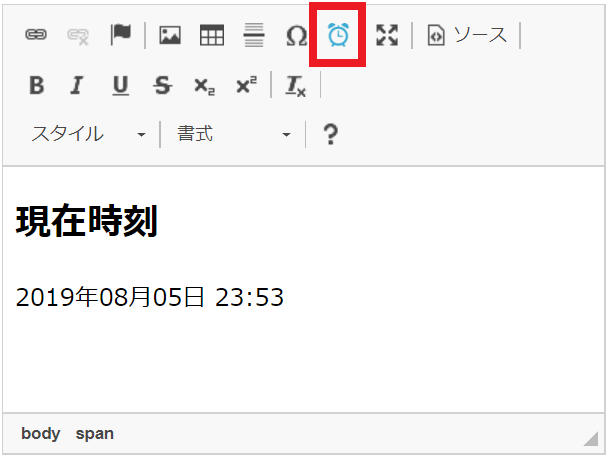
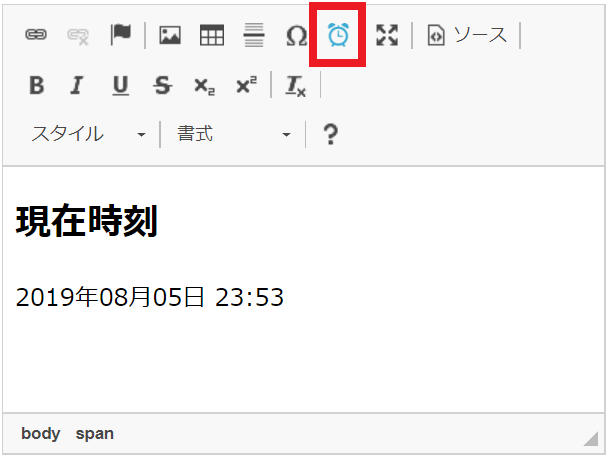
以下のよう(赤枠)にカスタマイズボタンを追加して、ボタン押下でなにかしらのアクションをしたい。
※今回のサンプルでは現在時刻をhtmlにアウトプットします。

プラグインの作成
プラグインフォルダの配置
カスタムボタンの追加に限らず、オリジナルな機能を実装する場合はプラグインでやるっぽいです。
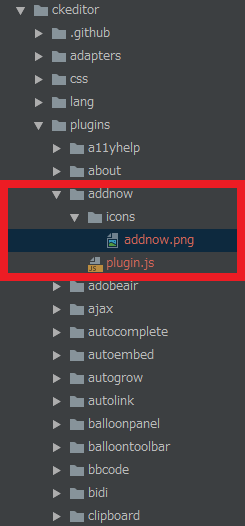
ディレクトリ[ckeditor/plugins]配下にとりあえず適当なプラグインフォルダをつくります。
今回は「addnow」をいうフォルダをつくりました。

更に、addnowフォルダ配下にplugin.jsとiconsフォルダ、その中に適当なボタンアイコン画像を置きます。
プラグインjsの実装
javascriptで追加したボタンを押下すると、現在時刻をhtmlにアウトプットする処理を実装します。
ckeditor/plugins/addnow/plugin.js
var beforeDate = moment(new Date(), "YYYY-MM-DD");
var afterDate = beforeDate.format('YYYY年MM月DD日 HH:mm');
CKEDITOR.plugins.add( 'addnow', {
icons: 'addnow',
init: function( editor ) {
editor.ui.addButton( 'Addnow', {
label: 'Insert Current time',
command: 'addnow',
toolbar: 'insert'
});
editor.addCommand('addnow', {
exec: function(editor) {
editor.insertHtml(
'<h2 class="recommend">現在時刻</h2>' +
'<span>' + afterDate + '</span>'
);
}
});
}
});config.js
CKEditorのコアな設定をするのにお馴染みのconfig.jsに今回実装したプラグインを読み込ませる記述をします。
CKEDITOR.editorConfig内に一行、config.extraPluginsを追加するだけ!
ckeditor/config.js
CKEDITOR.editorConfig = function( config ) {
***
config.extraPlugins = 'addnow';
***
};やることは以上です。エディタ箇所をあらためて見てみましょう。
ボタンが追加されているはずです!

トラブルシューティング
あれ?ボタン追加されていない?ってときはキャッシュの可能性ありです。
ブラウザのキャッシュではクリアされず、どうやら専用APIを呼ばないといけないらしい。
以下をすればCKEditorのキャッシュがクリアされて反映されるはずです。
エディタが実装されているhtmlファイルのほうでCKEDITOR.timestampを追加してます。
<script>
$(function () {
***
// エディタ実装箇所
CKEDITOR.replace('editor1');
$('.textarea').wysihtml5()
});
***
// これ一行追加
CKEDITOR.timestamp=Date.now();
</script>以上となります。